EmbajadaUSAenRD on Twitter: "¡𝐈𝐍𝐅𝐎𝐑𝐌𝐀𝐂𝐈Ó𝐍 𝐈𝐌𝐏𝐎𝐑𝐓𝐀𝐍𝐓𝐄! Mensaje de alerta para ciudadanos estadounidenses en la Rep. Dom. o planeando viajar, sobre situaciones que pudieran enfrentar ante reforzamiento en curso de migración. Por favor lea

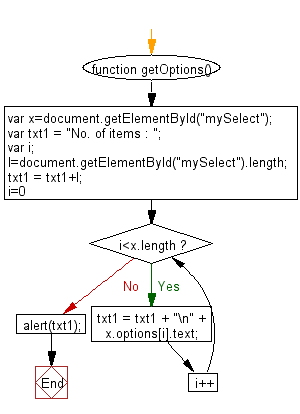
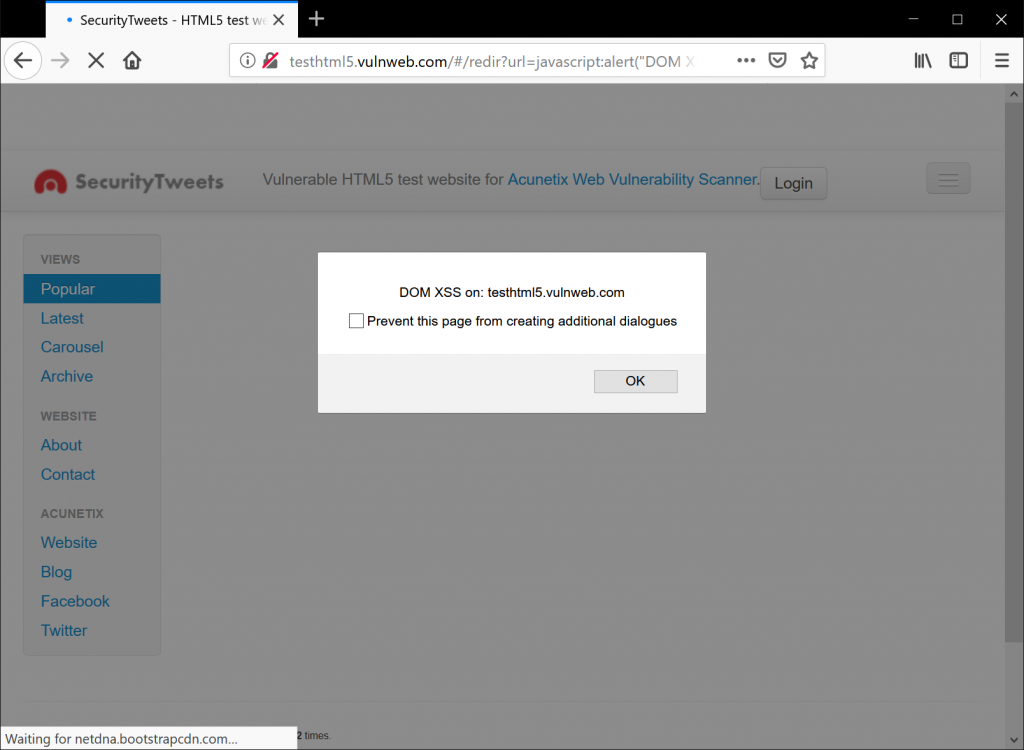
DOM XSS in document.write sink using source location.search inside a select element – PortSwigger Write Up - Deep Hacking

GUORK ALERT arranca como StartUp en el Vivero de Empresas del Ayto. de Móstoles | Noticias | Móstoles Desarrollo

Los Burros Geniales, Rep. Dom. on Instagram: “🚨¡Giveaway alert!🚨 ⠀⠀⠀⠀⠀⠀ En burros celebramos todo el año, hemos preparado un mega TacoWey😅 🎉 ⠀⠀⠀⠀⠀⠀ En esta ocasión sortearemos un mix…”