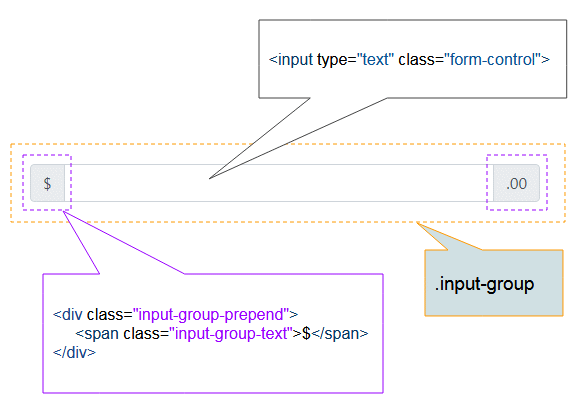
html - Is it possible to make div with class="input-group" look the same as class="form-group"? - Stack Overflow

Form tag should belong to Bootstrap's form control class and Search Input field requires a glyphicon search Icon - Stack Overflow

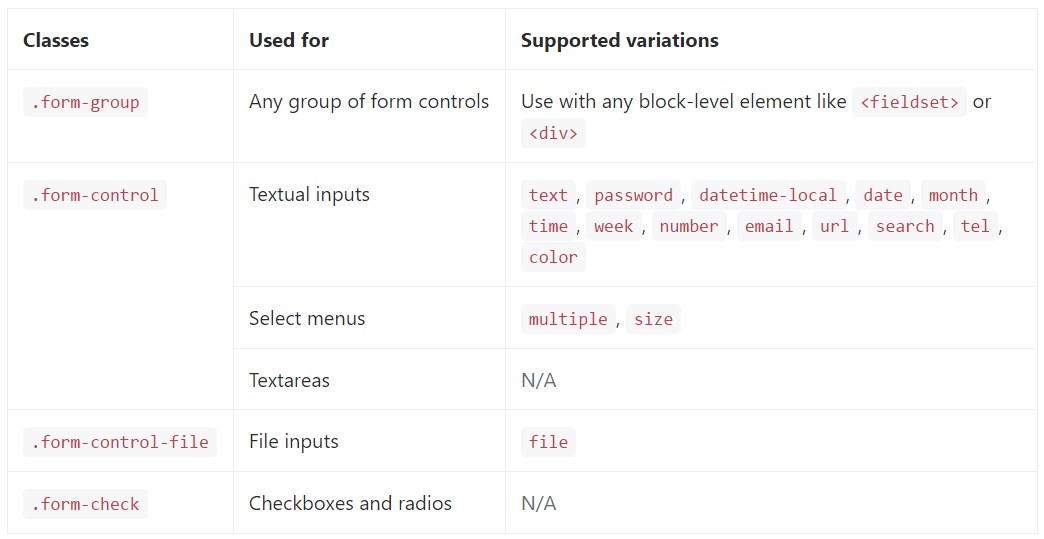
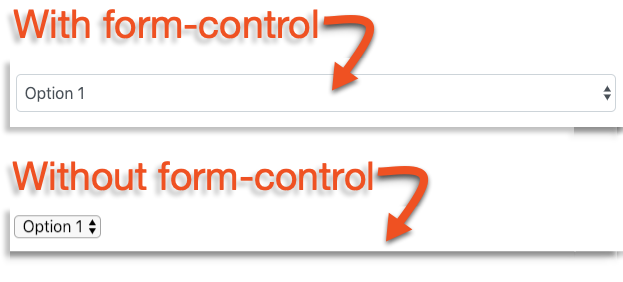
select>` with `form-control` have background color as `:read-only` · Issue #33860 · twbs/bootstrap · GitHub

Chrome on Android misaligns/cuts off select form-control-lg/form-control-sm · Issue #24070 · twbs/bootstrap · GitHub

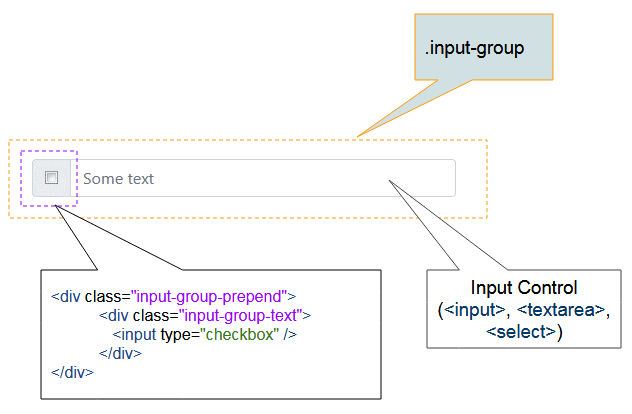
Checkbox appears to the right of the label · Issue #14 · marceldigital/Umbraco-Forms-Bootstrap-4-Theme · GitHub
















![Bootstrap theme and select components missing form-control class [#2565531] | Drupal.org Bootstrap theme and select components missing form-control class [#2565531] | Drupal.org](https://www.drupal.org/files/issues/webform-missing-class.png)