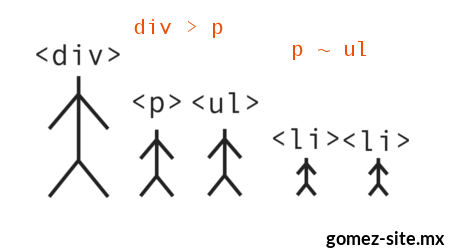
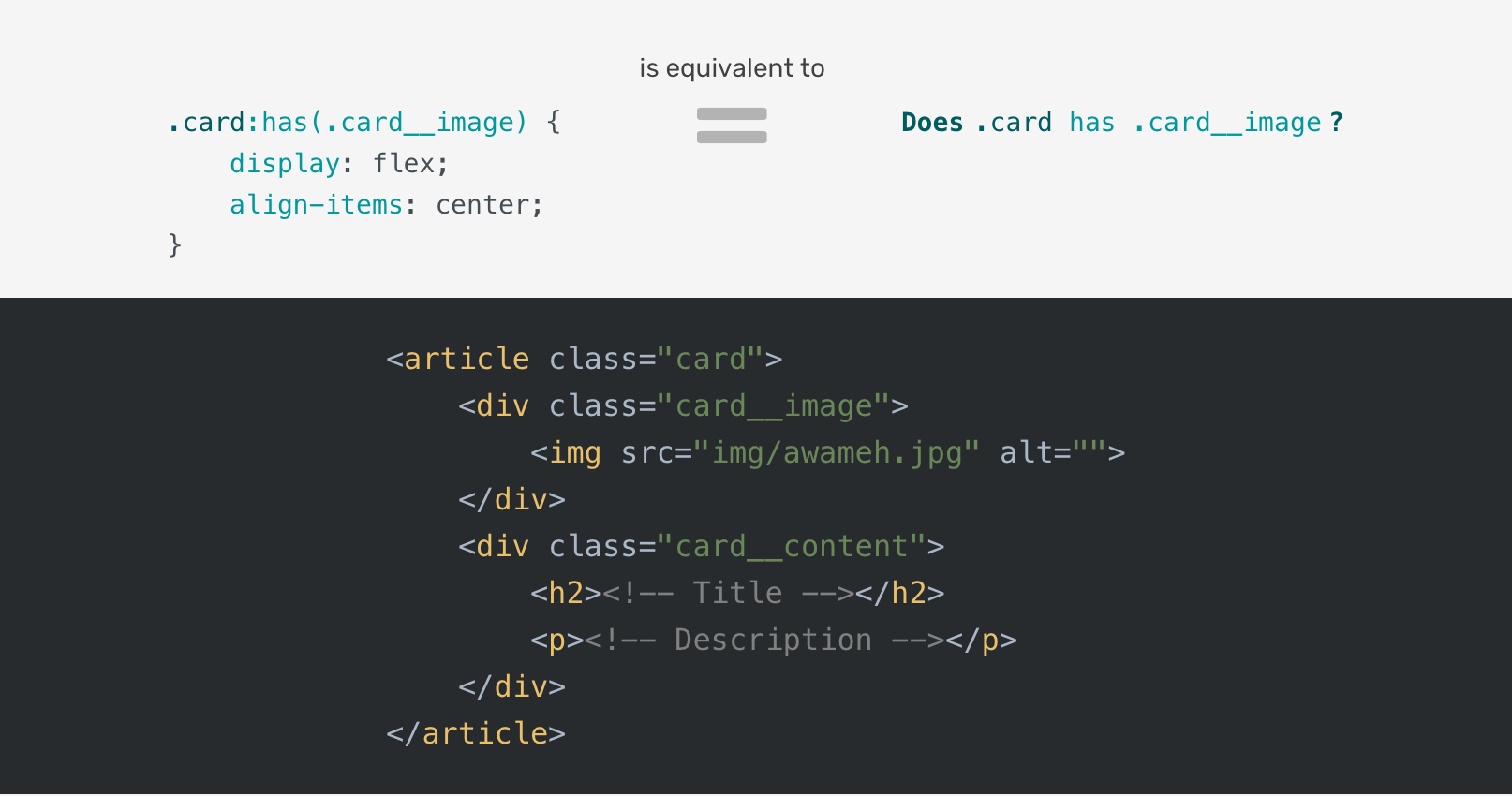
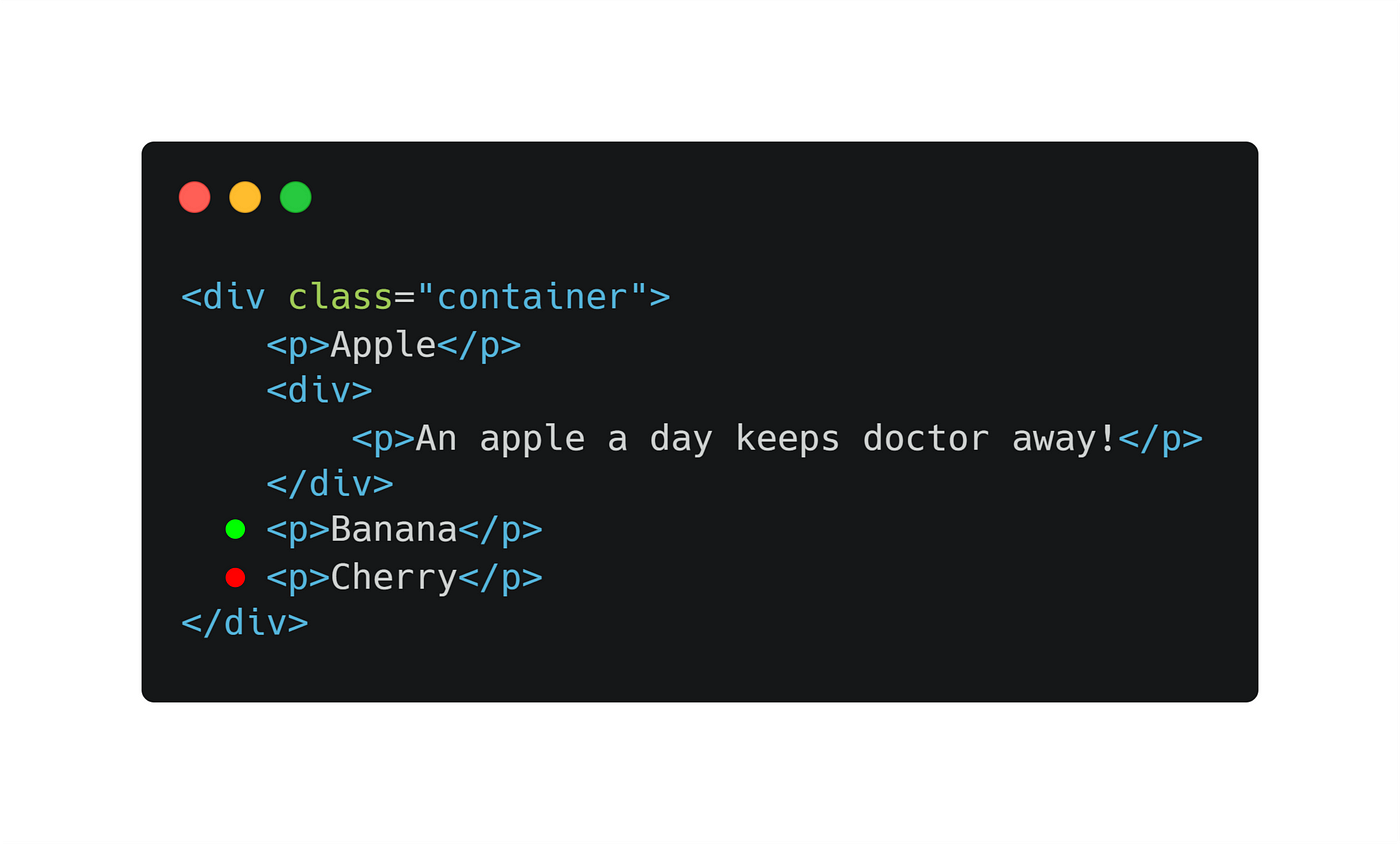
