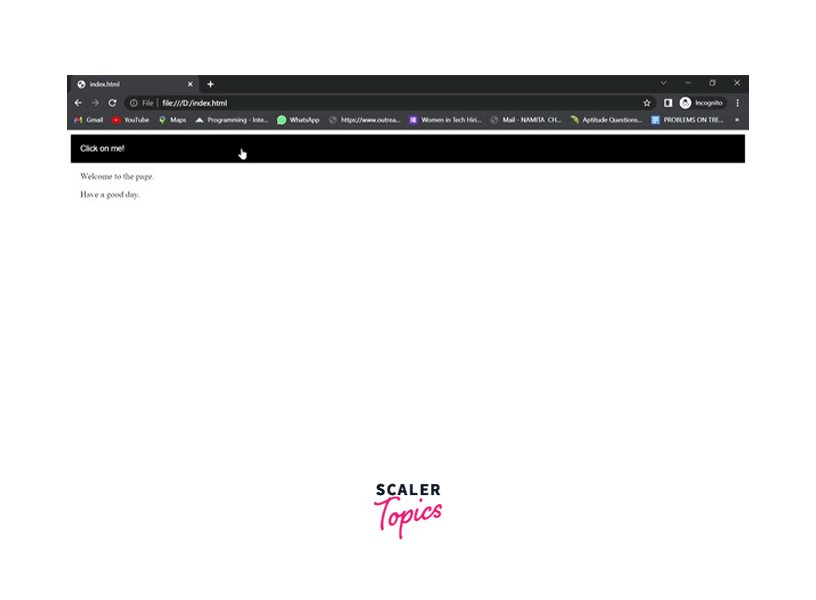
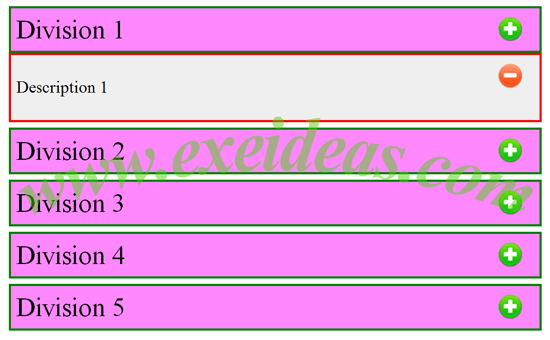
How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality | how to show menu details when on click

How to hide div element by default and show it on click using JavaScript and Bootstrap ? - GeeksforGeeks