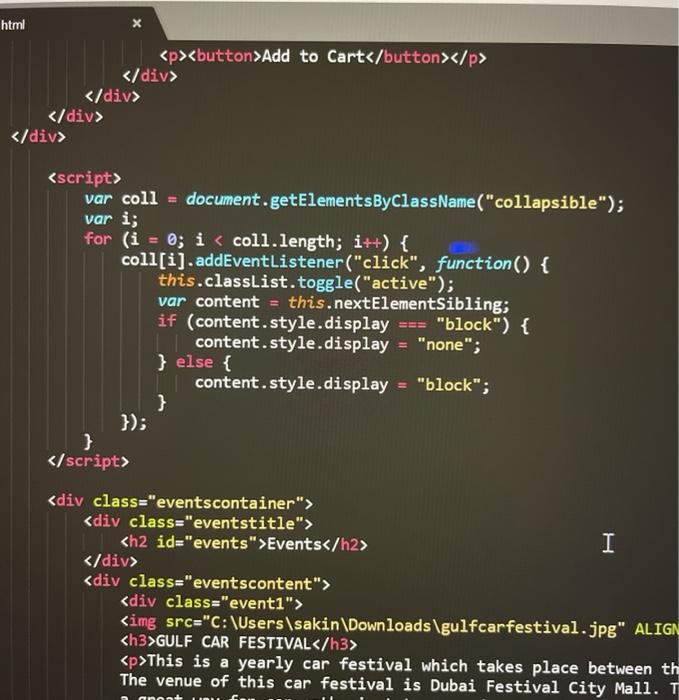
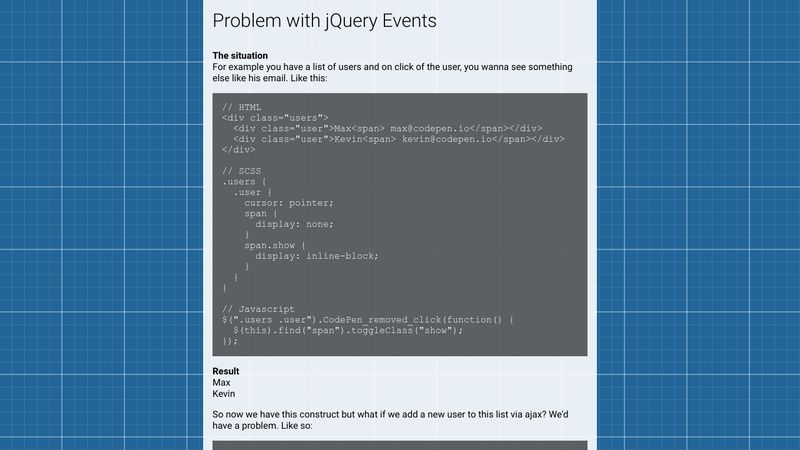
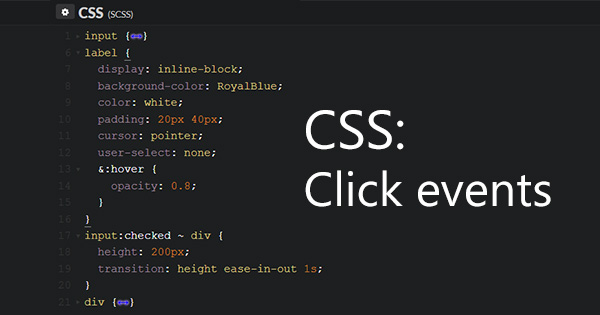
Possible to hide all if one div active in CSS or is it only achievable in JS - HTML & CSS - SitePoint Forums | Web Development & Design Community

