html5 - ¿Cómo podría hacer un div en forma de flecha al estar activa la opción? - Stack Overflow en español

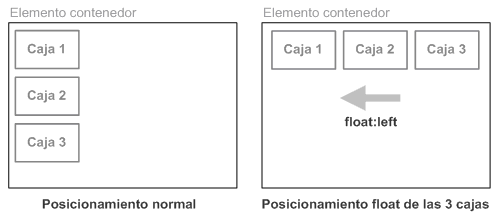
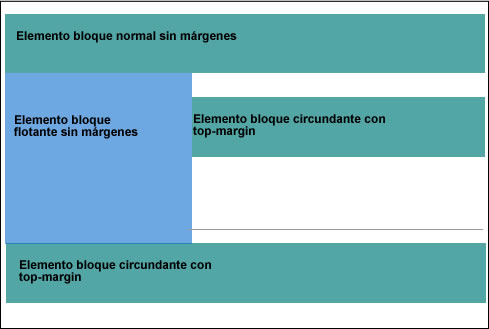
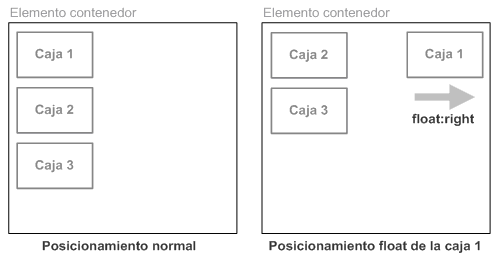
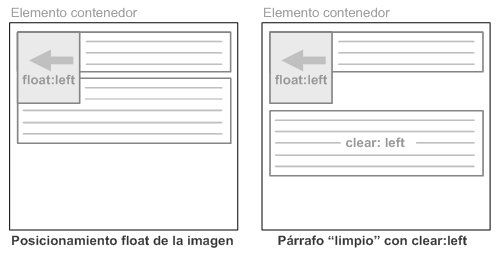
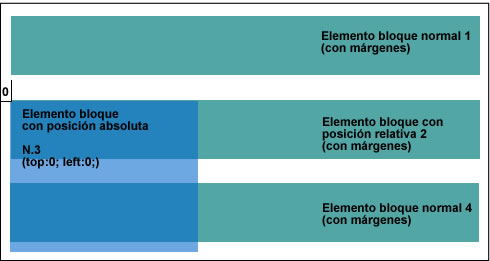
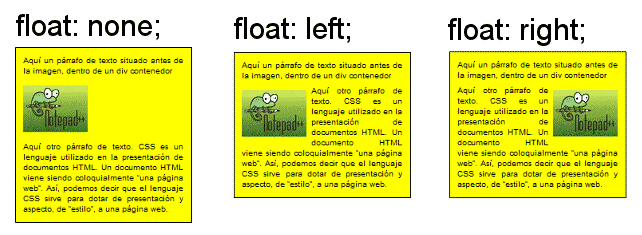
Concepto float CSS. none, left, right y ¿centrar?. Colocar texto alrededor de una imagen. Ejemplos (CU01034D)

html5 - ¿Cómo podría hacer un div en forma de flecha al estar activa la opción? - Stack Overflow en español