Elemento div: ¿cuándo usarlo? - Tech blog for developers | FacilcloudTech blog for developers | Facilcloud

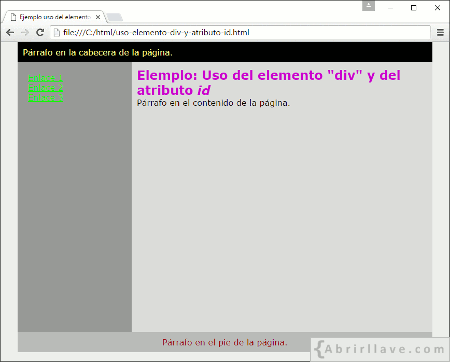
div y span HTML tags. Capas o contenedores. Ejemplos uso. Maquetar estructura de páginas web (CU00726B)

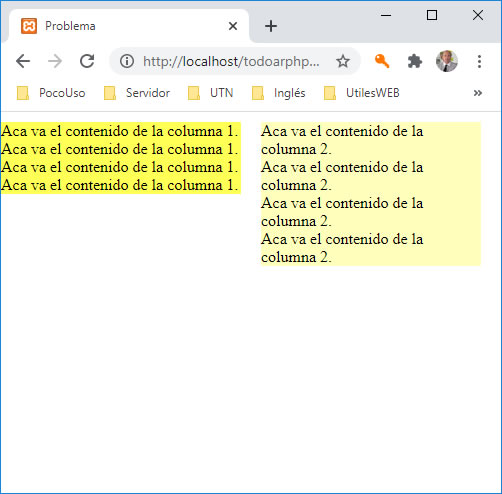
Como poner div, dentro de otro div, que quede en medio y que el texto dentro de este esté en el medio tambien. HTML y Css - Stack Overflow en español

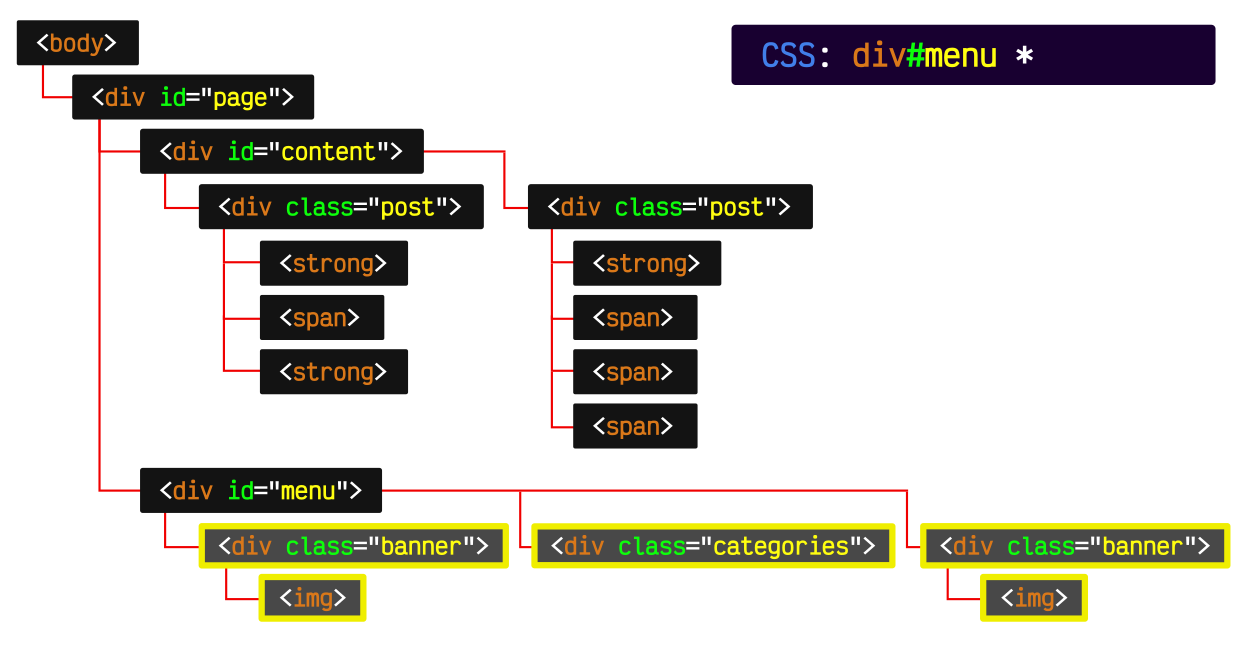
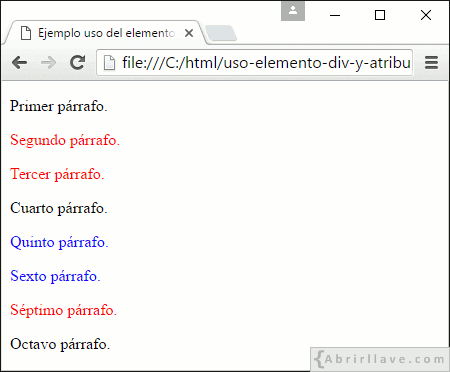
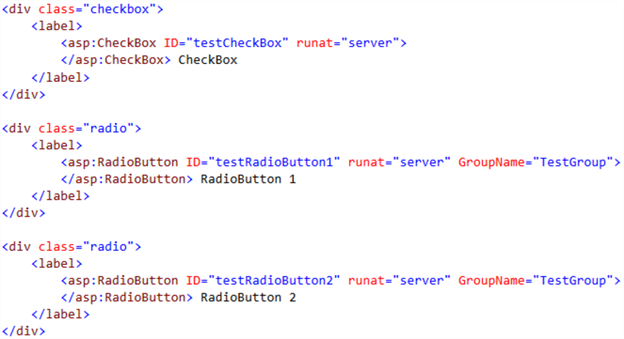
Selector de clases CSS: class. Aplicar estilos CSS en distintos lugares de una web. Ejemplos. (CU01012D)