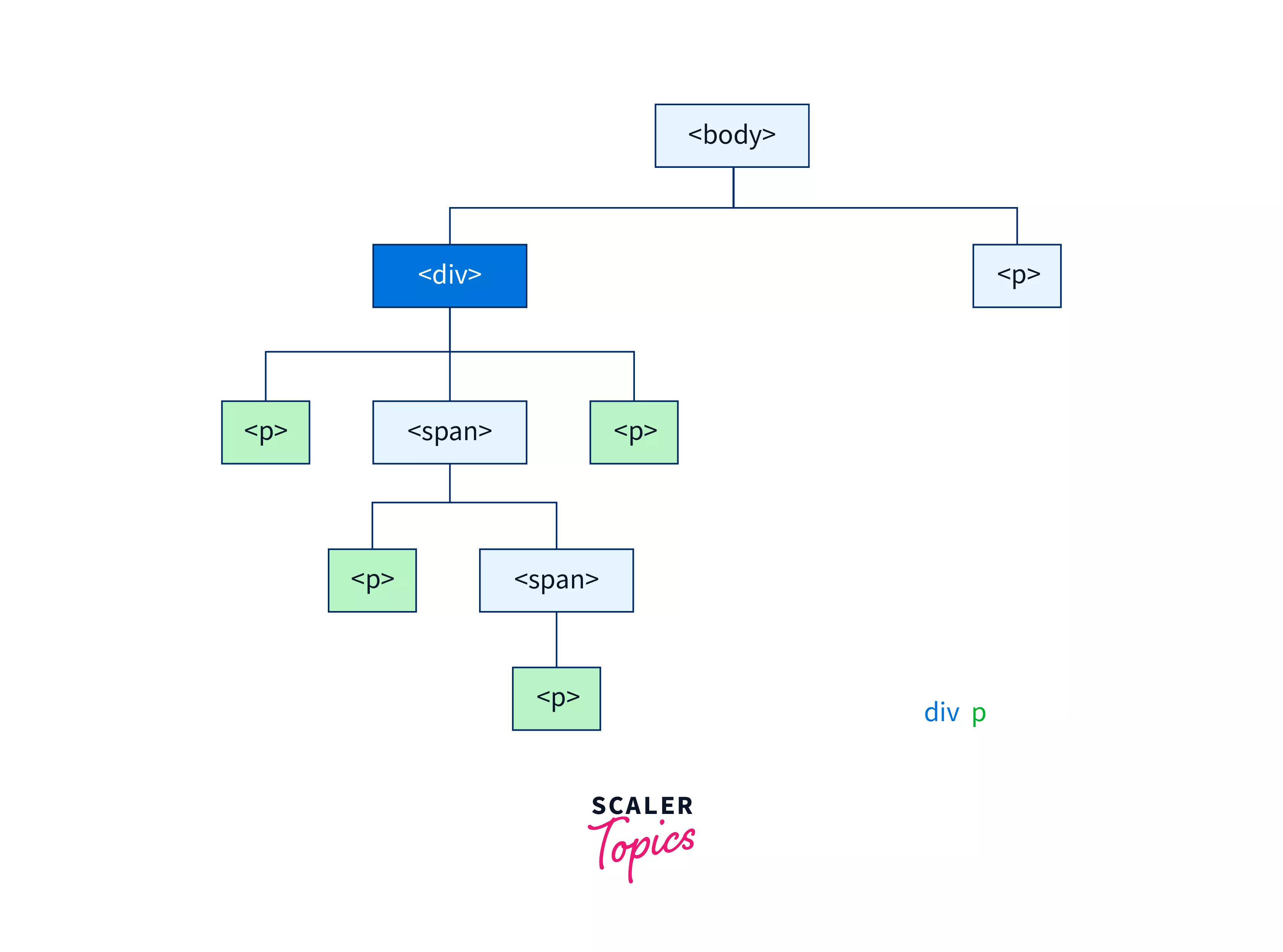
Understanding CSS Combinators – Guilherme Natal de Mello – A brazilian web