
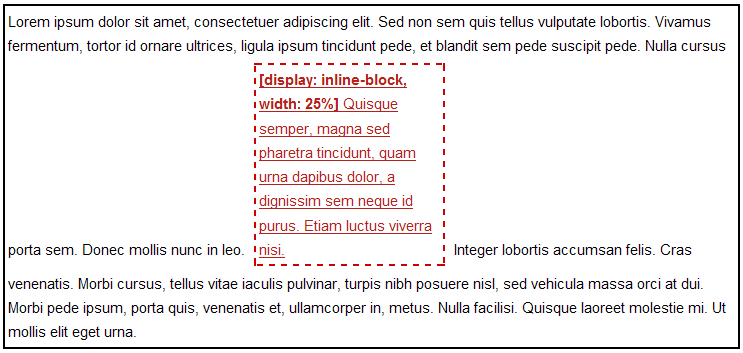
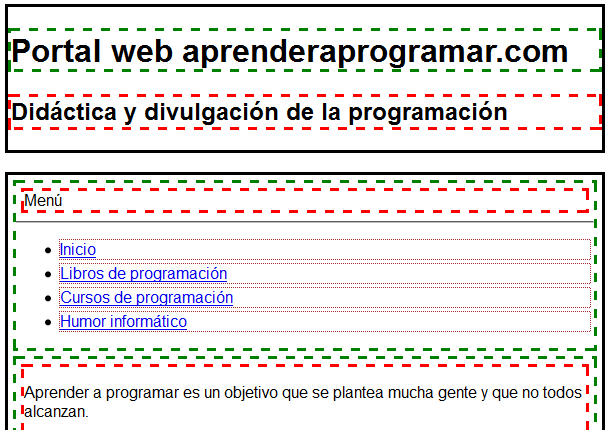
Propiedad display CSS. inline, block, none, list-item. Ejercicios ejemplos resueltos en código CSS (CU01033D)

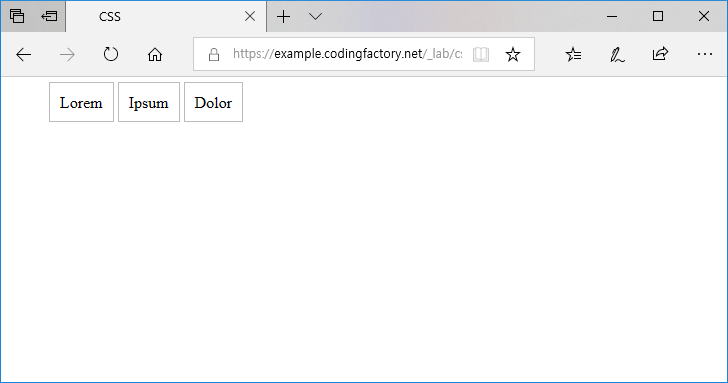
Centering List Items Horizontally (Slightly Trickier Than You Might Think) | CSS-Tricks - CSS-Tricks

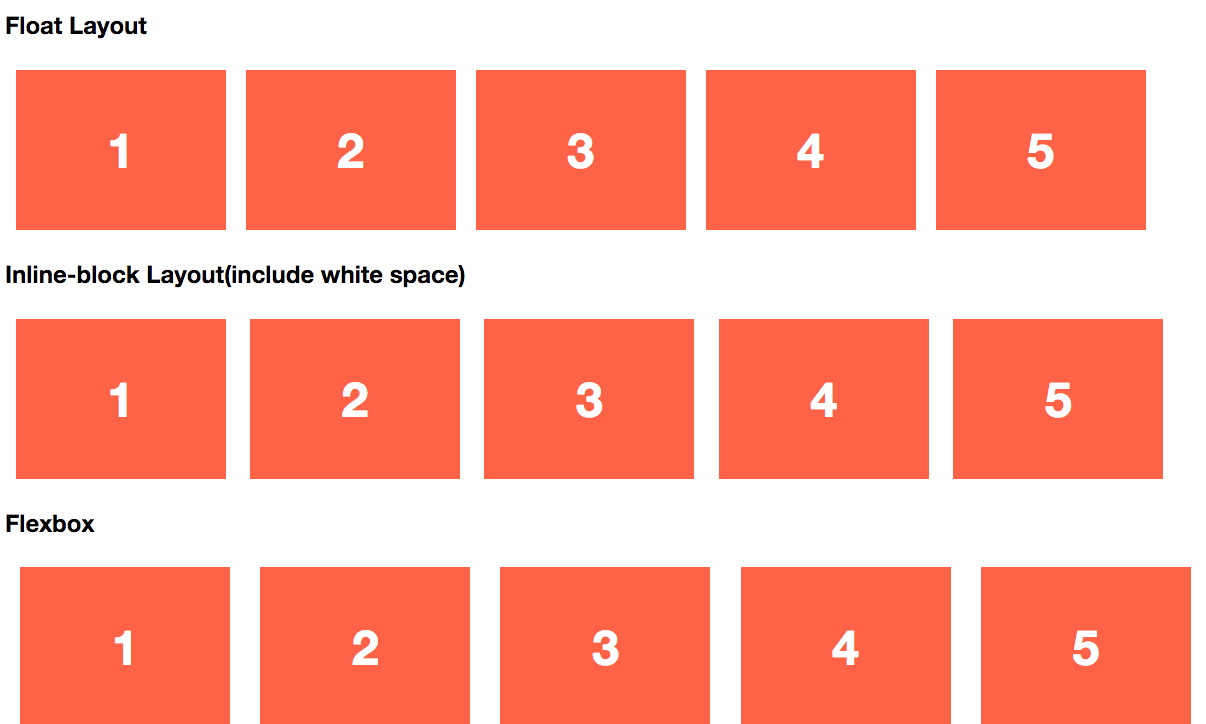
Part 5 Introduction to CSS. CSS Display - Block and Inline Elements A block element is an element that takes up the full width available, and has a line. - ppt download