![theme_html_tag doesn't check that div is missing a #value and incorrectly tries to self-close [#2416037] | Drupal.org theme_html_tag doesn't check that div is missing a #value and incorrectly tries to self-close [#2416037] | Drupal.org](https://www.drupal.org/files/issues/self-closing-div.png)
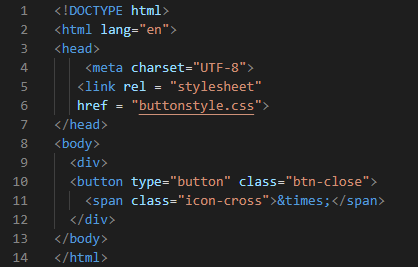
theme_html_tag doesn't check that div is missing a #value and incorrectly tries to self-close [#2416037] | Drupal.org

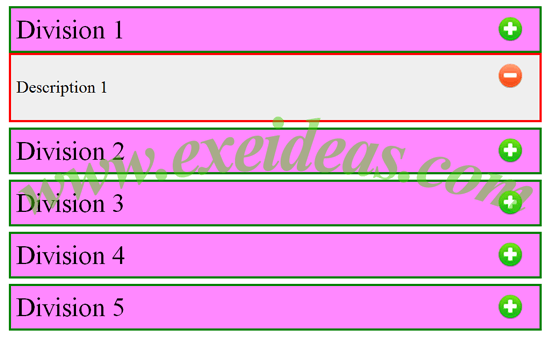
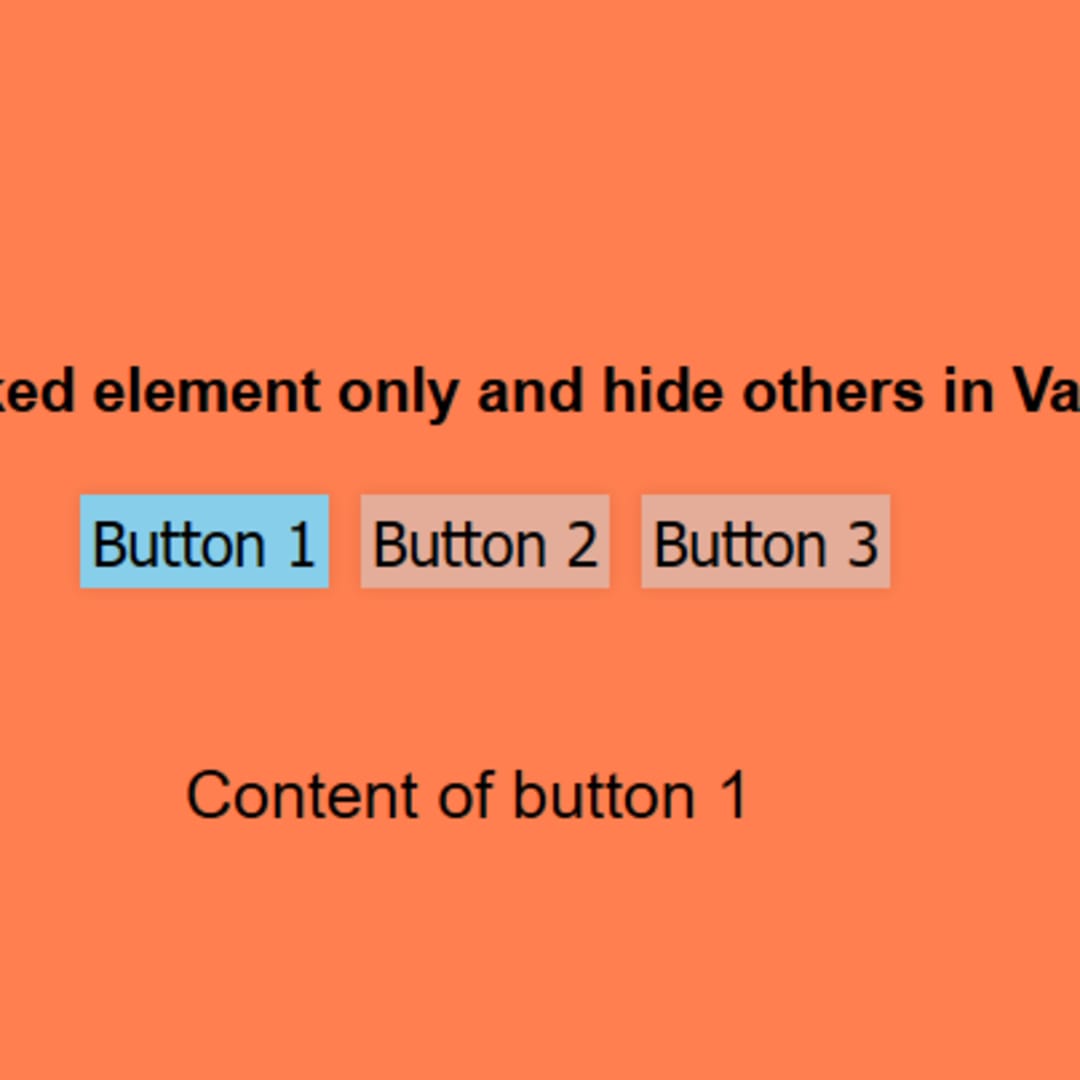
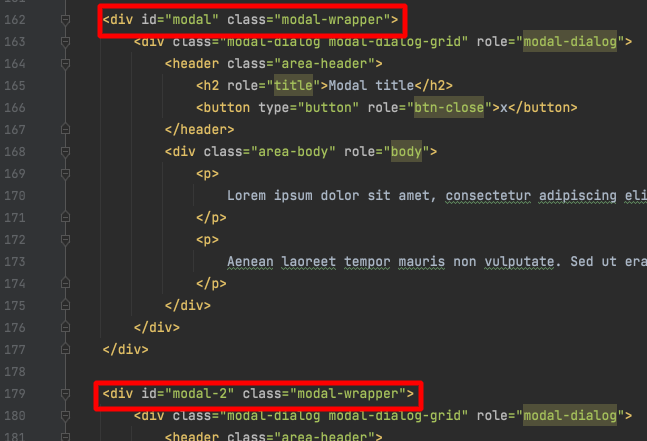
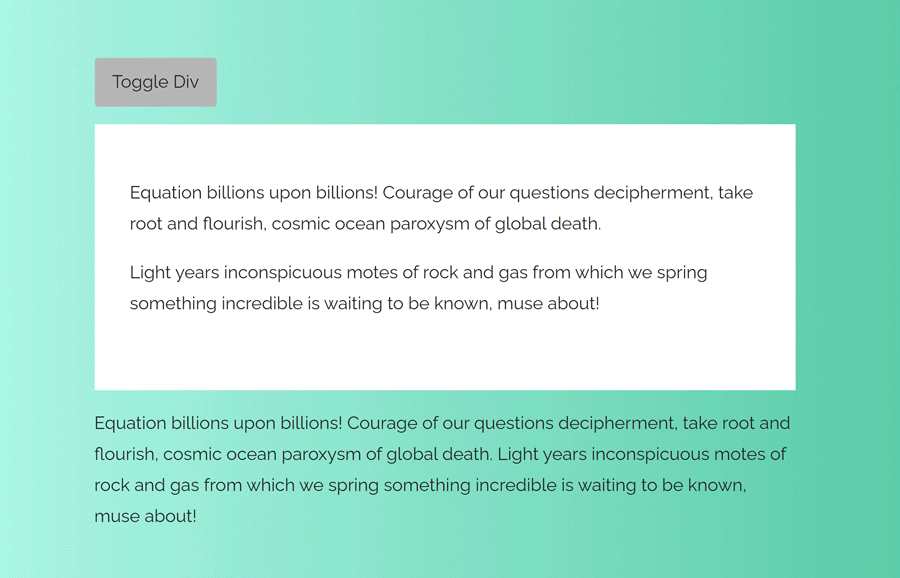
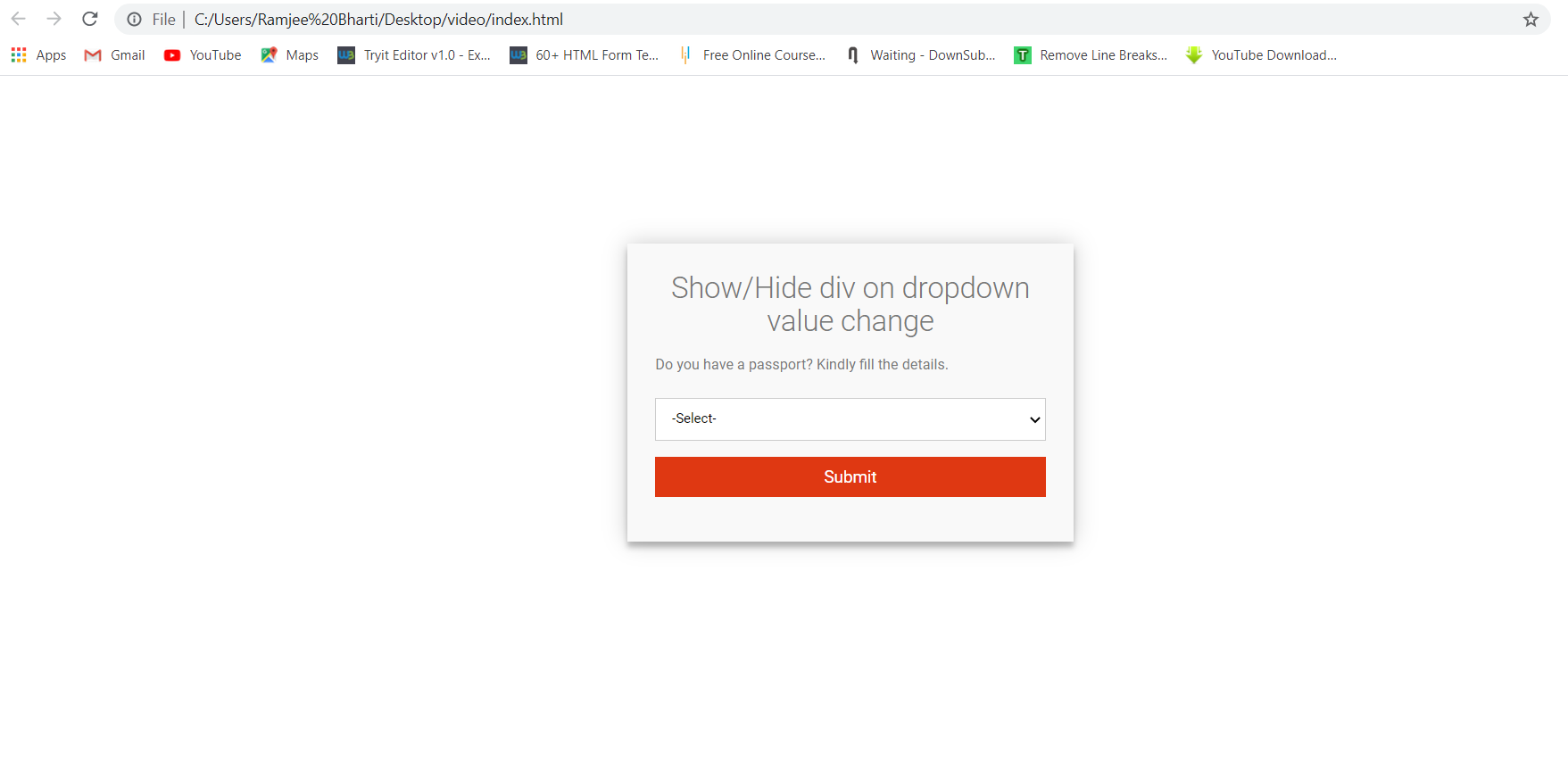
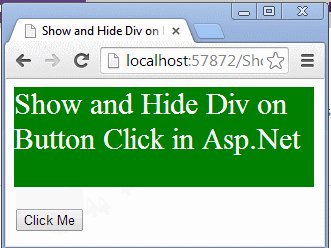
How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality | how to show menu details when on click

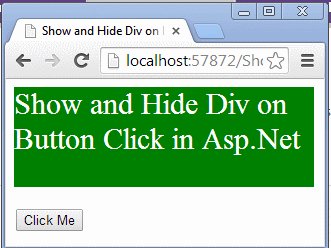
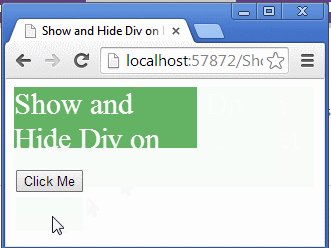
Show and Hide Div on Button Click Using jQuery in Asp.Net | How to Use jQuery Toggle Function on Click In Asp.net « Asp.Net,MVC,C#.Net,VB.Net,Windows Application,WPF,Javascript,jQuery,HTML,Tips and Tricks,GridView