developer currently living in Dublin

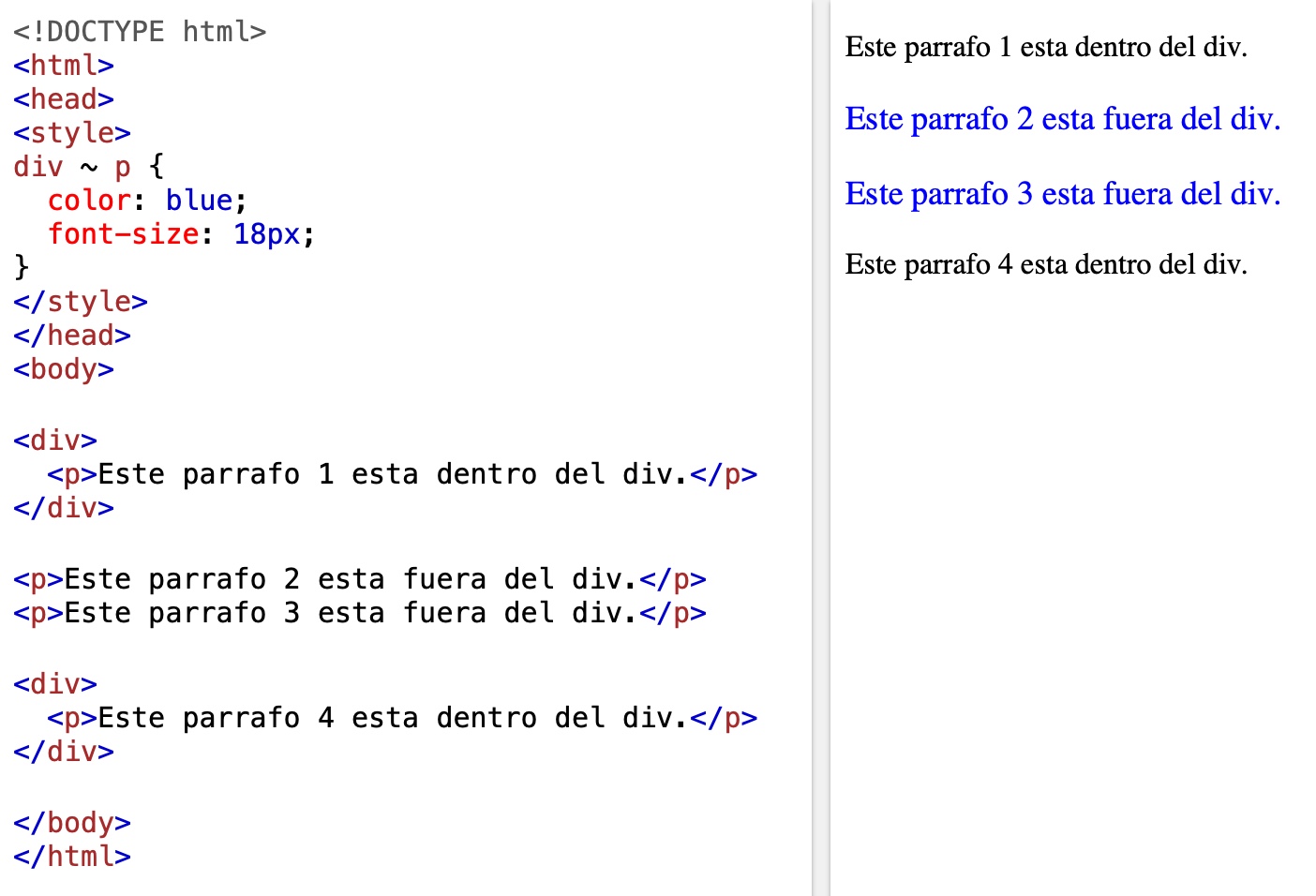
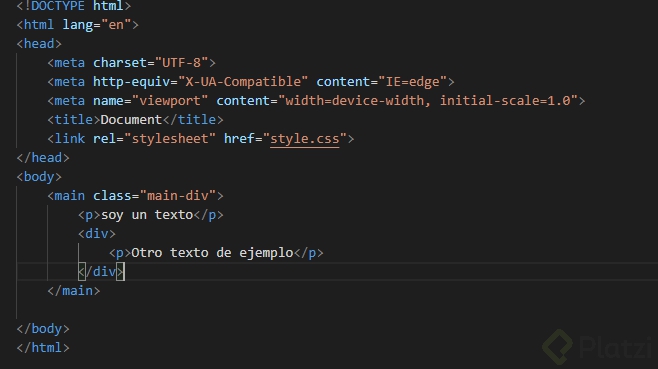
Este es mi código en HTML y CSS, a pesar de que escribo medidas distintas para <div> y para <p>, se aplica la misma medida de...

