Tabs: tabindex not updated in DOM on state.setSelectedKey() · Issue #2807 · adobe/react-spectrum · GitHub

Haz on Twitter: "Roving tabindex consists of setting tabindex="-1" on all interactive elements within the composite widget so they remain focusable, but not tabbable. Usually, the first item will get tabindex="0" so

EditView and QuickCreate tab order ignored - tabindex setting not set · Issue #3763 · salesagility/SuiteCRM · GitHub

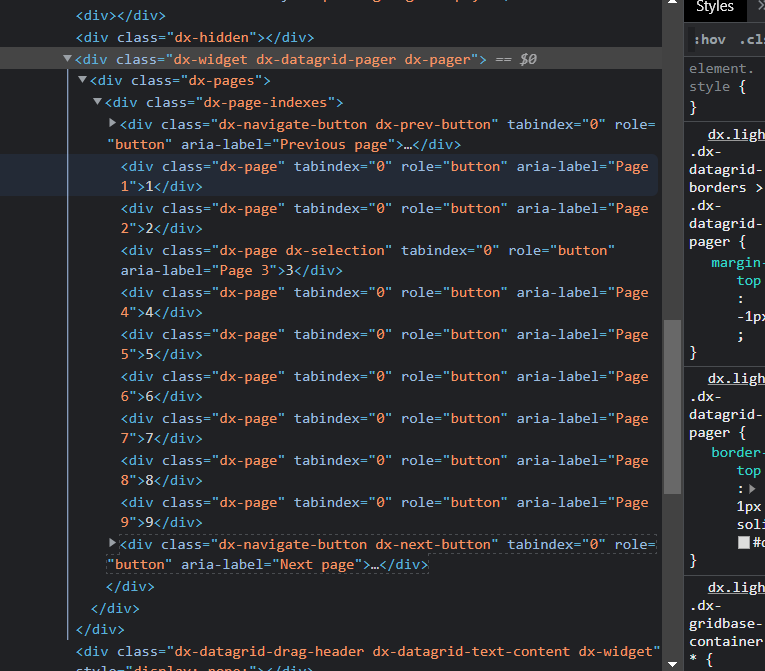
html - Unable to insert the role or Update the tab index dynamically for mydatepicker - Stack Overflow