link href="https://awards.infcdn.net/sq5_n.css" rel="stylesheet"/><div id="rest_sq5" onclick="if(event.target.nodeName.toLowerCase() != 'a') {window.open(this.querySelector('.sq_bot').href);return 0;}"><a href="https://restaurantguru.com/La-Ronda ...

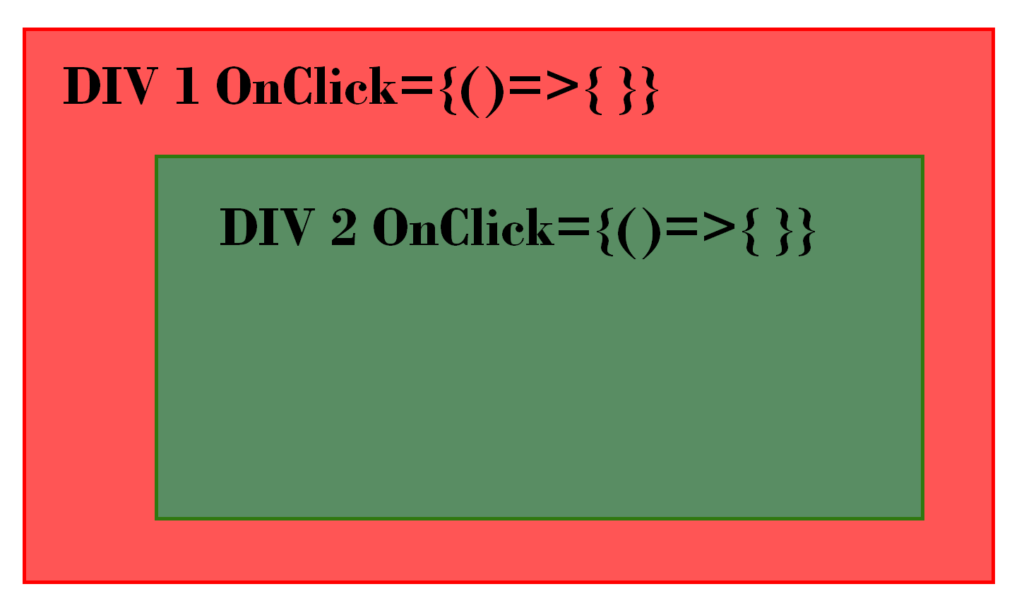
Trigger an onClick event outside the child element, works for nested child components too. - DEV Community

I use onClick event in tab but all the tab call the function .. · Issue #207 · reactjs/react-tabs · GitHub