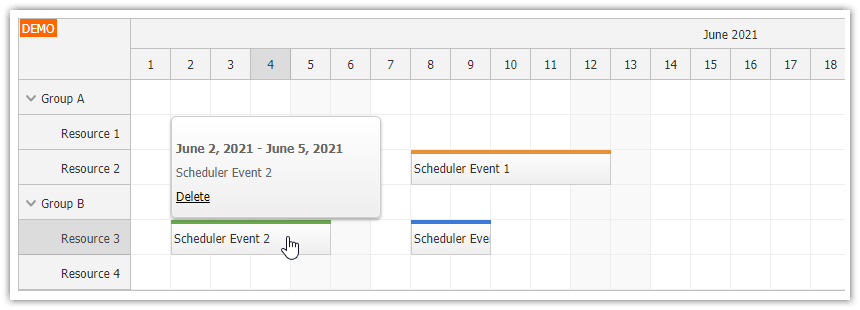
typescript - How to create custom tooltip with formatter in Angular slickgrid without creating angular component? - Stack Overflow

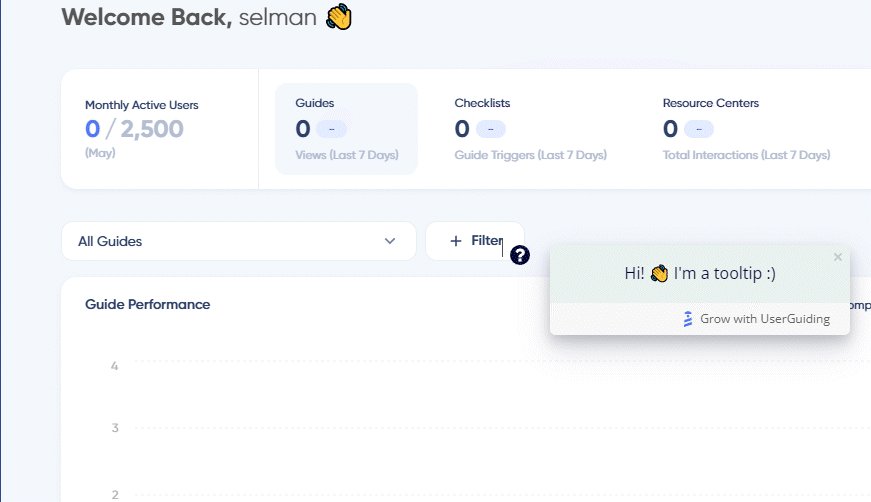
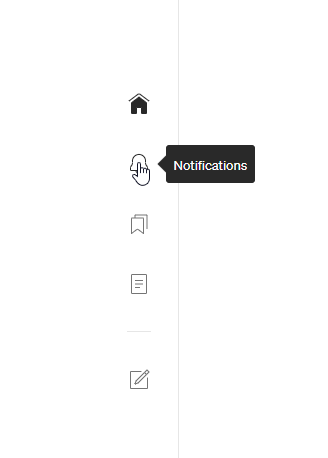
Tooltip: still shown even when element is not in the scrolled area anymore · Issue #16220 · angular/components · GitHub