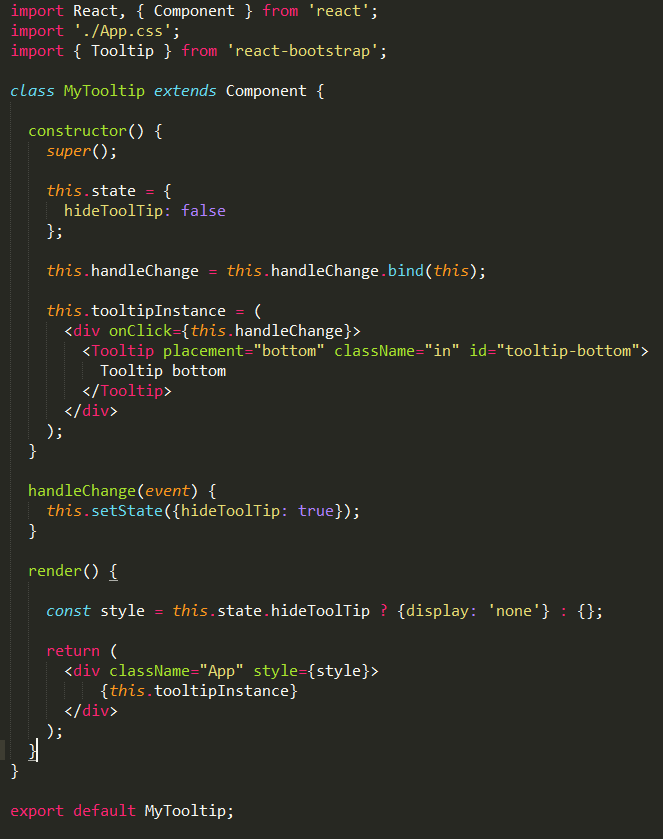
Menu,display:flex =>display:none; display:none =>display:flex, error · Issue #36627 · ant-design/ant-design · GitHub

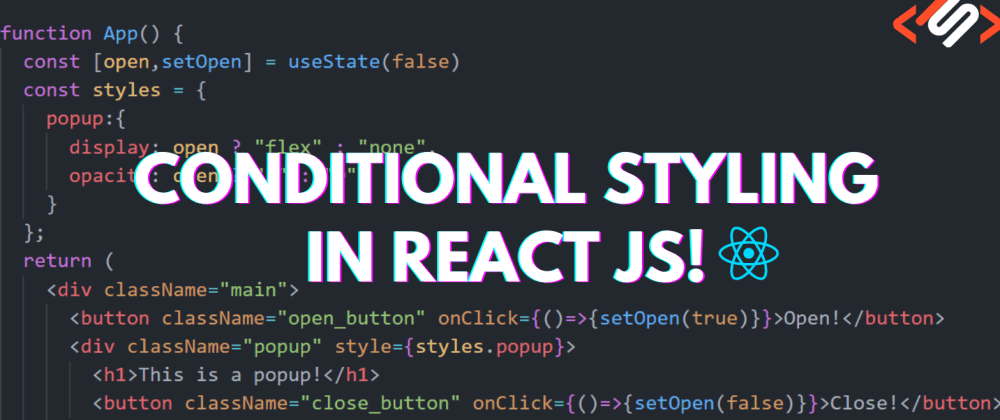
The Beginner's Guide To React: Styling React Component with className and inline Styles - DEV Community

hide next-Arrow and prev-Arrow when first/last slide is active. · Issue #1517 · akiran/react-slick · GitHub

The Beginner's Guide To React: Styling React Component with className and inline Styles - DEV Community

