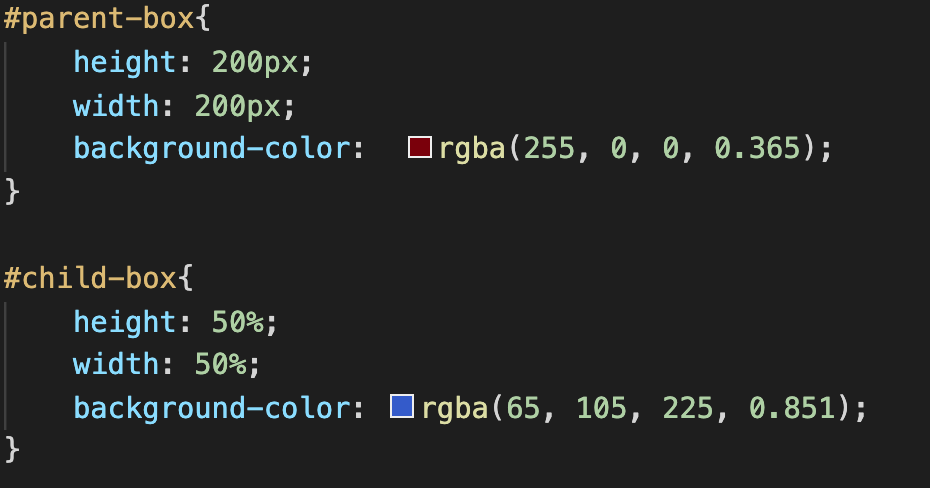
Container of an image with float and percent width has a width of 100% of the image · Issue #3510 · asciidoctor/asciidoctor · GitHub

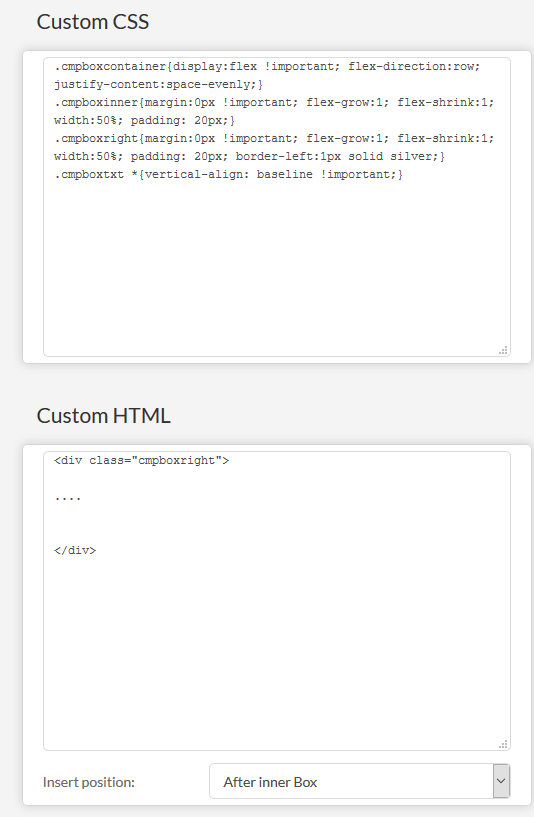
Something related to flex new div and give full width - HTML & CSS - SitePoint Forums | Web Development & Design Community

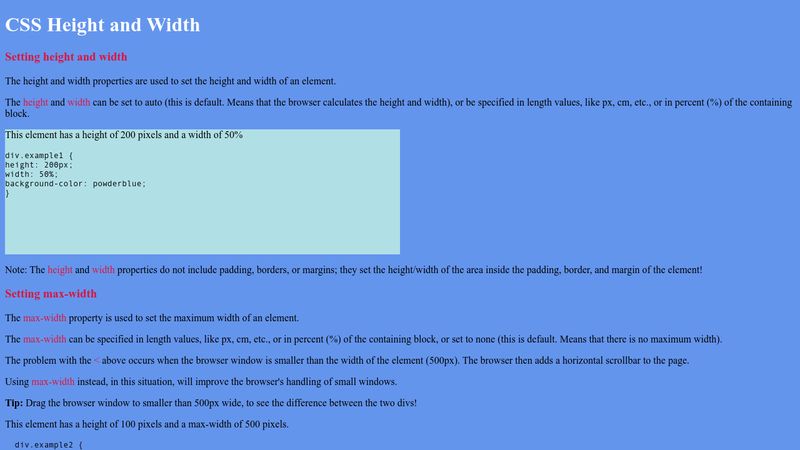
Propiedades CSS width y height. auto (automático). Ejemplos prácticos y ejercicios resueltos (CU01025D)