Highlight border on click div CSS || How to show border clicked div using Focus || HTML and CSS - YouTube

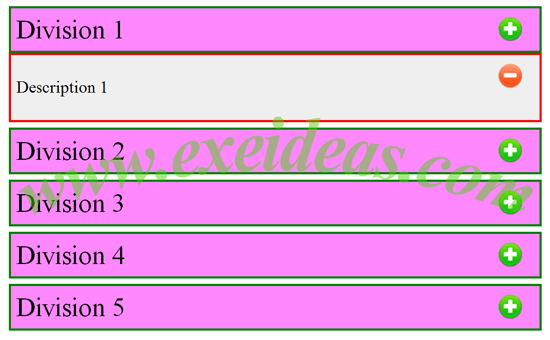
How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality | how to show menu details when on click

Highlight border on click div CSS || How to show border clicked div using Focus || HTML and CSS - YouTube