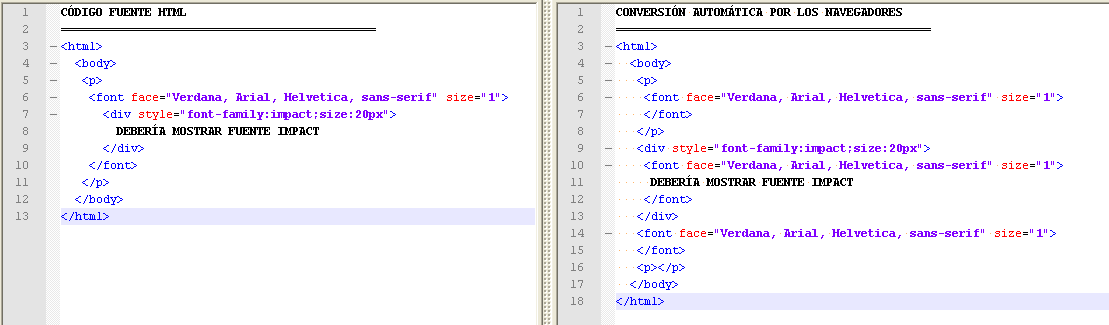
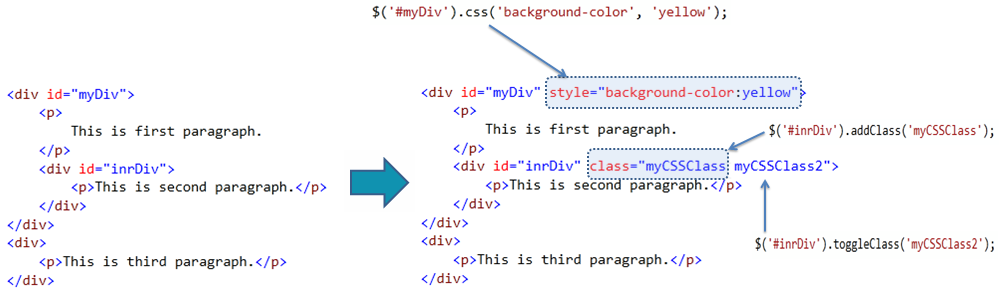
javascript - How can I remove these specific tags "<div><p> </p></div>" found in my article using CSS if not using jQuery - Stack Overflow

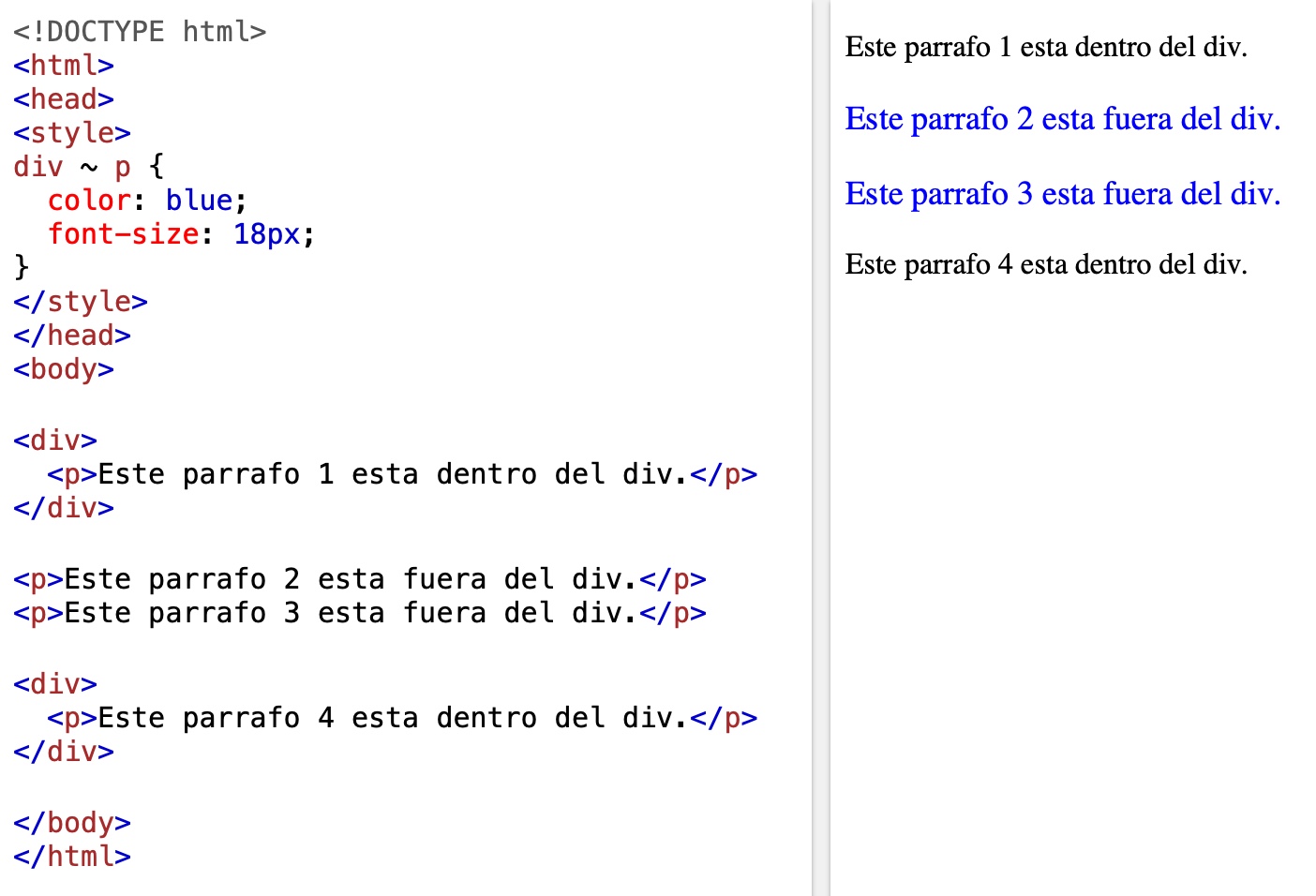
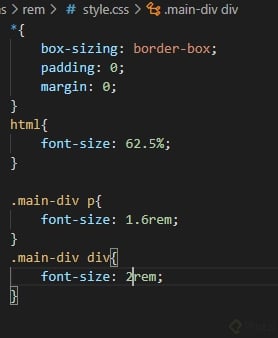
Este es mi código en HTML y CSS, a pesar de que escribo medidas distintas para <div> y para <p>, se aplica la misma medida de...

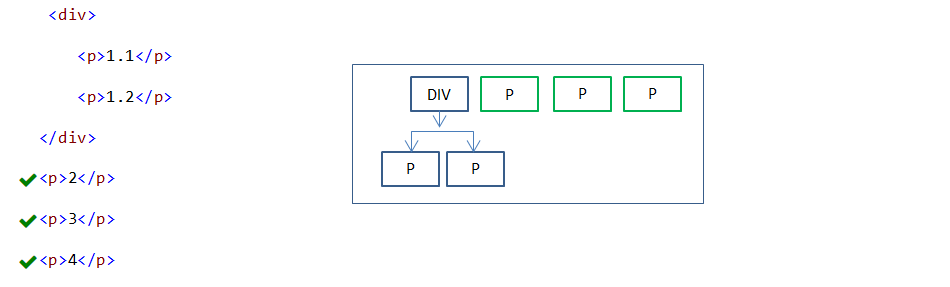
div> and <p> elements seem to do the same thing, what are the differences between the two? - HTML FAQ - Codecademy Forums