![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/v2/resize:fit:1400/1*owfJDGpP-n707h-FZuDDKg.gif)
Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective

Cómo crear un slide de contenido vertical, horizontal y diagonal con jQuery. Programación en Castellano.

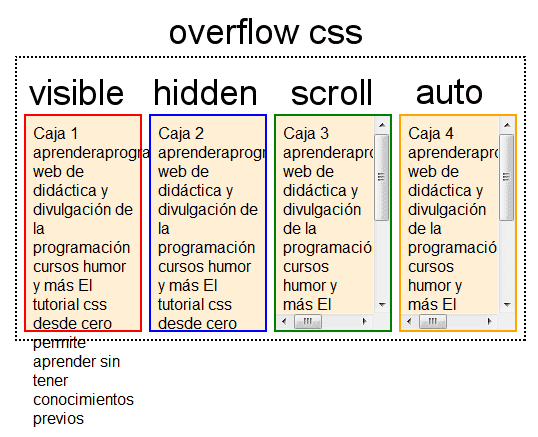
overflow CSS. scroll. overflow-x, overflow-y. Propiedad visibility (visible, hidden, collapse). Ejemplos (CU01038D)

Cómo crear un efecto de desplazamiento híbrido (vertical y horizontal) al hacer scroll en divi y sin plugins - OV DIVI

How to set up a vertical scroll inside a div - HTML & CSS - SitePoint Forums | Web Development & Design Community

Using CSS Overscroll-Behavior To Prevent Scrolling Of Parent Containers From Within Overflow Containers