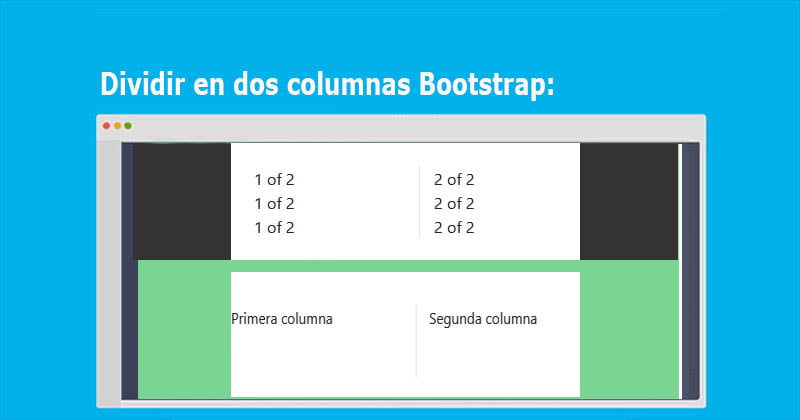
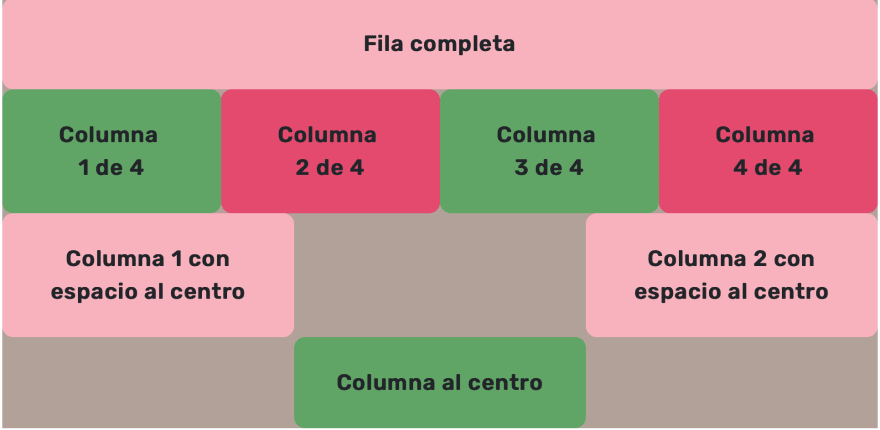
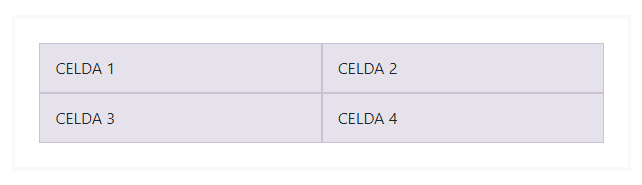
css - ¿Cómo ampliar el tamaño de dos columnas para que ocupen todo el espacio de una página en Bootstrap? - Stack Overflow en español

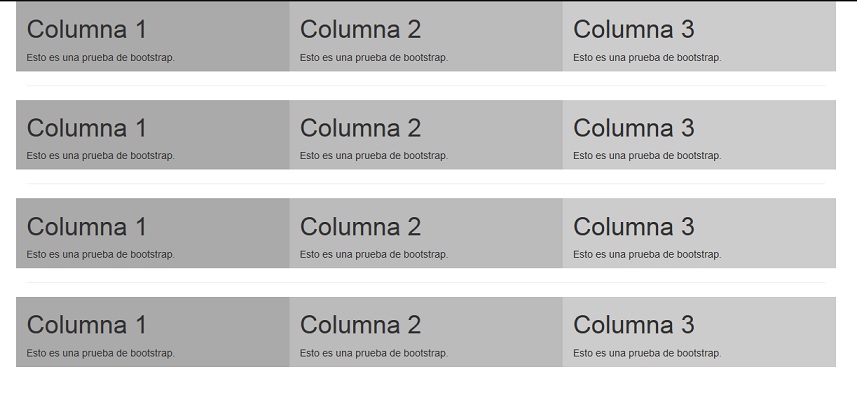
