![Re: [css3-background] box-shadow spread radius and rounded corners from Brendan Kenny on 2010-05-17 (www-style@w3.org from May 2010) Re: [css3-background] box-shadow spread radius and rounded corners from Brendan Kenny on 2010-05-17 (www-style@w3.org from May 2010)](http://extremelysatisfactorytotalitarianism.com/w3style/deep_box_shadow.png)
Re: [css3-background] box-shadow spread radius and rounded corners from Brendan Kenny on 2010-05-17 (www-style@w3.org from May 2010)

Remove shadow from intersection area - HTML & CSS - SitePoint Forums | Web Development & Design Community
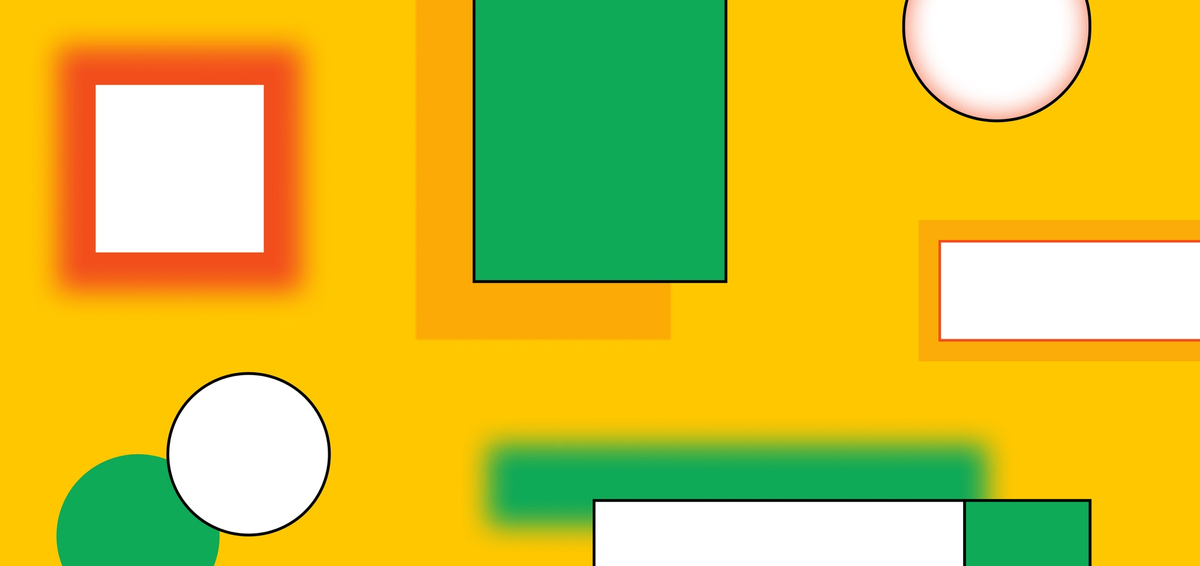
![css-backgrounds] The shape of box-shadow should be a circle for a box with border-radius:50% and big spread · Issue #7103 · w3c/csswg-drafts · GitHub css-backgrounds] The shape of box-shadow should be a circle for a box with border-radius:50% and big spread · Issue #7103 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/7477678/169880242-9c57cc85-7bfa-4cb8-a355-4db9dcecd17f.png)
css-backgrounds] The shape of box-shadow should be a circle for a box with border-radius:50% and big spread · Issue #7103 · w3c/csswg-drafts · GitHub
![Re: [css3-background] box-shadow spread radius and rounded corners from Tab Atkins Jr. on 2010-04-28 (www-style@w3.org from April 2010) Re: [css3-background] box-shadow spread radius and rounded corners from Tab Atkins Jr. on 2010-04-28 (www-style@w3.org from April 2010)](http://www.bradclicks.com/cssplay/spread.png)
Re: [css3-background] box-shadow spread radius and rounded corners from Tab Atkins Jr. on 2010-04-28 (www-style@w3.org from April 2010)
![css-logical] Add some logical version for box-shadow and text-shadow · Issue #6338 · w3c/csswg-drafts · GitHub css-logical] Add some logical version for box-shadow and text-shadow · Issue #6338 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/11602/120497774-fa91e500-c3be-11eb-9eb9-993efed90a12.png)