
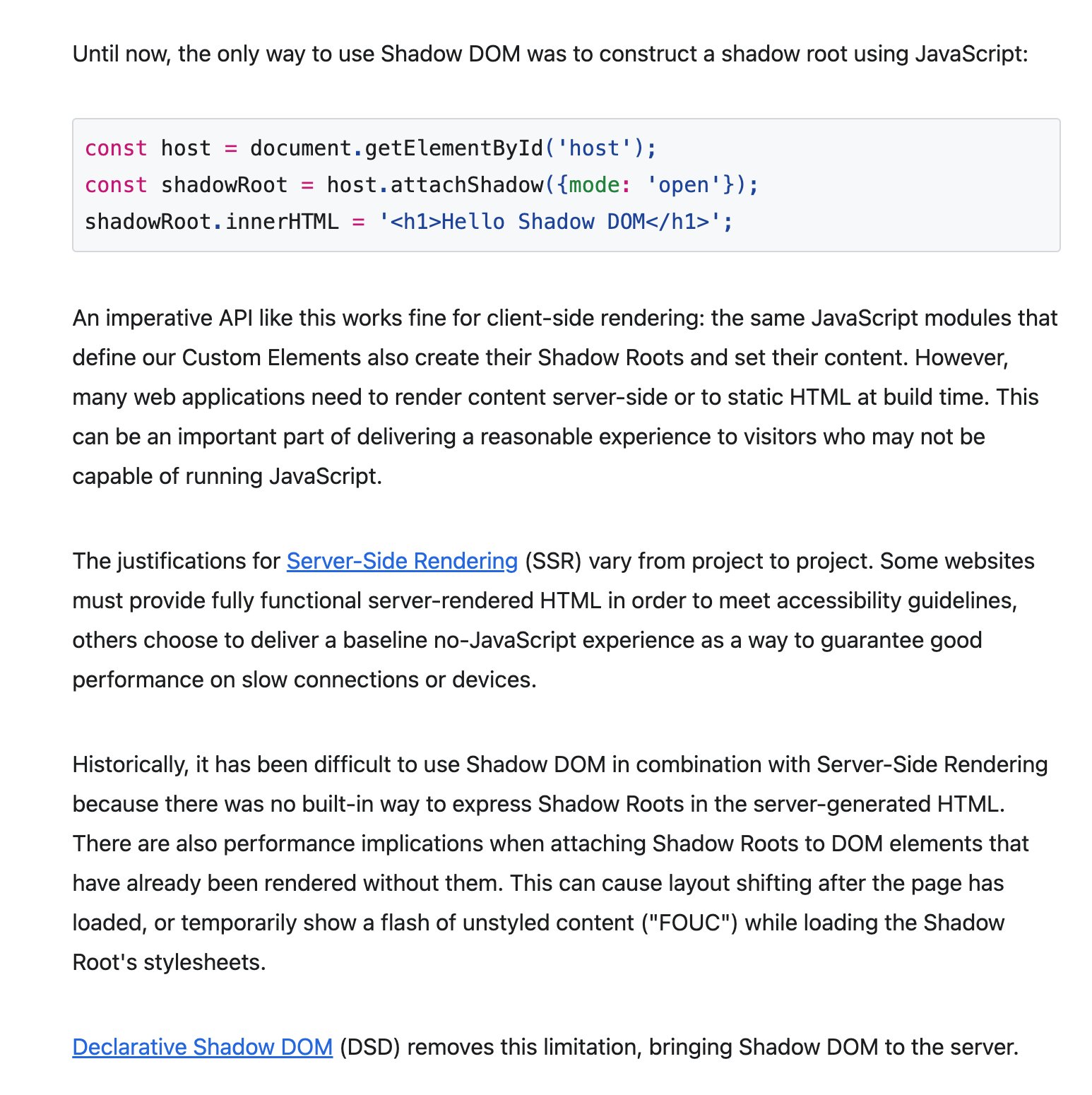
Seb ⚛️ ThisWeekInReact.com on Twitter: "Declarative Shadow DOM looks useful for Web Components + SSR Just landed in Safari 16.4 Still missing in Firefox