Unable to type in an element having `display: none` in version 3.3.2 · Issue #4623 · cypress-io/cypress · GitHub

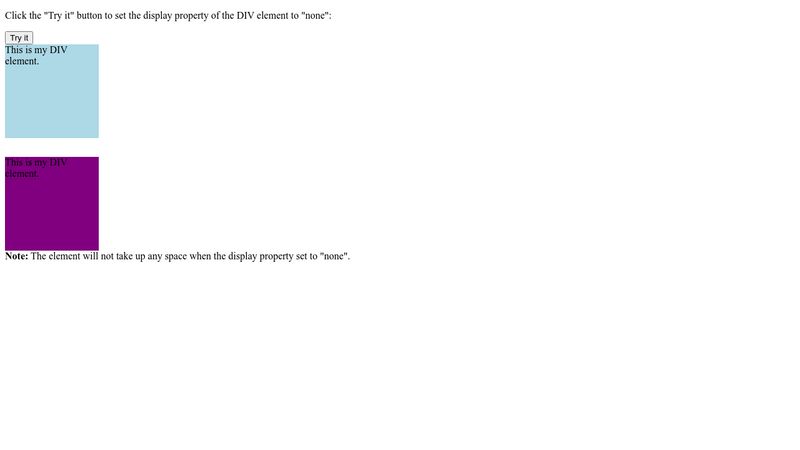
jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

jquery - JavaScript button. - Add/Remove class/id styles onClick. - Display: none/block - Stack Overflow

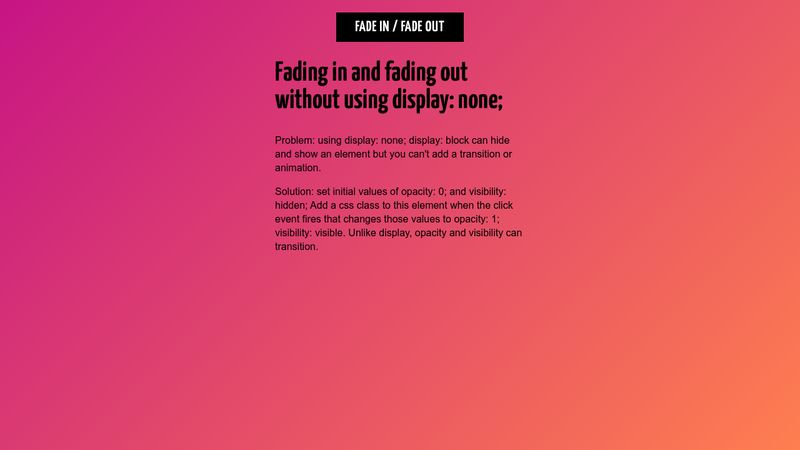
css - add the property "display: none" after n number of seconds achieving a smooth transition - Stack Overflow

Timed out retrying: cy.click() failed because this element is not visible...has CSS property: 'display: none' · Issue #4856 · cypress-io/cypress · GitHub

javascript - How to click on a link in web table using cypress for which I am getting message element not visible because it's CSS property is display: none - Stack Overflow









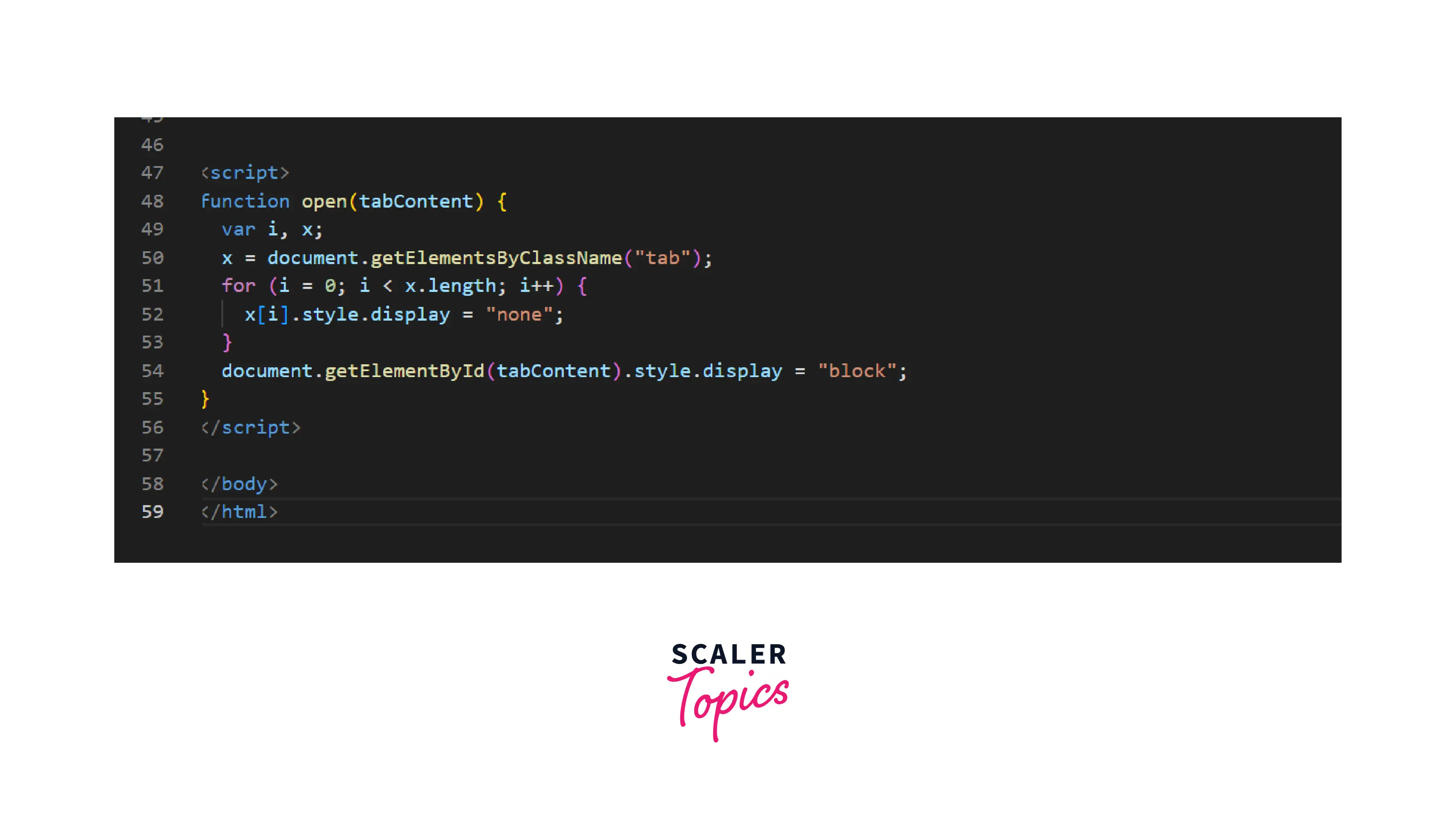
![jQuery/Javascript] How to show and hide an element when i click a button? : r/learnjavascript jQuery/Javascript] How to show and hide an element when i click a button? : r/learnjavascript](https://preview.redd.it/a4vbuzgaslt21.png?width=769&format=png&auto=webp&s=627f049b05d0ba0636e80e872d02cd9430ea9215)