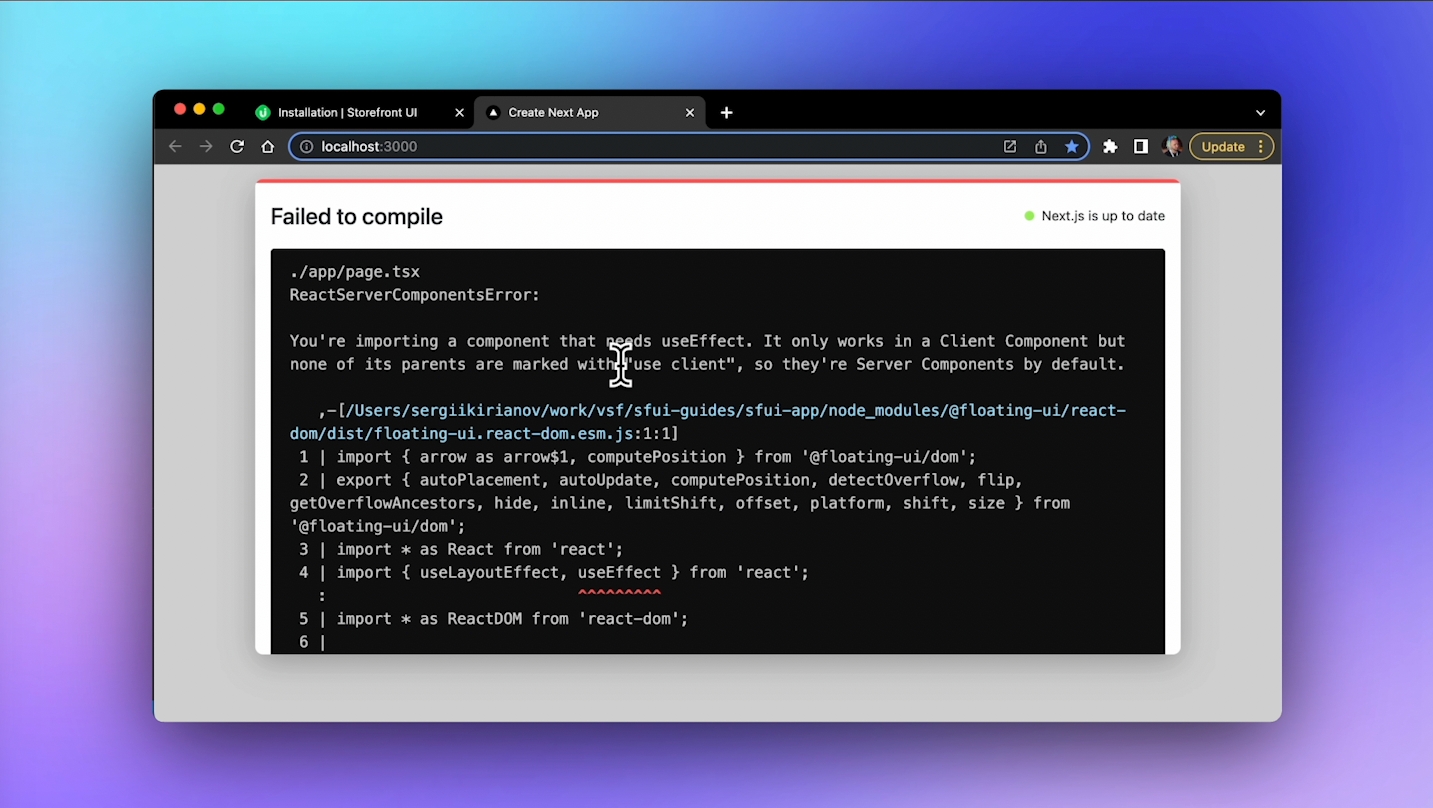
reactjs - floating-ui/react-dom: How to prevent tooltip pop-up from relocating based on spacing and window size? - Stack Overflow

Floating UI on Twitter: "📦🎈 A new Floating UI package is now available! Primitives for React DOM to build the interactions that power floating elements. https://t.co/2LvhPufy2Z https://t.co/MaK81wkQTq" / Twitter