loops - How to set a CSS class name comes from an array of json object inside ngFor | Angular 6 - Stack Overflow

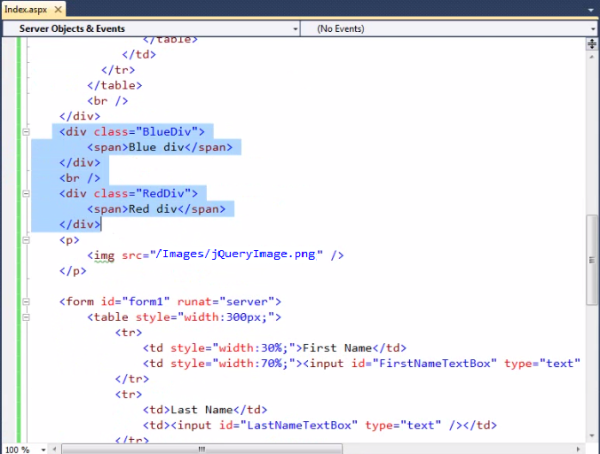
javascript - Remove Div Wrapper or change Class name on some grouped elements in a nested map - Stack Overflow

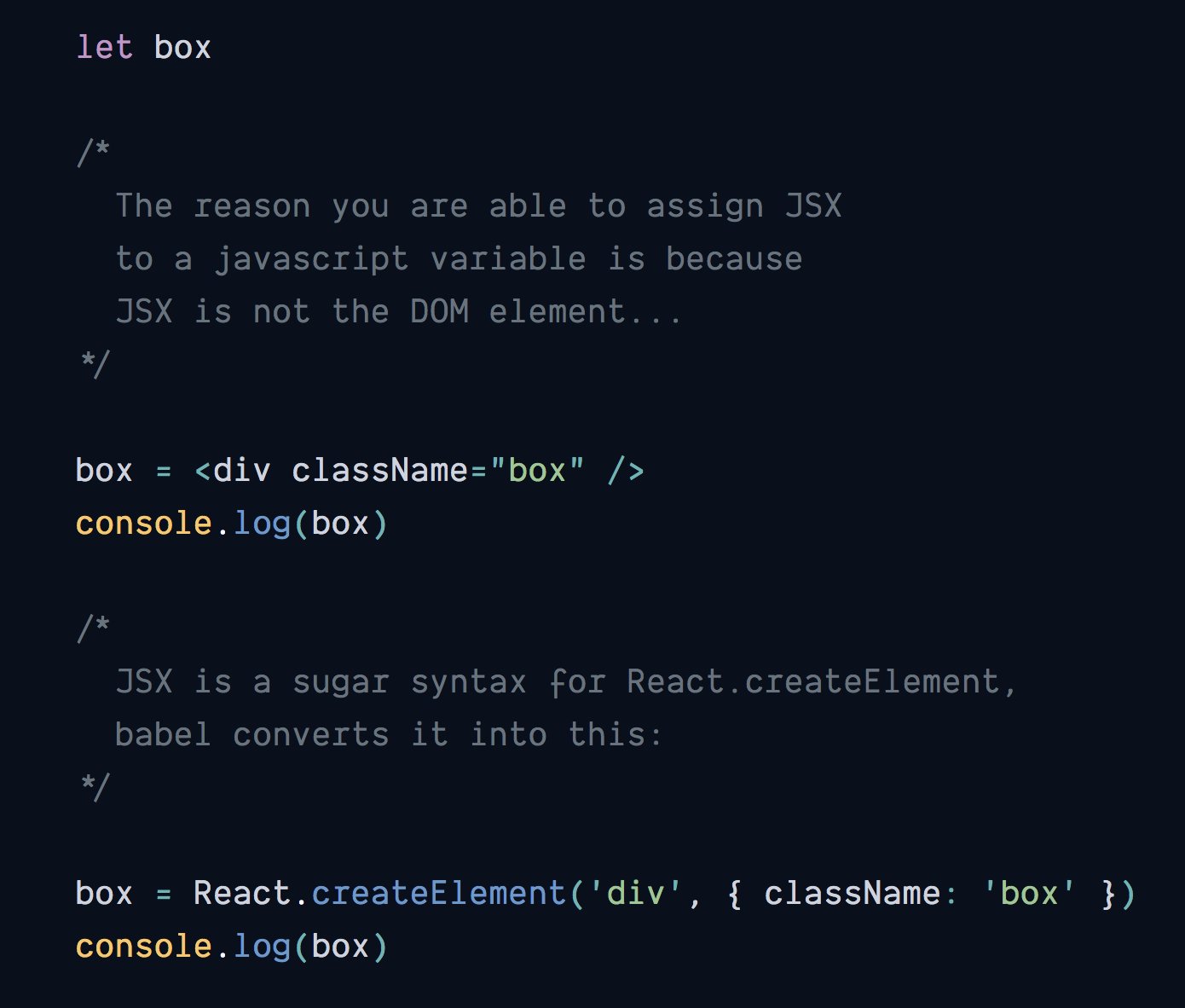
siddharth ☻ on Twitter: "⚛️ #ReactJS tip! What is typeof(<div className="box"/>)? The reason why you can assign JSX to a javascript variable, detailed explanation in images ⬇️ (> 50% folks got it