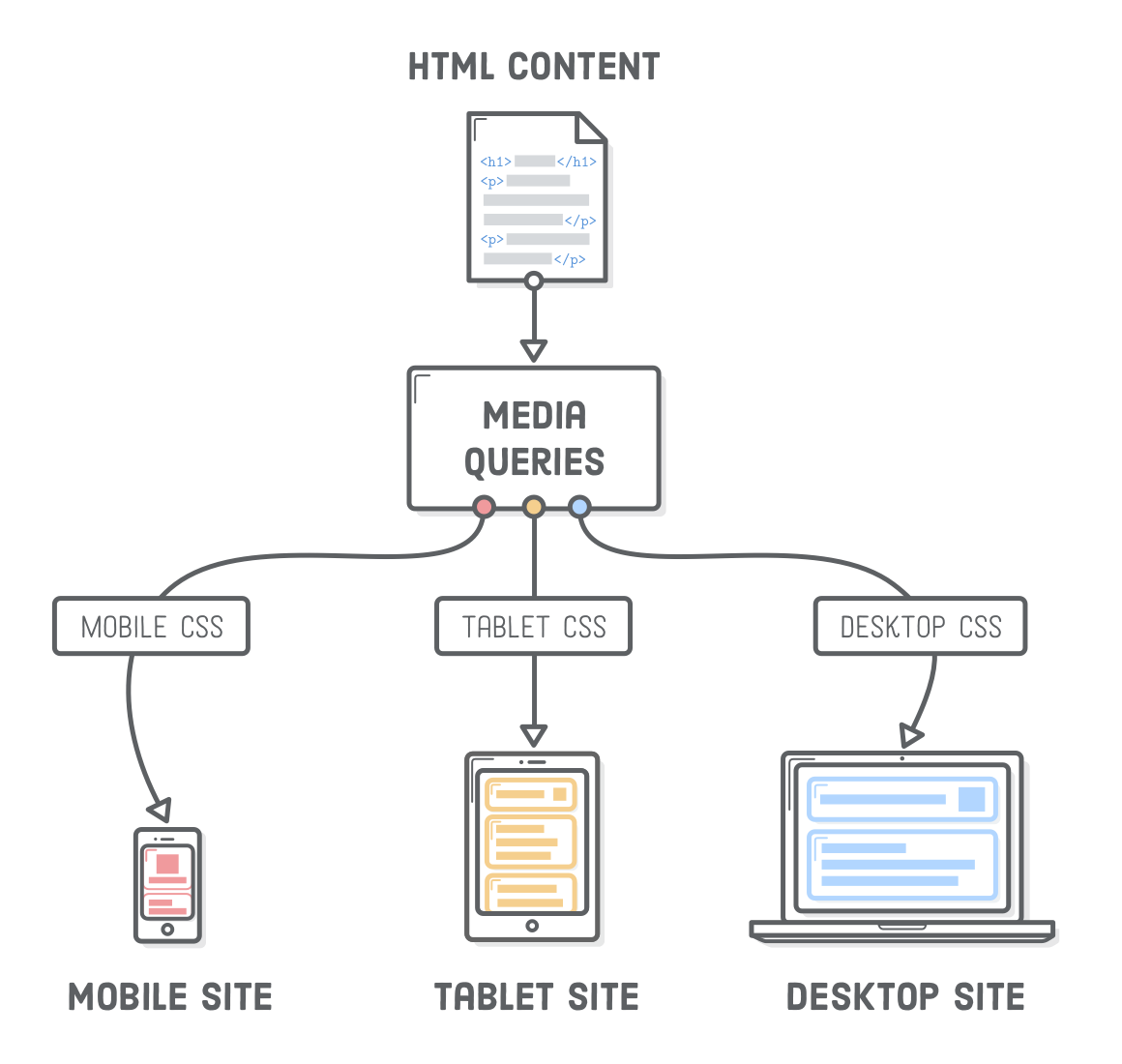
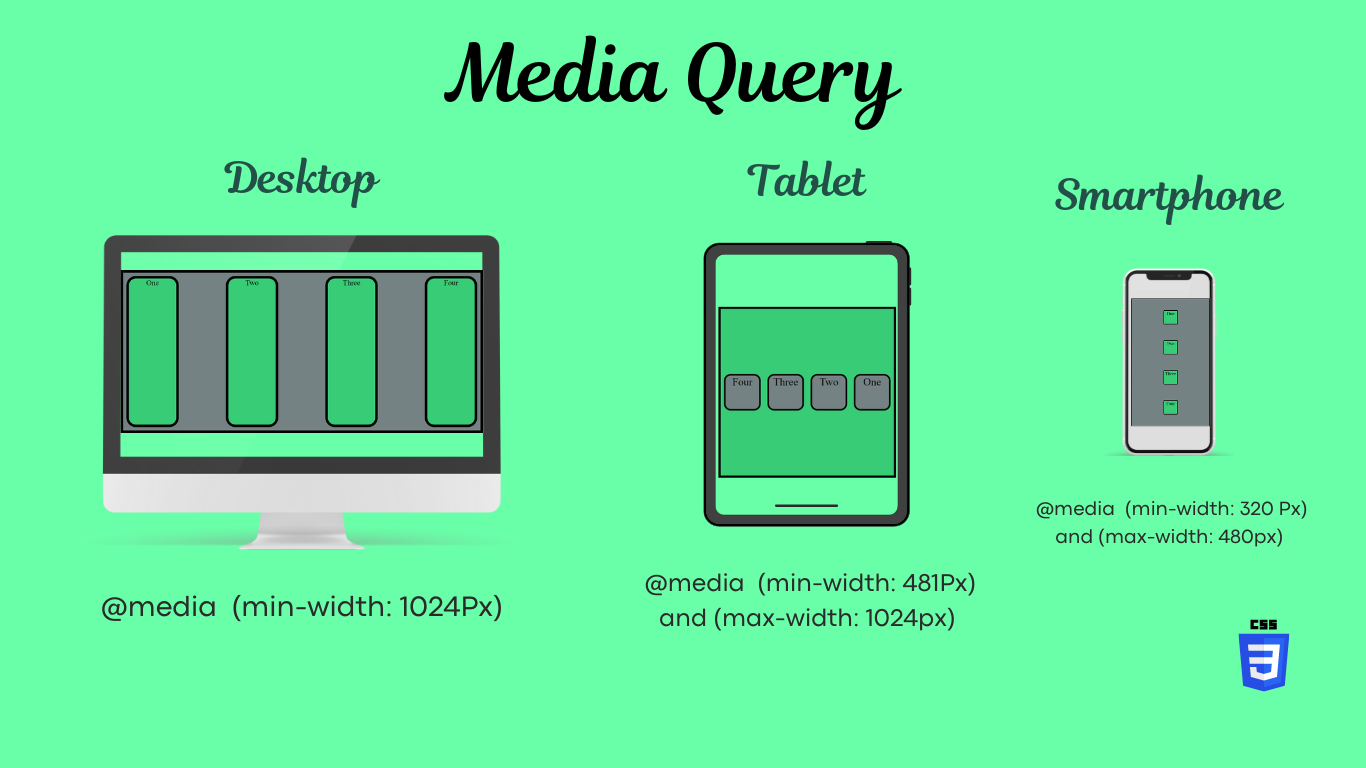
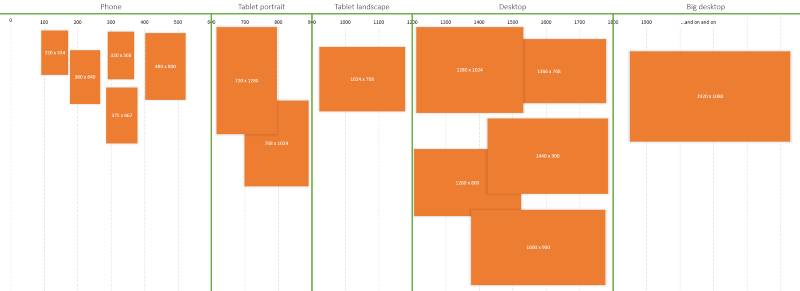
How to detect screen size (e.g. large desktop monitor vs small smartphone