html - Is there a way to make a child DIV's width wider than the parent DIV using CSS? - Stack Overflow

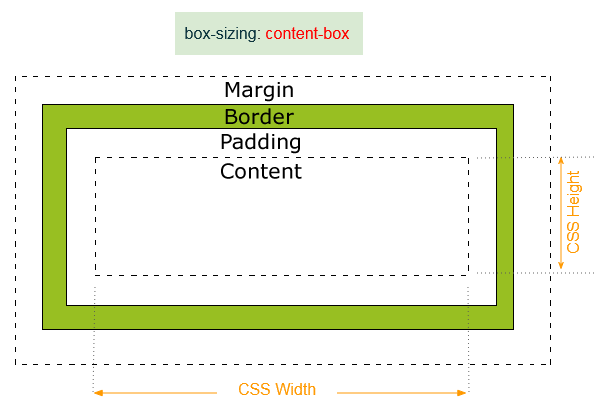
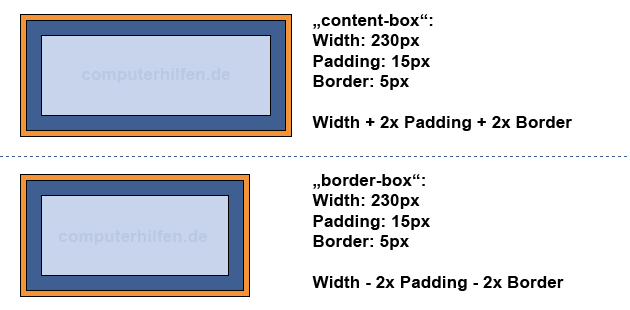
yuri lee 🇰🇷 on Twitter: "CSS box model is fucking hard here's a brief explanation for dummies like me: A thread🧵 #100Devs 💪" / Twitter

jquery - 2 div boxes side by side with 50% width and 100% height, expanding to 100% fill up the whole width on hover on each box - Stack Overflow