javascript - Click outside to leave the text editing without triggering any other clickable elements - Stack Overflow

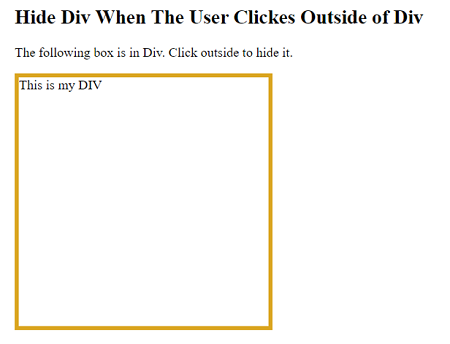
How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality | how to show menu details when on click

How to close a div container when click outside target uses of event target value with CSS & jQuery - YouTube

javascript - How to close a `div` box in Angular when I click outside of it.Without using jQuery - Stack Overflow

Close jQuery UI Modal Popup Dialog when Click Outside (Overlay) Example - ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview