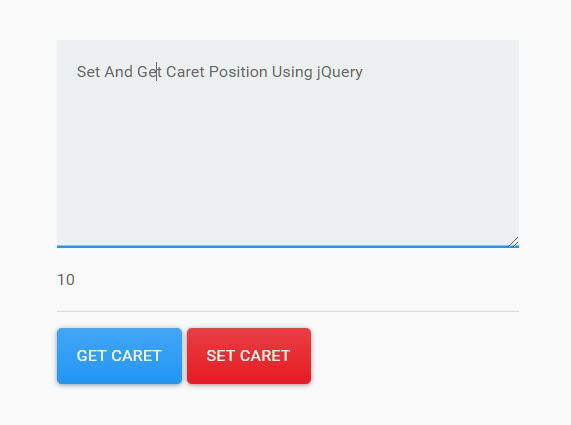
The cursor height of the `TextField` should be consistent, rather than depend on the content typed in. · Issue #31661 · flutter/flutter · GitHub

The input tag cursor is not displayed on iOS 13 · Issue #449 · ionic-team/cordova-plugin-ionic-webview · GitHub

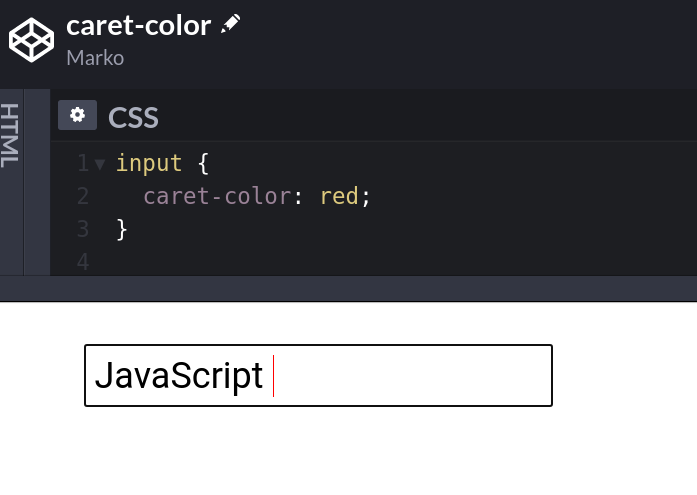
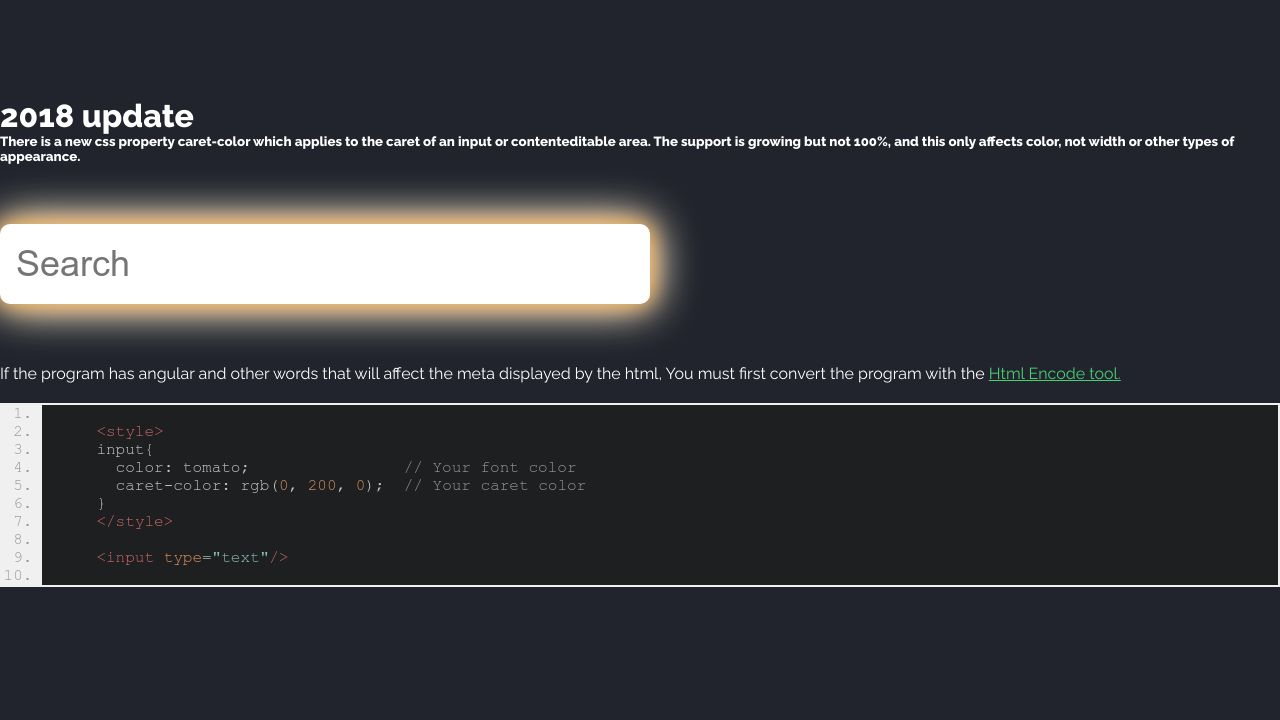
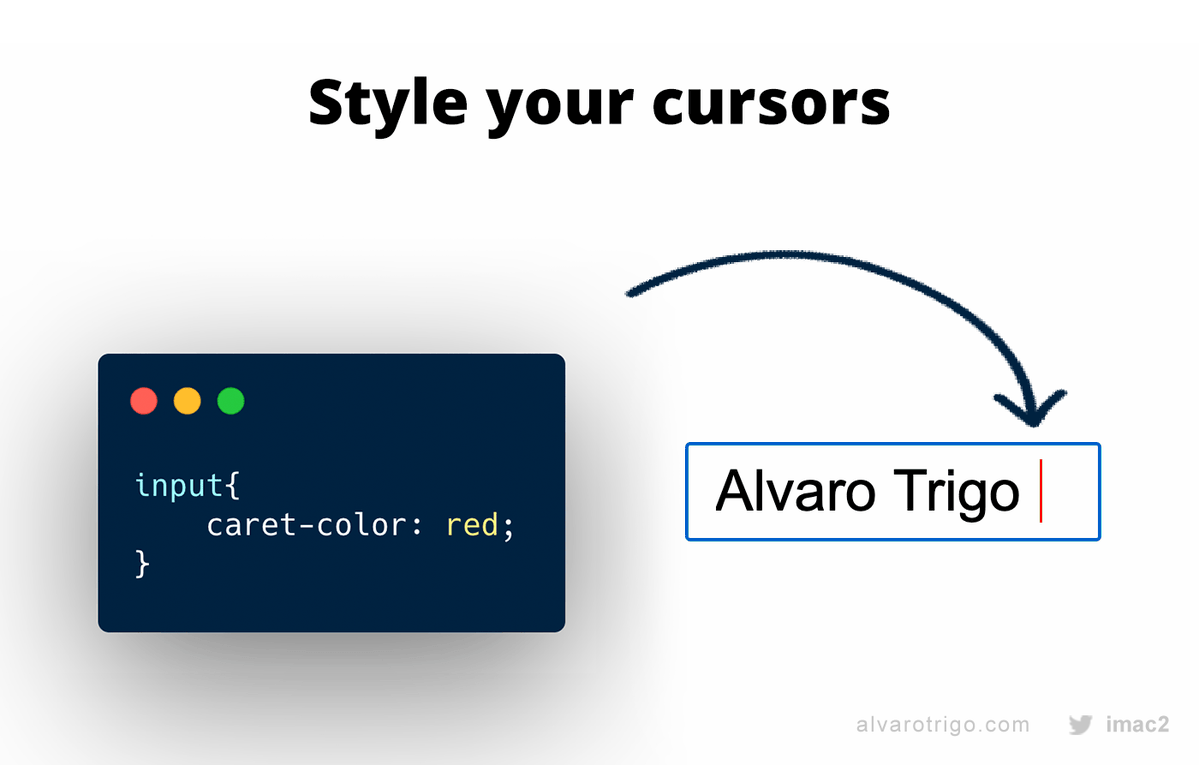
Insha on Twitter: "1️⃣ Caret color The caret-color property specifies the color of the cursor (caret) in inputs, textareas, or any element that is editable. https://t.co/RXCihqnKWJ" / Twitter





