Maybe this will increase the adoption of Web

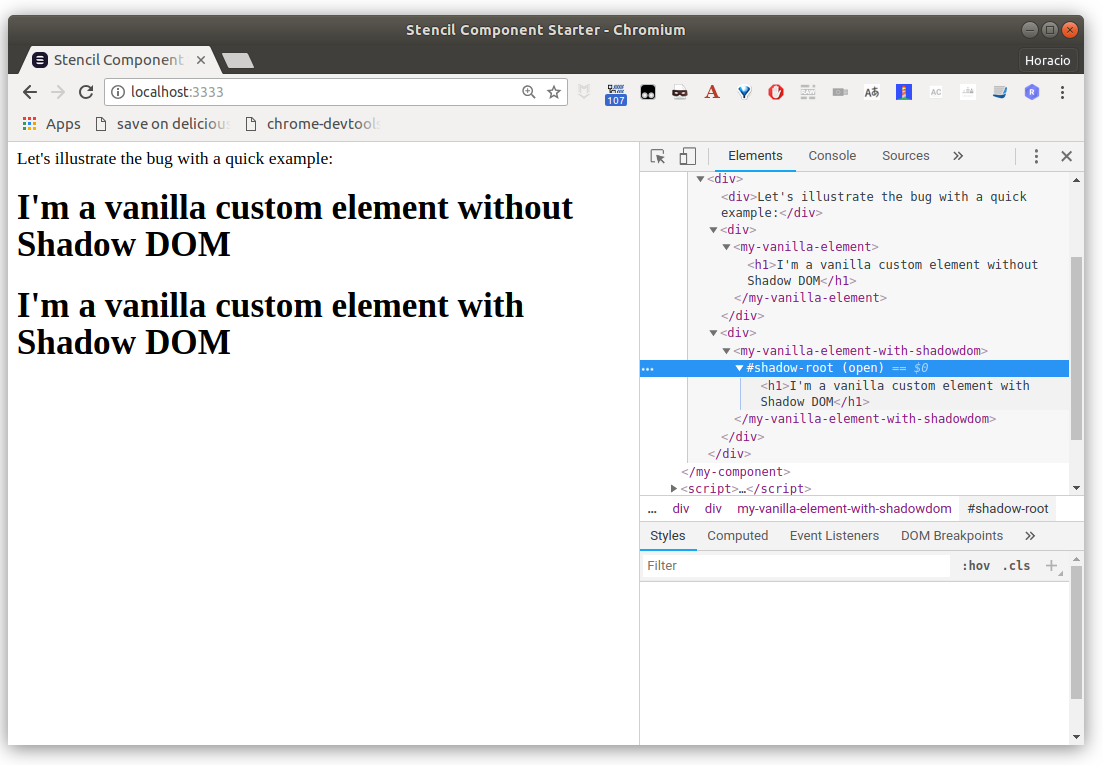
The difference between Angular's Emulated Shadow DOM and native Shadow DOM | by Kevin Kreuzer | Medium

