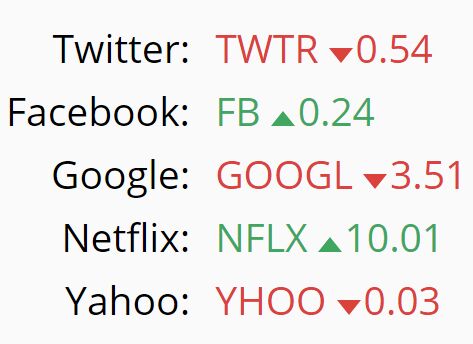
Using JQuery and AJAX to Display API Data on a Web Page – API Science Blog: Advanced API Monitoring and Performance

Encodedna.com - #programmer: How to fetch data from an External #JSON file and display the data in an #HTML table (a dynamically created table) using # jQuery. Here's an example: https://www.encodedna.com/jquery/fetch-data-from-external-json-file-and ...

javascript - Problems implementing "Show/Hide" buttons for panel feature in jQuery? - Stack Overflow