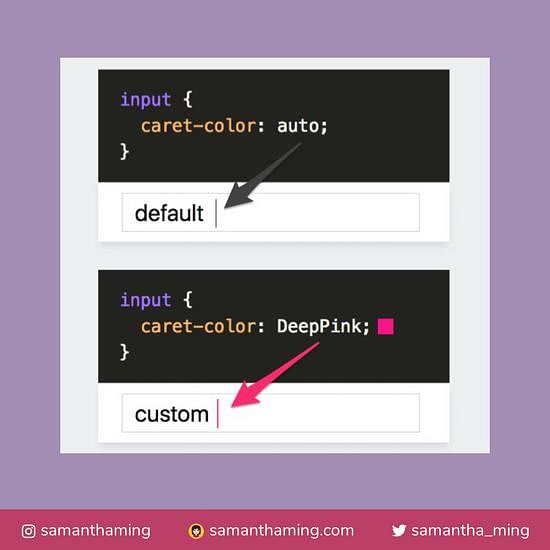
![CSS] - Setting the Cursor Color in Input Fields "caret-color" — Steemit CSS] - Setting the Cursor Color in Input Fields "caret-color" — Steemit](https://steemitimages.com/DQmaqnXqzBY7WzBkjFXY4AcTwfzqhf4BDBHhJQ8eX6iE8FZ/Screen%20Shot%202017-09-06%20at%202.27.27%20PM.png)