GitHub - WebReflection/DOMContentLoaded: fixing the (in)famous event that does not trigger once "loaded"

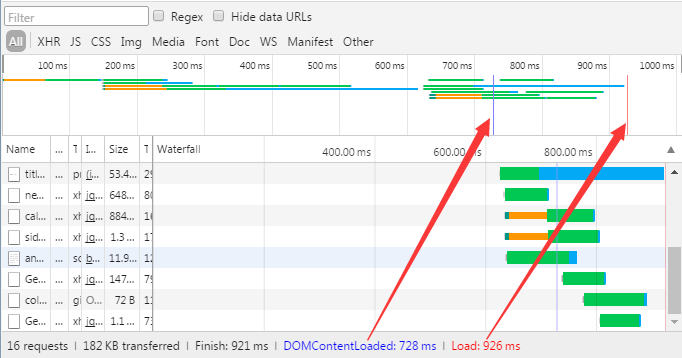
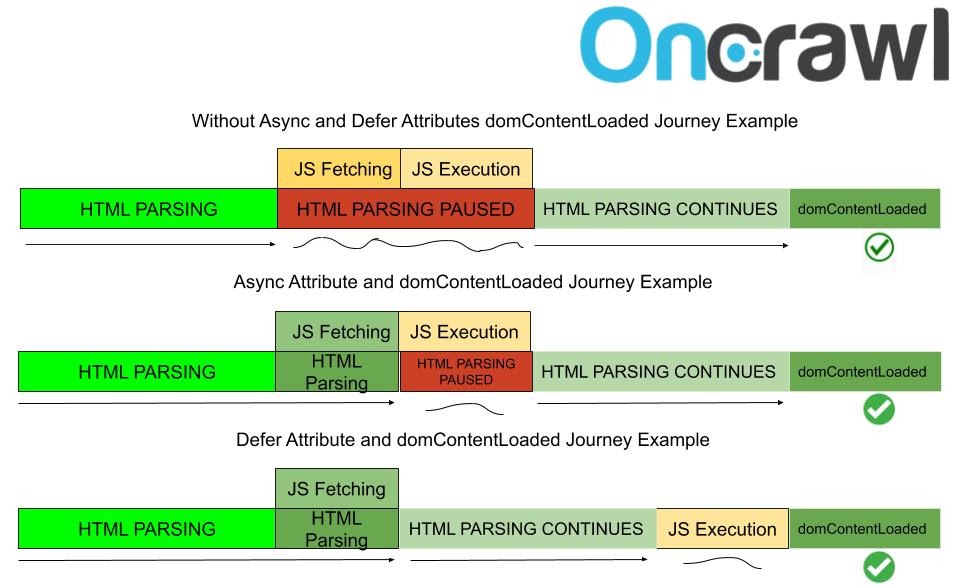
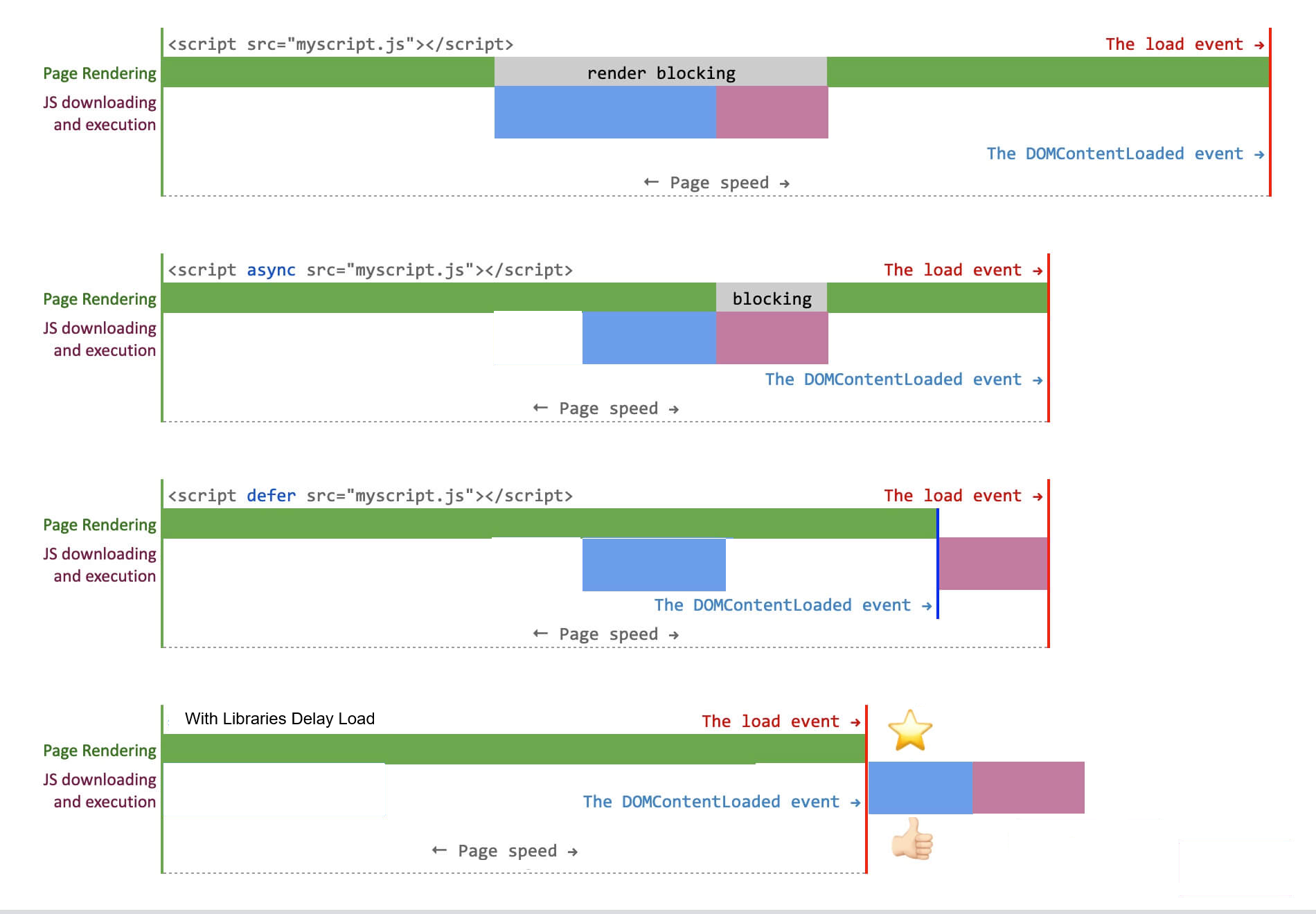
javascript - Async-loaded scripts with DOMContentLoaded or load event handlers not being called? - Stack Overflow

JavaScript Tutorial - "DOMContentLoaded" event | When is it safe to interact with the DOM? - YouTube