Property inputClass, sweetalert2 v7.30.0, doesn't apply on select · Issue #1731 · sweetalert2/sweetalert2 · GitHub

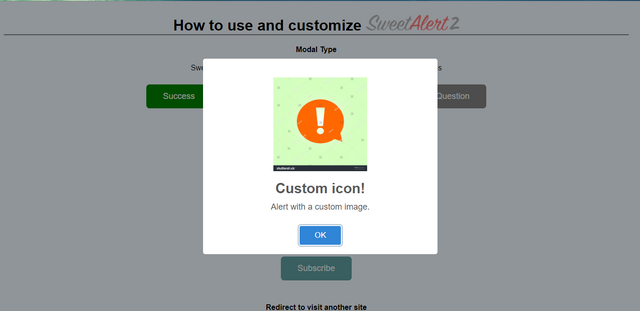
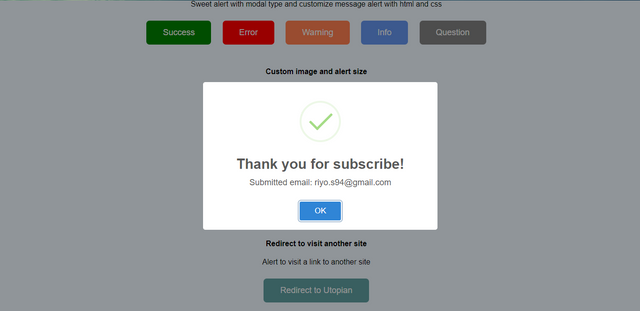
SweetAlert2 - a beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes

SweetAlert2 - a beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes
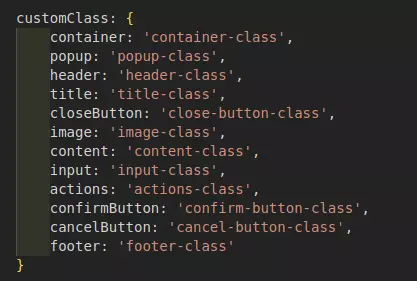
Add ability to set custom classes for different parts (container, header, content, footer, etc.) · Issue #1440 · sweetalert2/sweetalert2 · GitHub

SweetAlert2 - a beautiful, responsive, customizable and accessible (WAI-ARIA) replacement for JavaScript's popup boxes

Property inputClass, sweetalert2 v7.30.0, doesn't apply on select · Issue #1731 · sweetalert2/sweetalert2 · GitHub