
Pierre Saïkali on Twitter: "💡Super smart @css trick to get a full-width background behind a contained, centered block of content. Bye bye div.container ! https://t.co/M59OXaQtgs https://t.co/ENh8P1gWxP" / Twitter

Something related to flex new div and give full width - HTML & CSS - SitePoint Forums | Web Development & Design Community














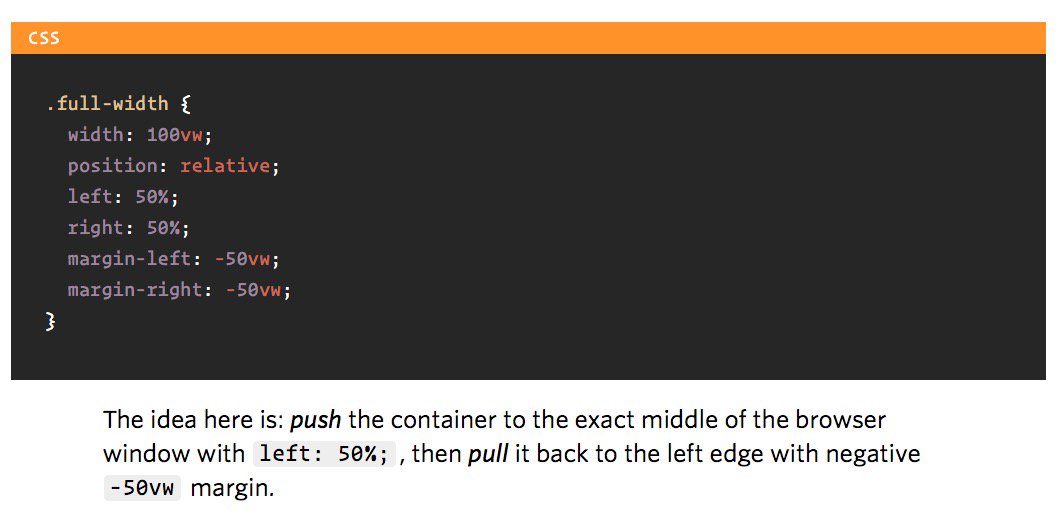
:max_bytes(150000):strip_icc()/css-percent-container-21caf2175d604b5697ef76f029a1d15f.jpg)