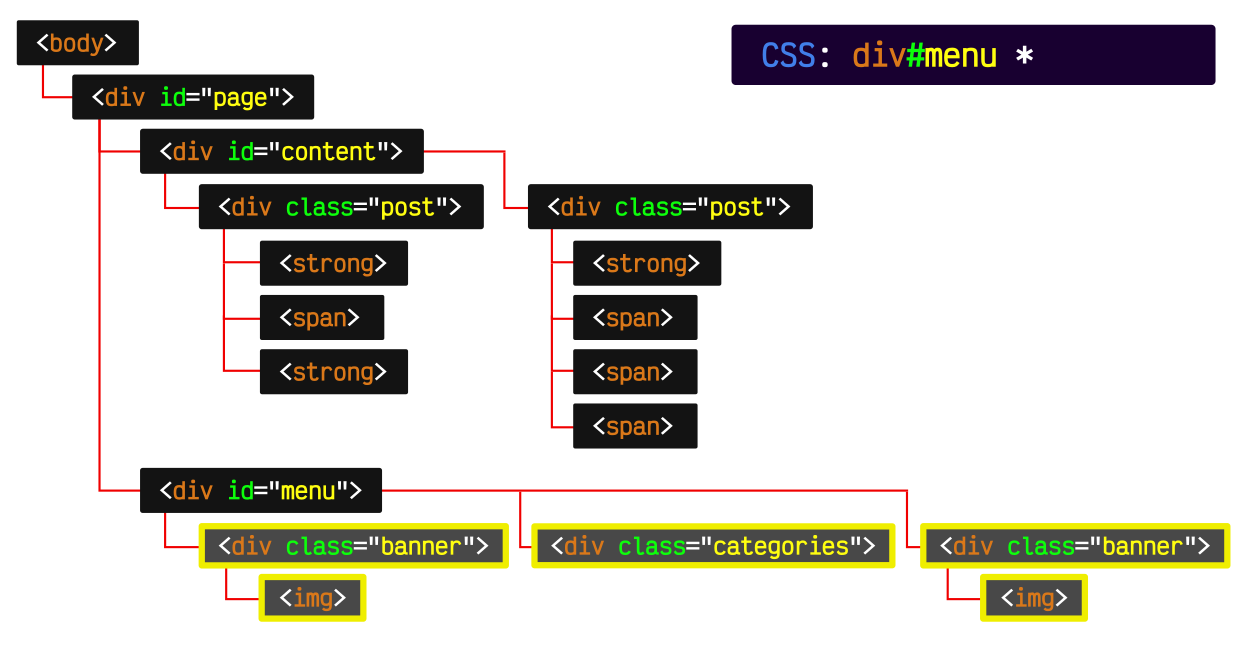
Pirple - In CSS, which <p> element will be selected if we use the selector div + p? #css #css3 #jquery #selectors #dev #webDev #pirple #learnToCode #coding #code | Facebook