
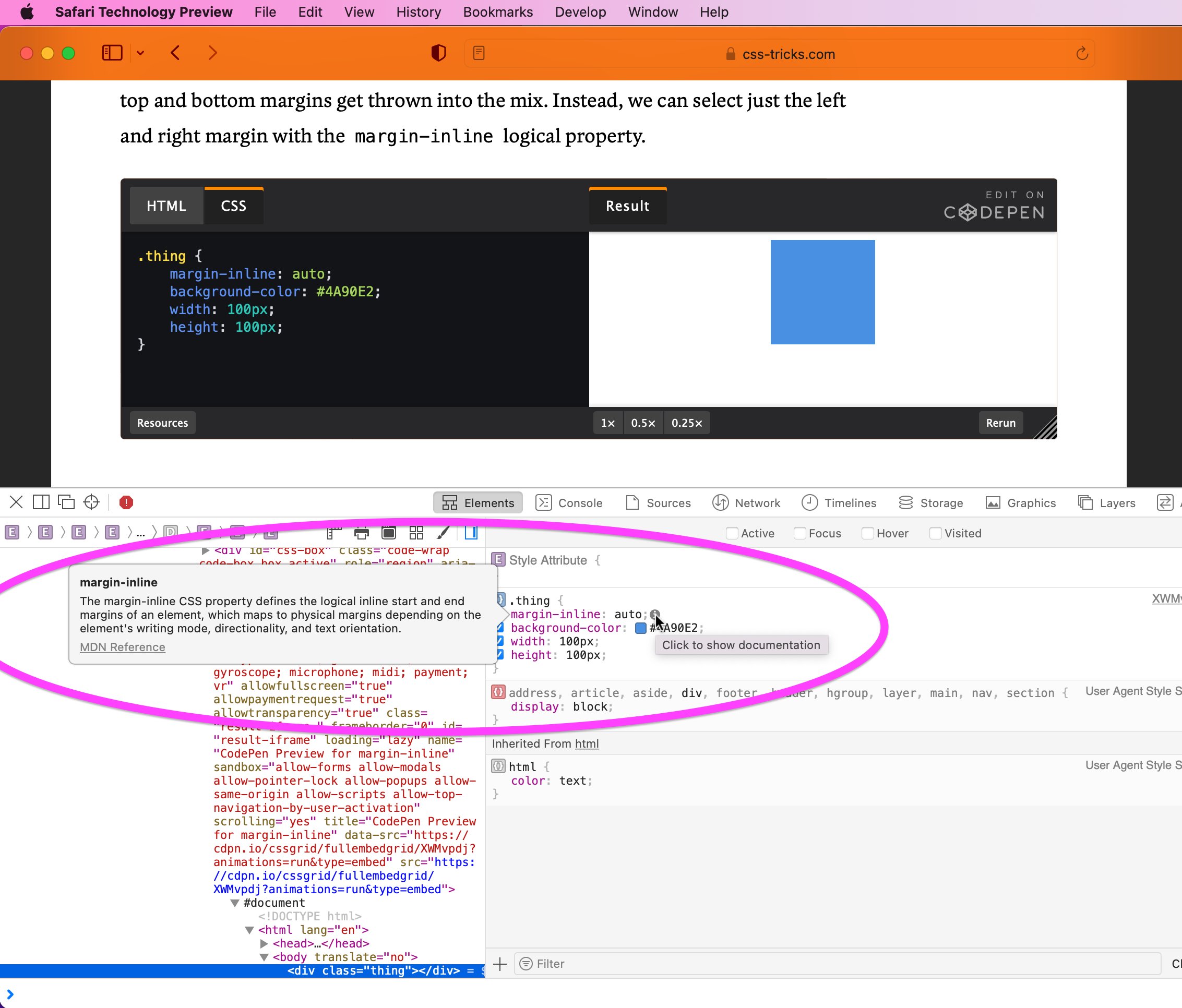
Jen Simmons on Twitter: "How'd you like to click on a little 'information' icon next to a CSS rule in developer tools, see a quick definition, and get a link directly to

MDN writer shamelessly promoting their products in official docs? Am I the only one that feels this is in poor taste and off-putting? : r/firefox