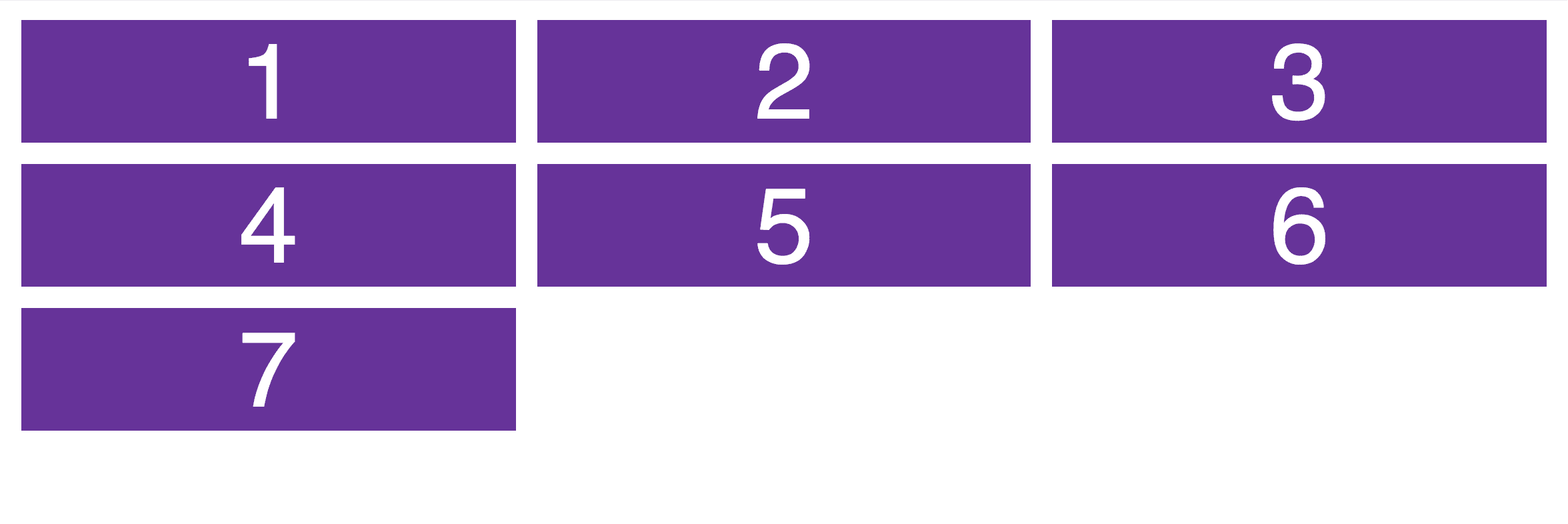
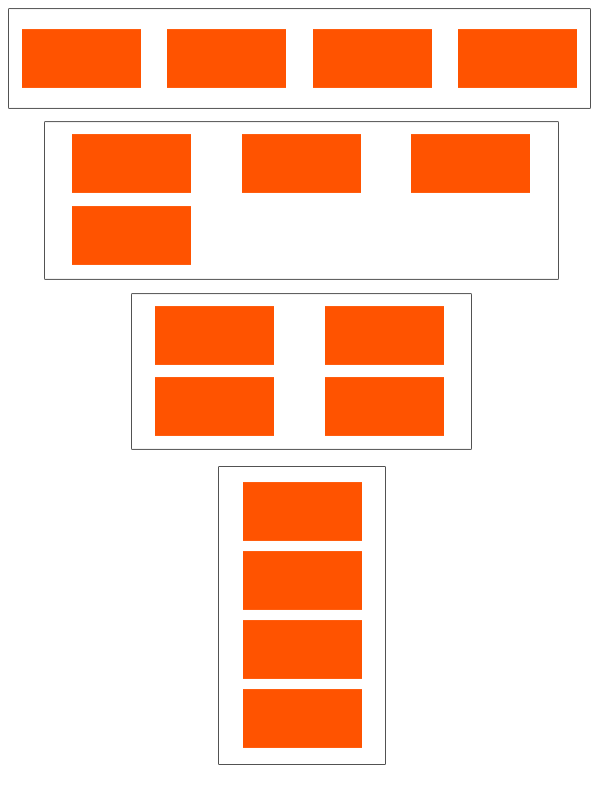
css - Generar un grid con un div que ocupe más de una fila en Bootstrap 4 - Stack Overflow en español

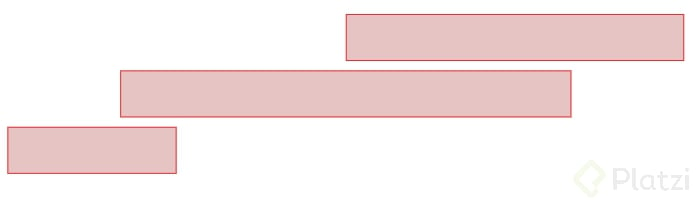
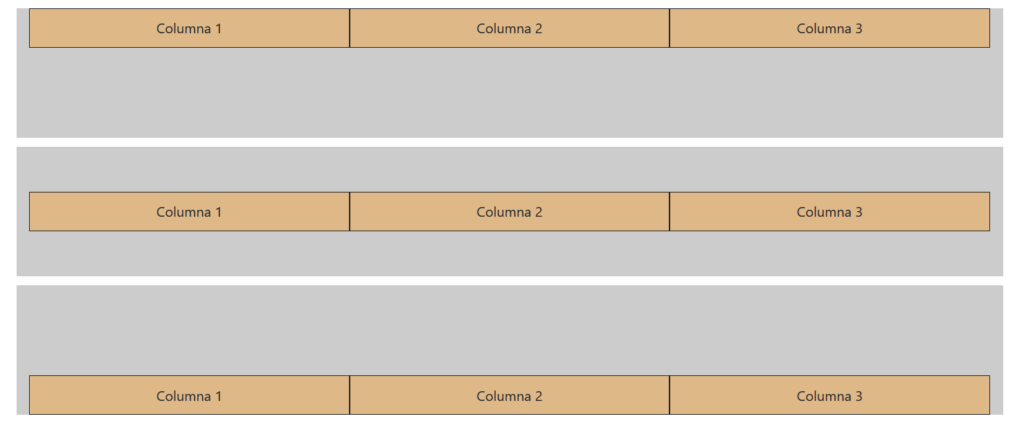
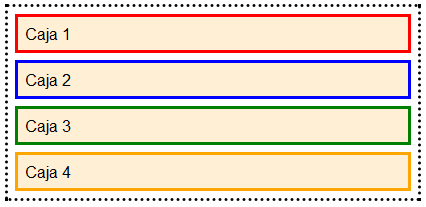