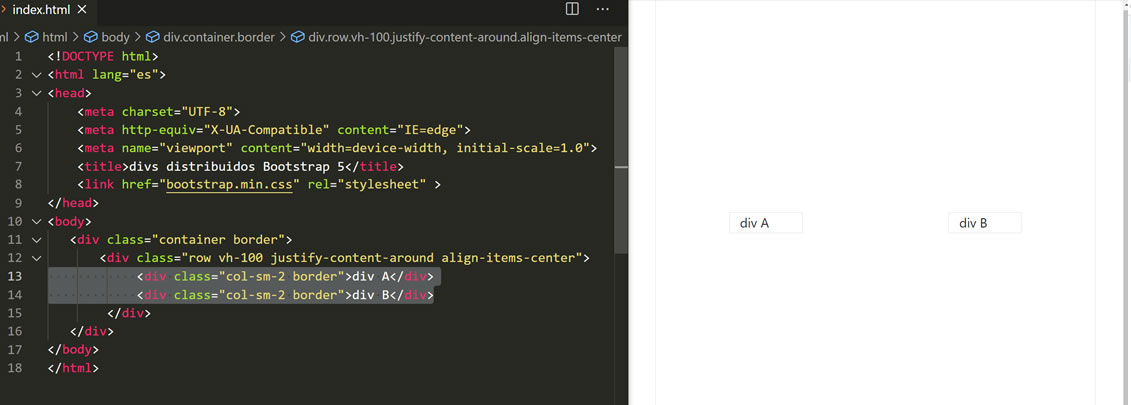
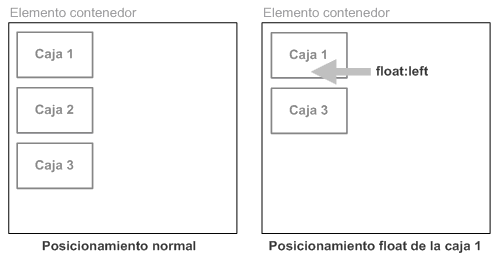
html - ¿Cómo poner un div al lado del otro sin que se vayan para abajo y sin usar flex? - Stack Overflow en español

Selector de clases CSS: class. Aplicar estilos CSS en distintos lugares de una web. Ejemplos. (CU01012D)