
reactjs - react-dom.production.min.js:216 TypeError: Cannot read property 'split' of undefined on production environment - Stack Overflow

reactjs - Is there a reason why react-dom would load both development and production versions within the same app? - Stack Overflow

I randomly get "Cannot read property 'projectIndex' of undefined" error - Performance - Octopus Deploy

Cant open my jupyter file - 404 GET /static/components/react/react-dom. production.min.js (::1) 2.84ms · Issue #5596 · jupyter/notebook · GitHub

react-dom.production.min.js:209 TypeError: Cannot read property 'split' of undefined · Issue #3377 · react-hook-form/react-hook-form · GitHub

Cant open my jupyter file - 404 GET /static/components/react/react-dom. production.min.js (::1) 2.84ms · Issue #5596 · jupyter/notebook · GitHub
![JS ERROR] Change and Confirm your preferred deposit currency or token (Gemini) - Creators - Brave Community JS ERROR] Change and Confirm your preferred deposit currency or token (Gemini) - Creators - Brave Community](https://global.discourse-cdn.com/brave/original/3X/d/a/da960eab824783f2a8ca70cd23b96fd74d502ca2.png)
JS ERROR] Change and Confirm your preferred deposit currency or token (Gemini) - Creators - Brave Community

I sometimes get this javascript-ish "node_modules react-dom" error. It doesn't seem to affect anything, but I was curious wtf : r/ValorantTechSupport

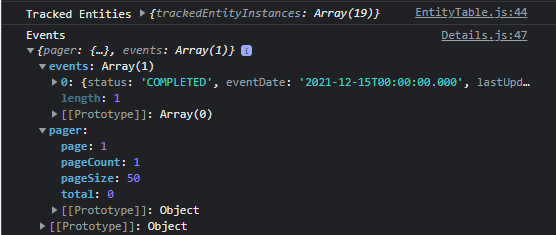
React-dom.production.min.js:209 TypeError: Cannot read properties of undefined (reading 'value') - App Development - DHIS2 Community

FALSE ERROR: react-hot-loader.production.min.js:1 React-Hot-Loader: misconfiguration detected, using production version in non-production environment. · Issue #1333 · gaearon/react-hot-loader · GitHub

Bug: Differences between "cjs/react.production.min.js" file and "umd/react. production.min.js": "Scheduler" property is missing in object "React. __SECRET_INTERNALS_DO_NOT_USE_OR_YOU_WILL_BE_FIRED" in "cjs/react.production .min.js" · Issue #24466 ...
react-dom.production.min.js:216 Error: The result of this StaticQuery could not be fetched. · Issue #36767 · gatsbyjs/gatsby · GitHub














![BUG] fileUpload component React error #185 - Ignition - Inductive Automation Forum BUG] fileUpload component React error #185 - Ignition - Inductive Automation Forum](https://global.discourse-cdn.com/business4/uploads/inductiveautomation/original/3X/7/3/73fe872daf1268587e8115cf46fbc479d879f89b.png)