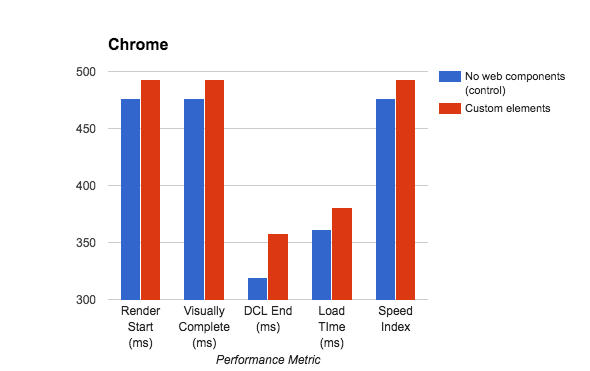
Web Components vs React. There is a common misunderstanding that… | by Emmanuel Morales | EMB Engineering

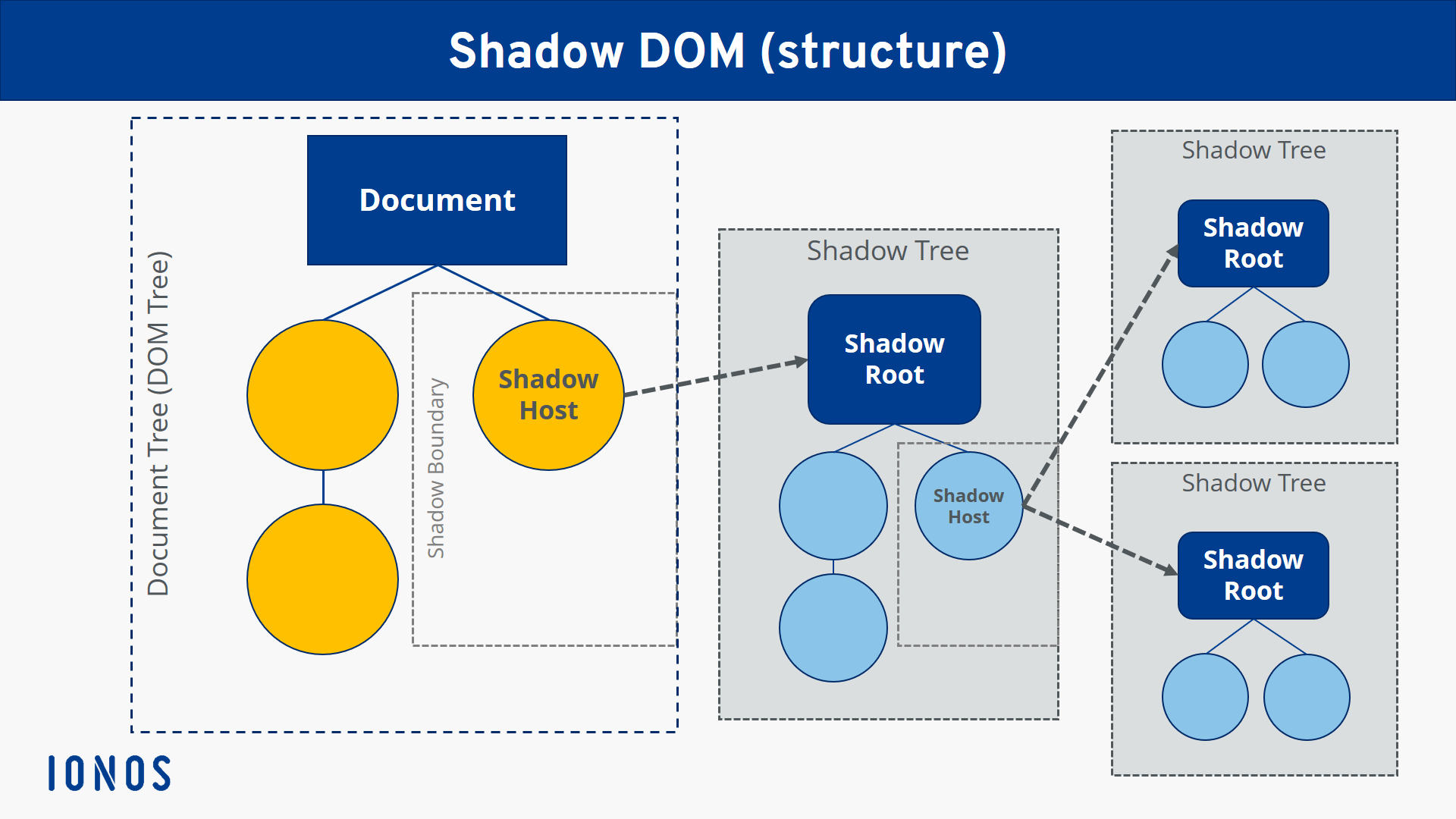
