How to set value for date-time field by JavaScript in CRM Portal | Bernado Nguyen-Hoan's Blog – Coding Stories from an IT Mercenary

javascript - How to get the applied style from an element, excluding the default user agent styles - Stack Overflow

How to set value for date-time field by JavaScript in CRM Portal | Bernado Nguyen-Hoan's Blog – Coding Stories from an IT Mercenary






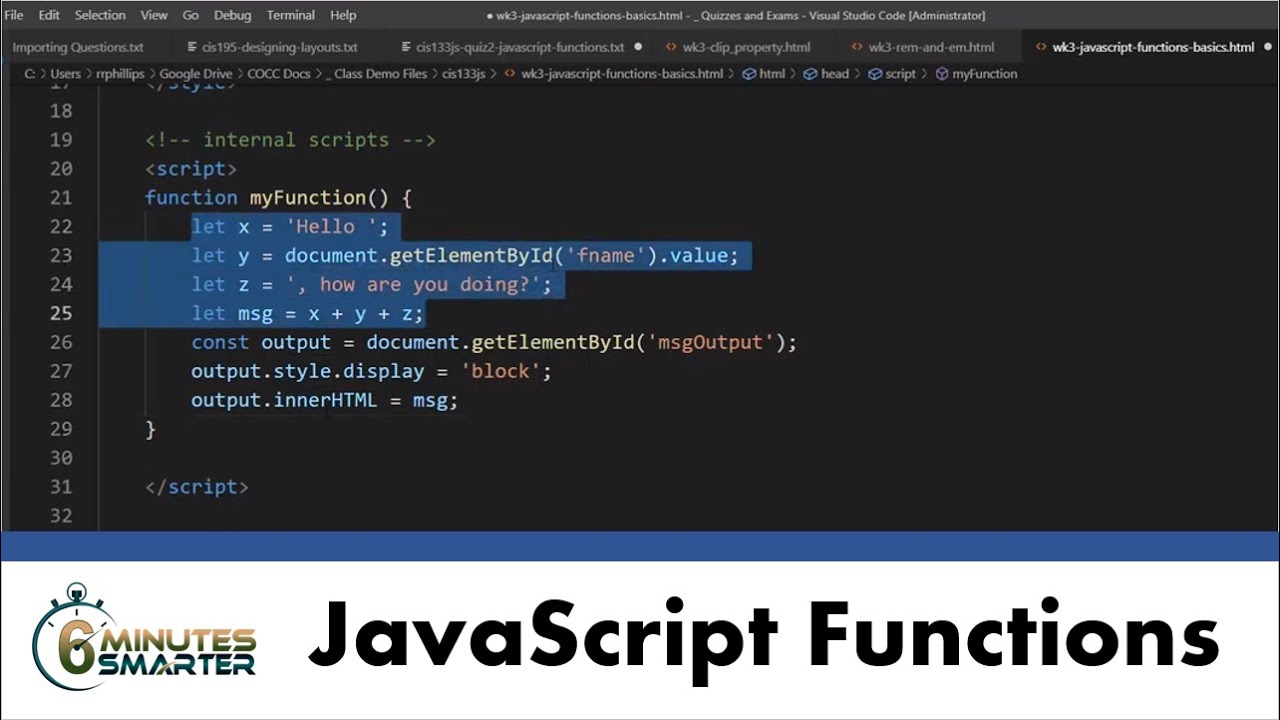
![How To Change CSS With JavaScript [With Examples] How To Change CSS With JavaScript [With Examples]](https://alvarotrigo.com/blog/assets/imgs/2022-03-28/modify-css-with-javascript.jpeg)