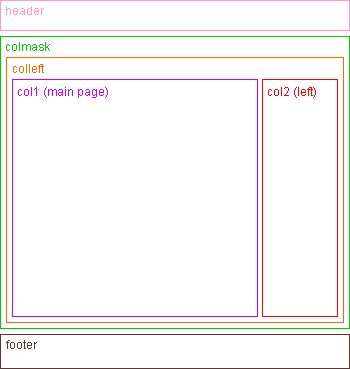
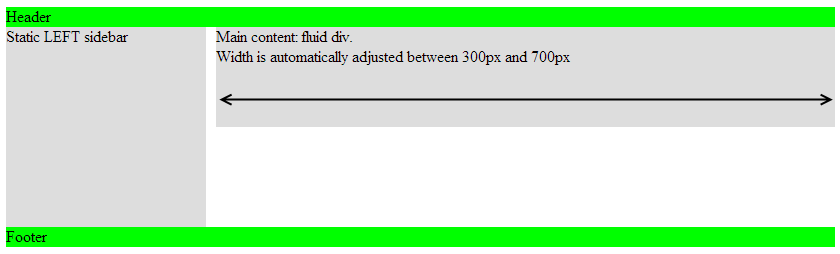
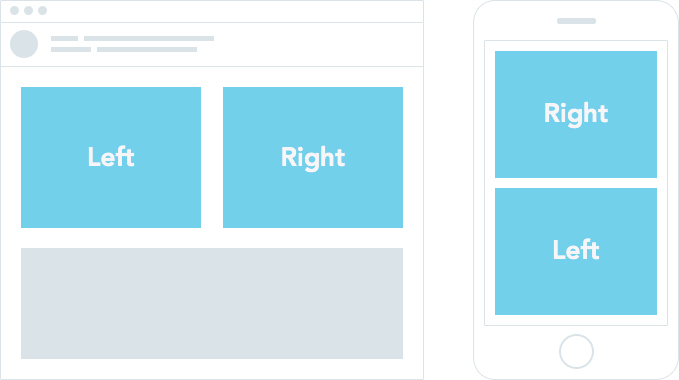
html - 3 column responsive layout becomes 2 column layout with center column moving to bottom in mobile resolution - Stack Overflow

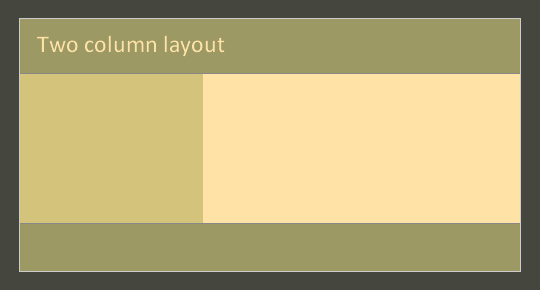
Can Flexbox do this 2-Column Setup - HTML & CSS - SitePoint Forums | Web Development & Design Community

Flexbox: 2 column 2 row repeating list - HTML & CSS - SitePoint Forums | Web Development & Design Community