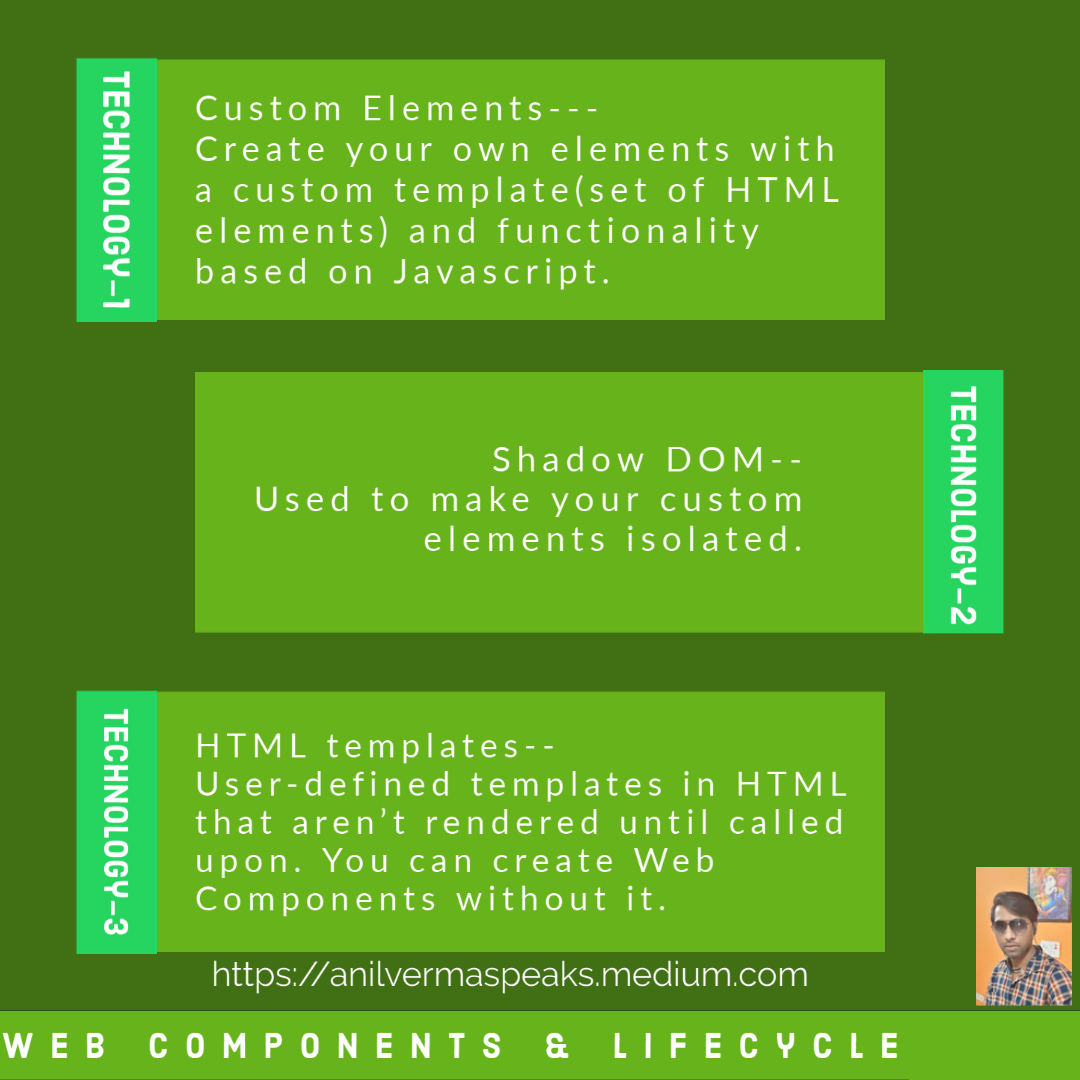
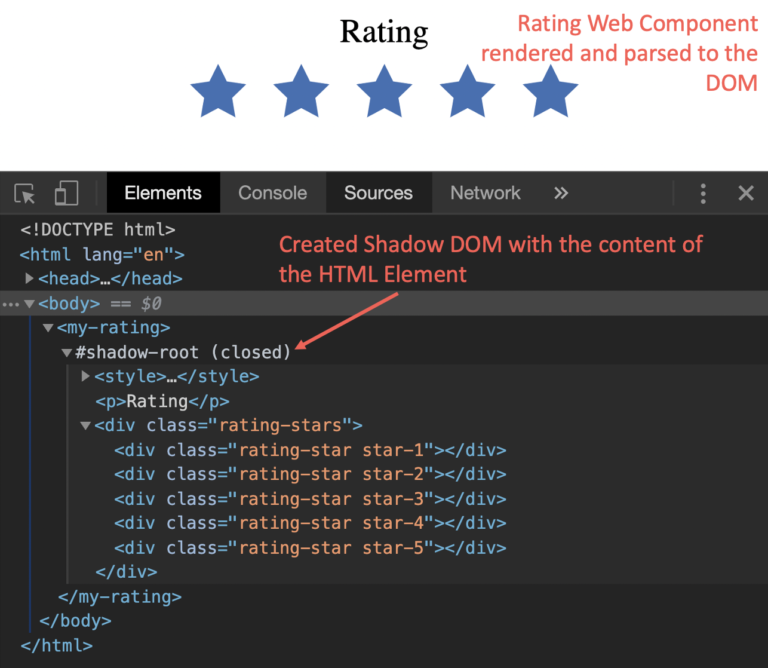
Everything You Always Wanted To Know About Web Components (But Were Afraid To Ask) | by Danny Moerkerke | ITNEXT