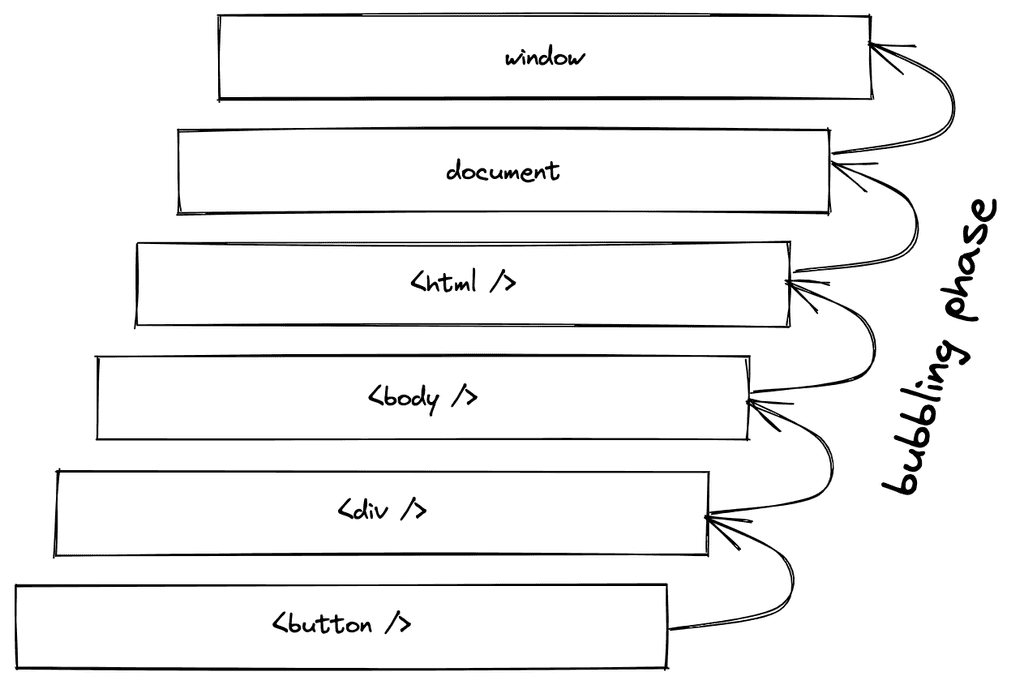
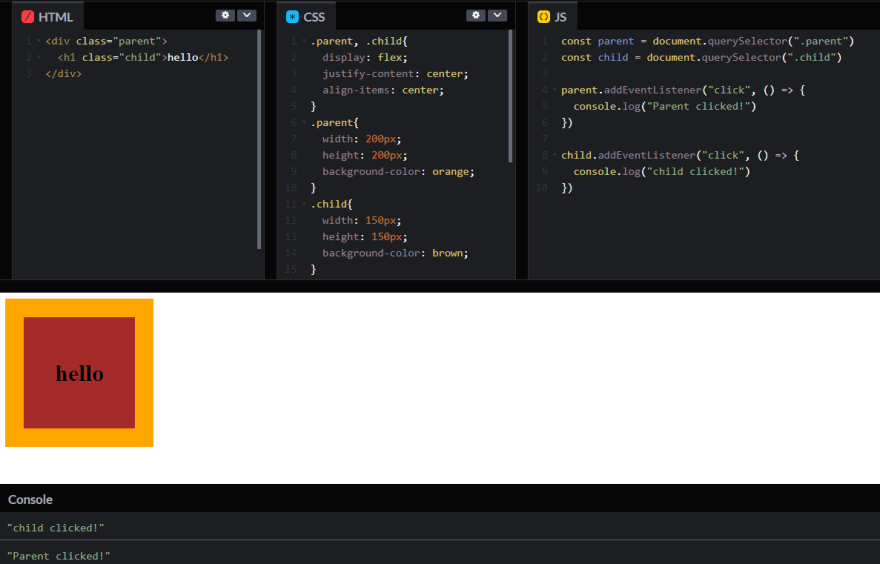
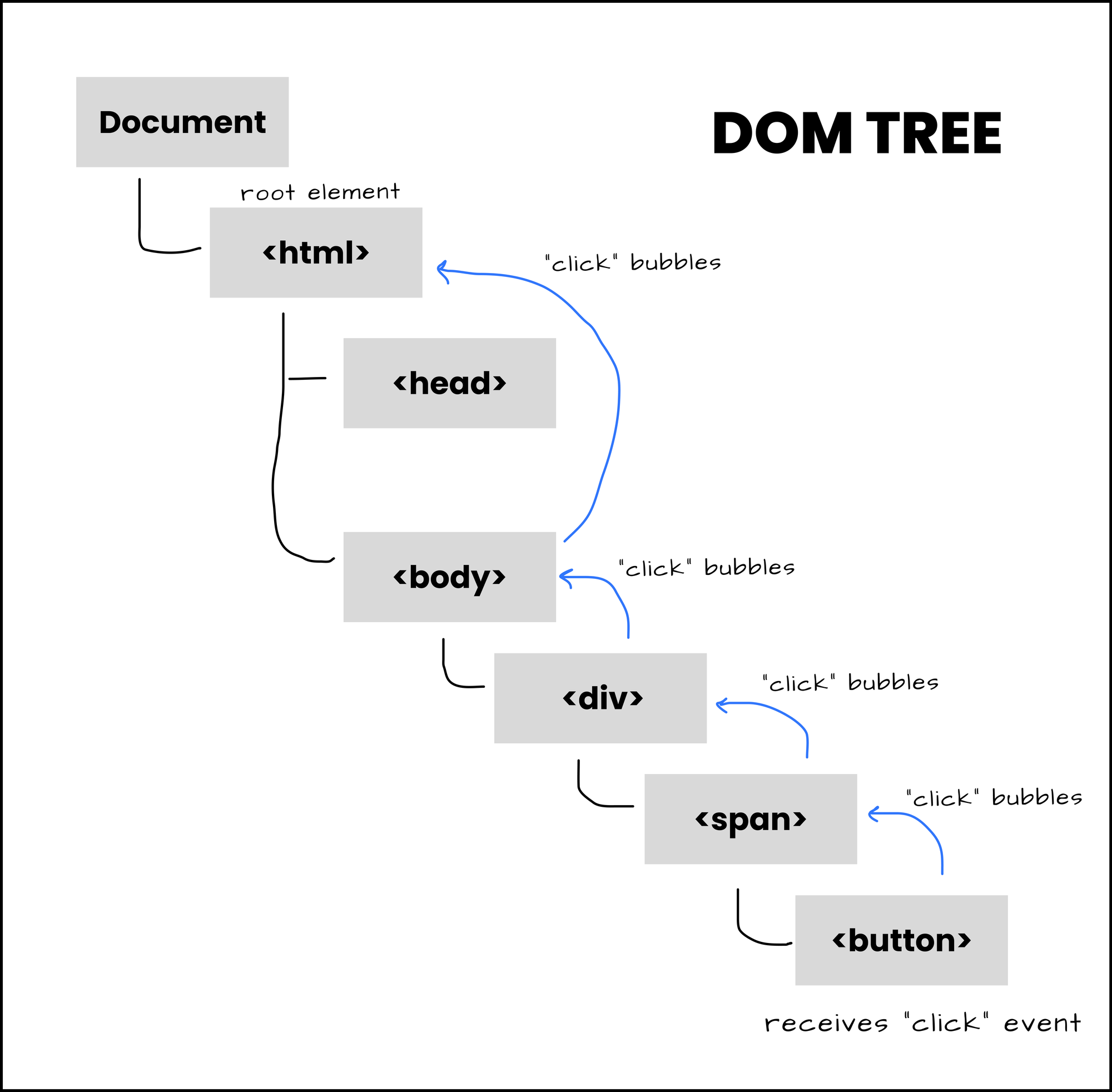
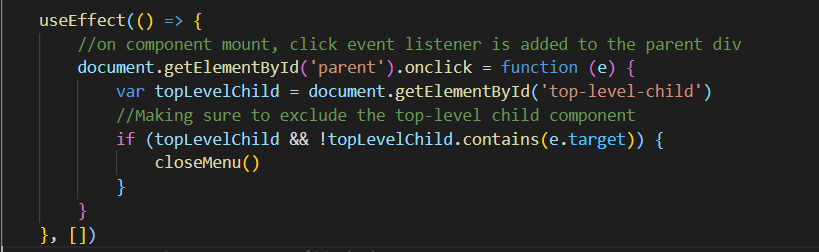
Trigger an onClick event outside the child