jQuery: How to make room between divs when clicking a div to show hidden content - Chris Nielsen Code Walk

Possible to hide all if one div active in CSS or is it only achievable in JS - HTML & CSS - SitePoint Forums | Web Development & Design Community

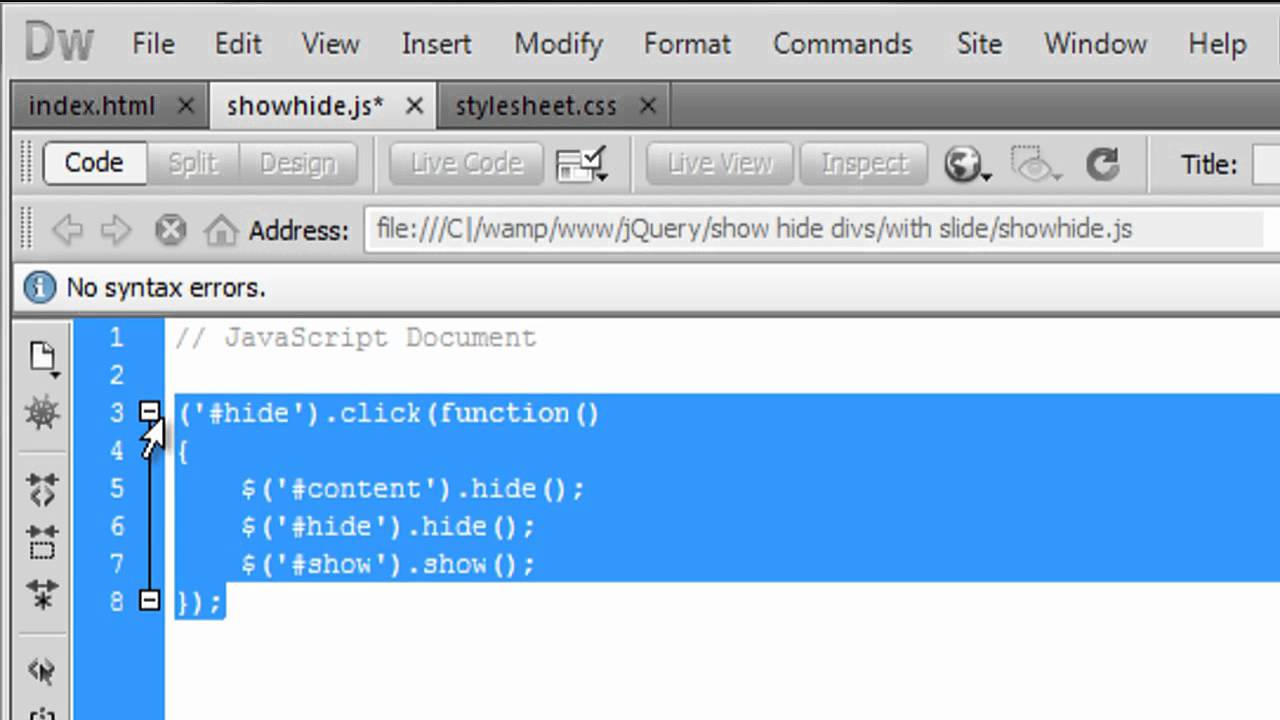
How to toggle show or hide div/element on click of button using JavaScript & CSS | Beginners guide - YouTube


















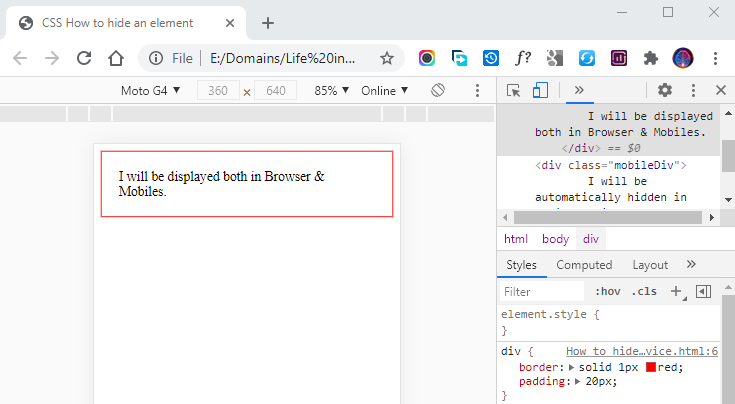
![WordPress] How to hide / show a div element for a particular screen size WordPress] How to hide / show a div element for a particular screen size](https://webcusp.com/wp-content/uploads/2015/12/Microthemer-Show-Hide-Elements2.jpg)