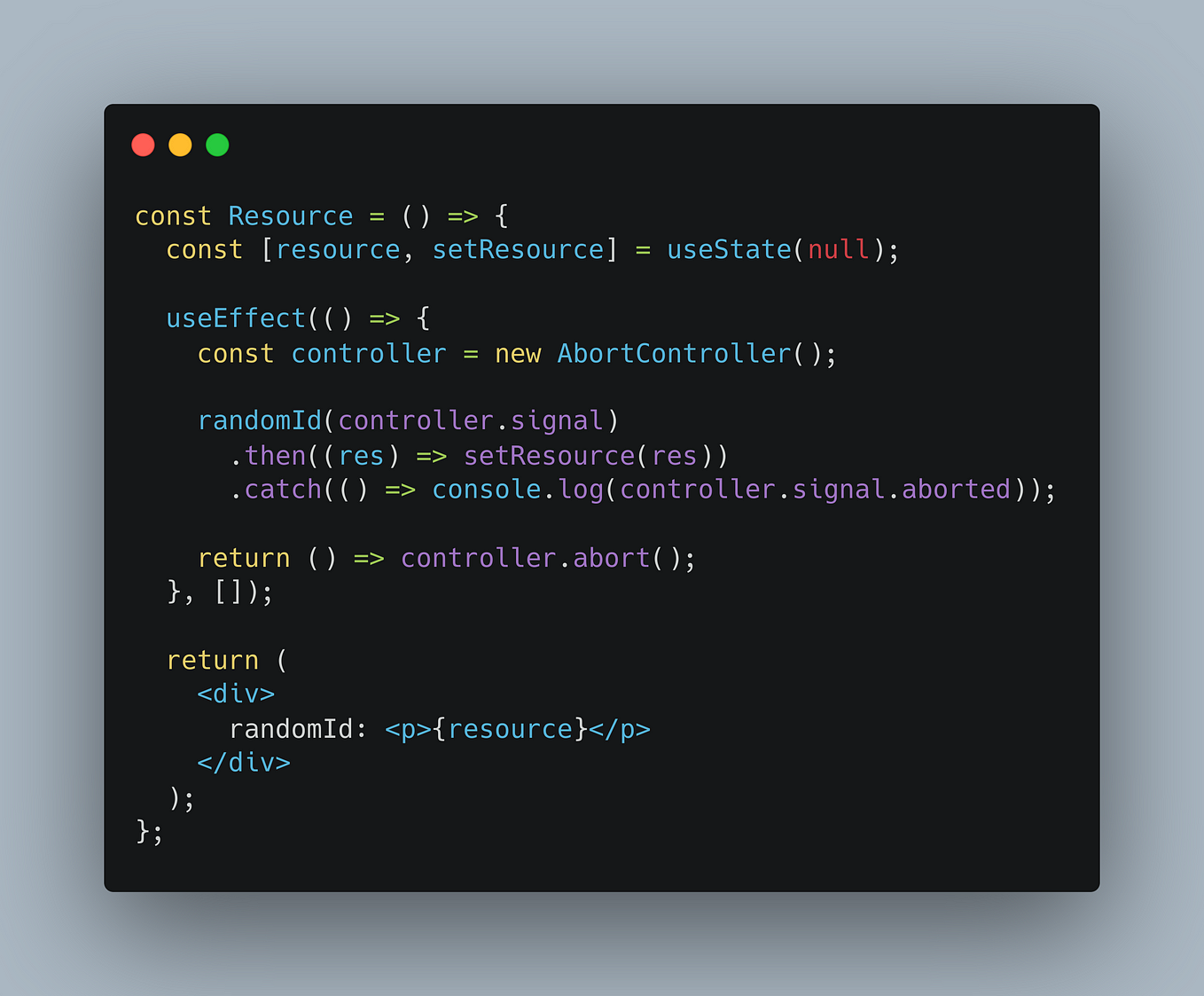
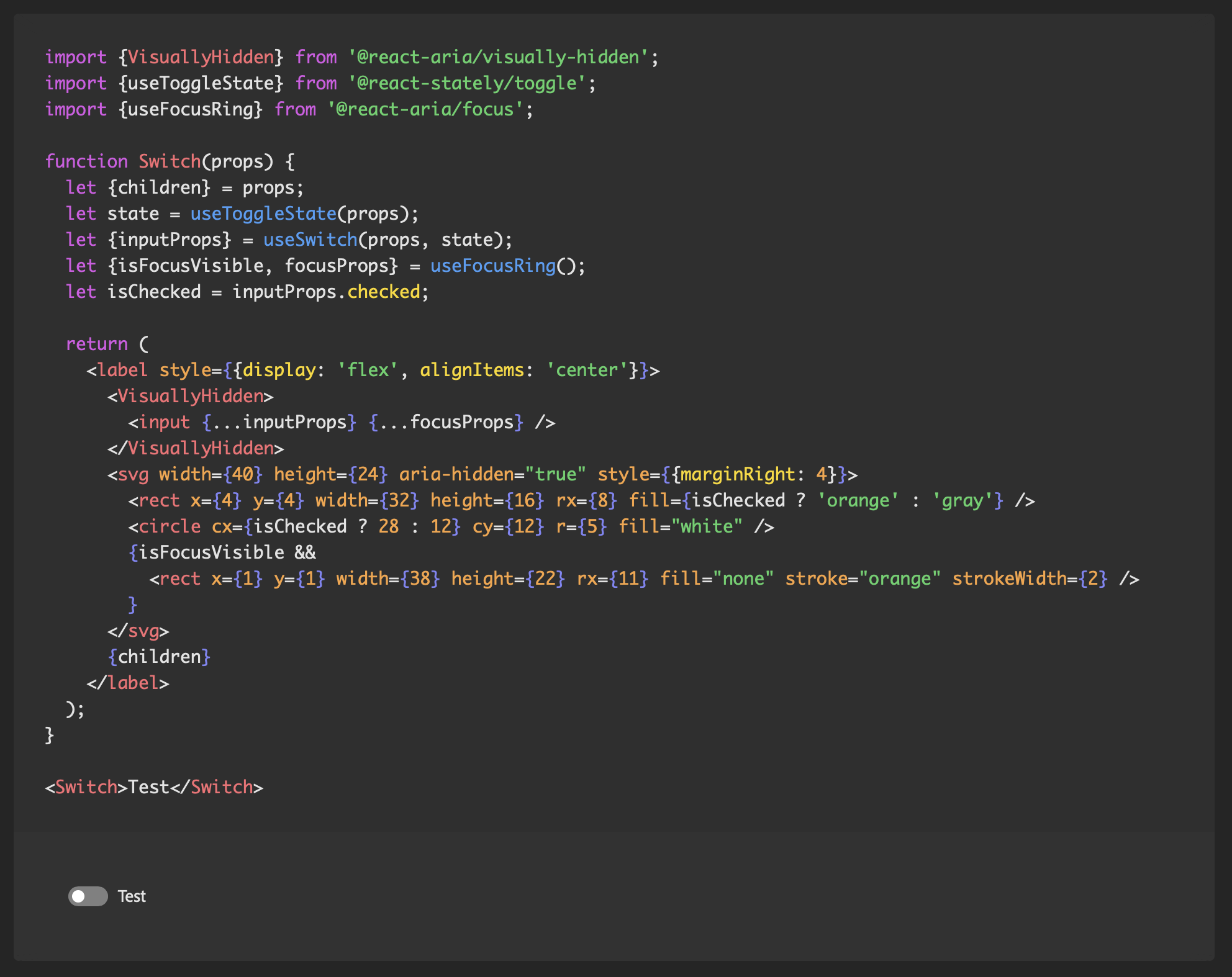
Devon Govett on Twitter: "Building a component with React Aria and React Stately looks like this. Call the hooks, and spread the resulting props onto the appropriate DOM elements. You are in