screen) with CSS media queries? - Stack Overflow
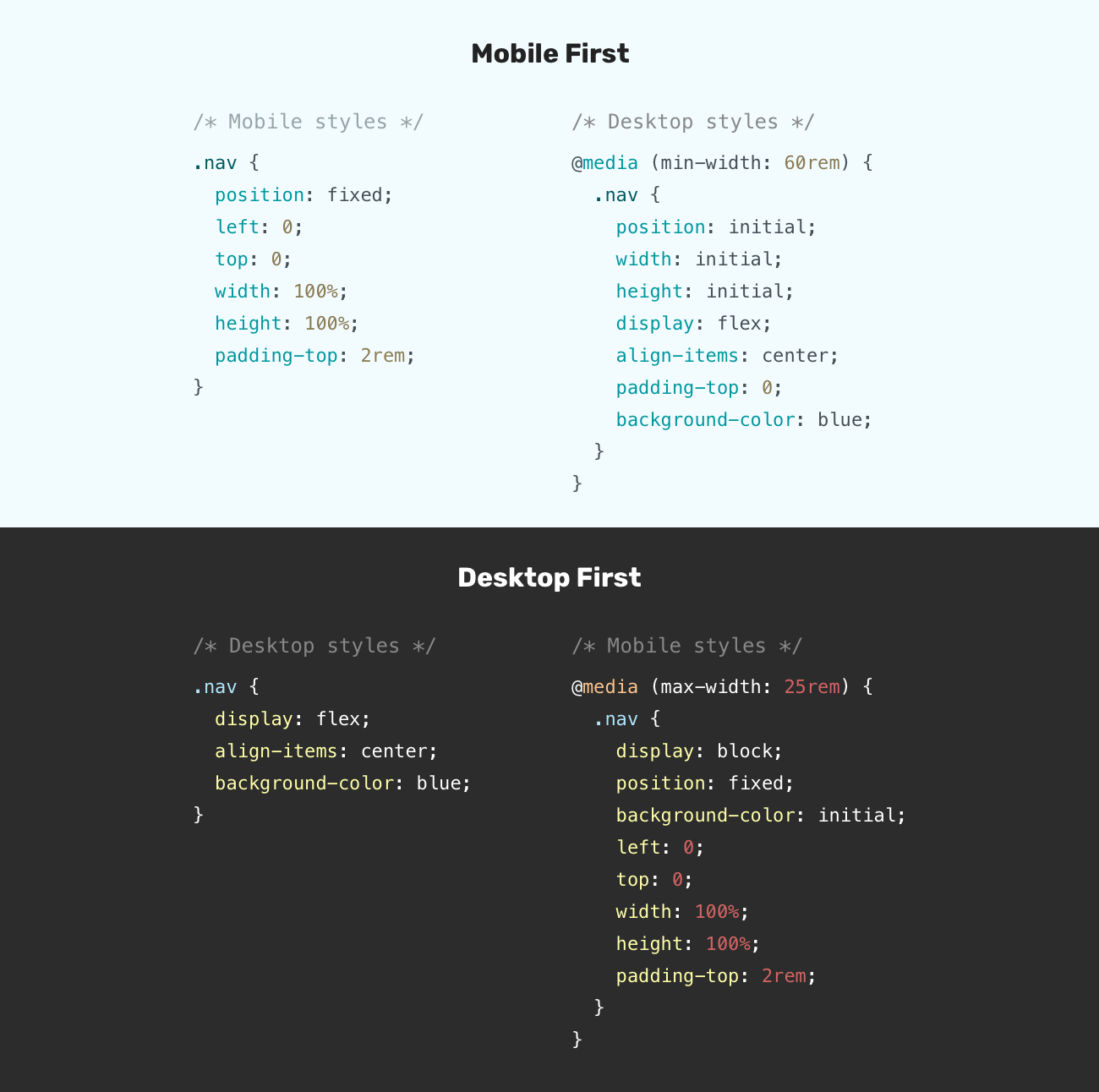
GitHub - OlehDutchenko/sort-css-media-queries: The custom `sort` method (mobile-first / desktop-first) for the `postcss-sort-media-queries` and `css-mqpacker`, or possibly something else

CSS Media Query with max or min widths | Mobile & Desktop First Approach Example in Urdu & Hindi - YouTube