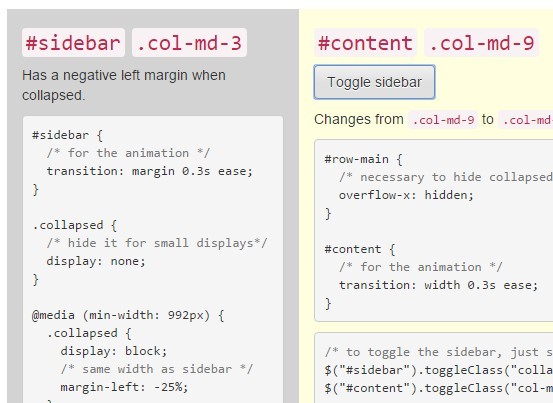
v4 beta-3] Unexpected display none in d-print-* classes applied to non print media · Issue #25221 · twbs/bootstrap · GitHub

Wrong loading in icon of less units (Version 8.0.2) - PrestaShop Download: instalación, actualización y configuración - PrestaShop Forums
%204.36.48%20p.%20m..jpg)




![With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org With Bootstrap subtheme: extra ul element with style="display:none" [#2053183] | Drupal.org](https://www.drupal.org/files/Screen%20Shot%202013-10-19%20at%204.23.03%20PM.png)




![Rails6.0 + jQuery + Bootstrap] d-flexが有効だと style="display: none;" が効かない。 - Qiita Rails6.0 + jQuery + Bootstrap] d-flexが有効だと style="display: none;" が効かない。 - Qiita](https://qiita-user-contents.imgix.net/https%3A%2F%2Fcdn.qiita.com%2Fassets%2Fpublic%2Farticle-ogp-background-9f5428127621718a910c8b63951390ad.png?ixlib=rb-4.0.0&w=1200&mark64=aHR0cHM6Ly9xaWl0YS11c2VyLWNvbnRlbnRzLmltZ2l4Lm5ldC9-dGV4dD9peGxpYj1yYi00LjAuMCZ3PTkxNiZ0eHQ9JTVCUmFpbHM2LjAlMjAlMkIlMjBqUXVlcnklMjAlMkIlMjBCb290c3RyYXAlNUQlMjBkLWZsZXglRTMlODElOEMlRTYlOUMlODklRTUlOEElQjklRTMlODElQTAlRTMlODElQTglMjBzdHlsZSUzRCUyMmRpc3BsYXklM0ElMjBub25lJTNCJTIyJTIwJUUzJTgxJThDJUU1JThBJUI5JUUzJTgxJThCJUUzJTgxJUFBJUUzJTgxJTg0JUUzJTgwJTgyJnR4dC1jb2xvcj0lMjMyMTIxMjEmdHh0LWZvbnQ9SGlyYWdpbm8lMjBTYW5zJTIwVzYmdHh0LXNpemU9NTYmdHh0LWNsaXA9ZWxsaXBzaXMmdHh0LWFsaWduPWxlZnQlMkN0b3Amcz0zNDA4Y2EyOWJiODIxMGQwYjcxN2IxYzIwNGI4NTZiOA&mark-x=142&mark-y=112&blend64=aHR0cHM6Ly9xaWl0YS11c2VyLWNvbnRlbnRzLmltZ2l4Lm5ldC9-dGV4dD9peGxpYj1yYi00LjAuMCZ3PTYxNiZ0eHQ9JTQwaGlyb21peWEwNjI4JnR4dC1jb2xvcj0lMjMyMTIxMjEmdHh0LWZvbnQ9SGlyYWdpbm8lMjBTYW5zJTIwVzYmdHh0LXNpemU9MzYmdHh0LWFsaWduPWxlZnQlMkN0b3Amcz1kNDdkZmIyNzMxODVmNmM1ZThiMjg4ZTJhOGM0M2VjNg&blend-x=142&blend-y=491&blend-mode=normal&s=a0af14387c8987d85846c03a394dffa2)