element, works for nested child components too. - DEV Community

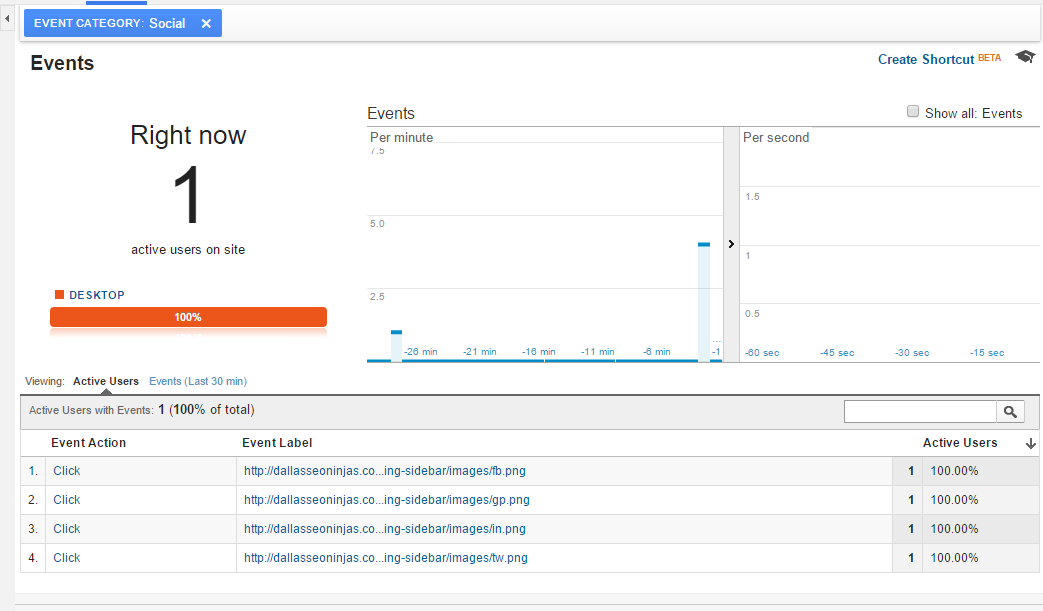
How to associate double click and text highlighting as an event - JavaScript - SitePoint Forums | Web Development & Design Community