Diseño web CSS dos, tres, cuatro columnas con float ¿width en porcentajes no funciona? Ejemplos (CU01036D)

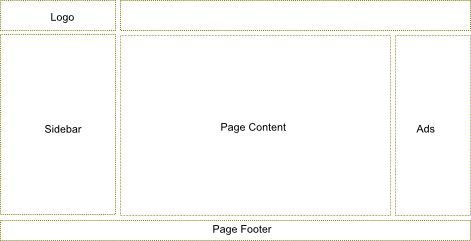
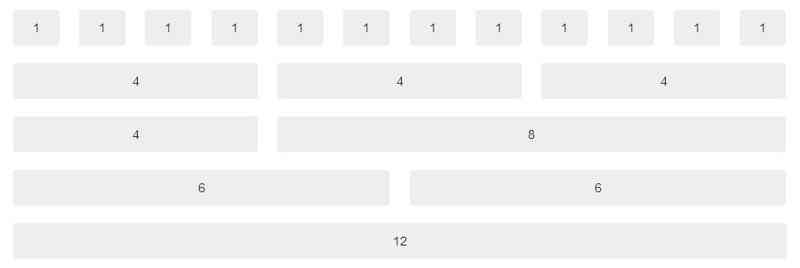
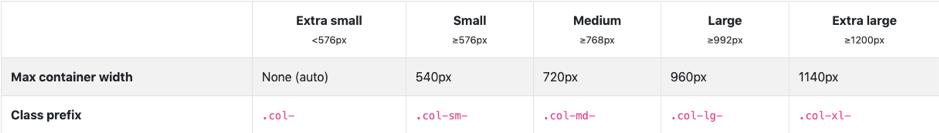
Cómo sacar provecho de la cuadrícula Bootstrap? - Blog IDA Chile | Estrategia para el éxito de tu negocio