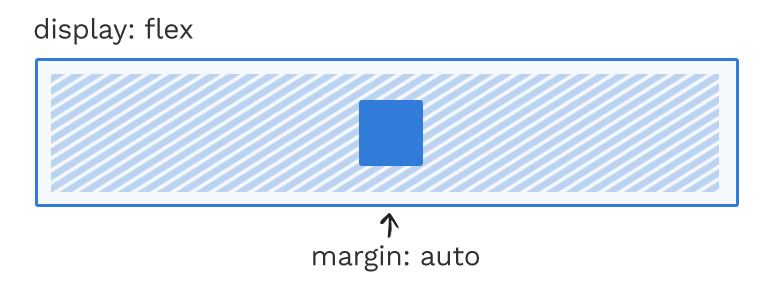
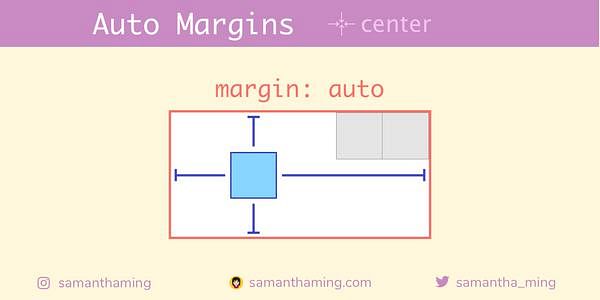
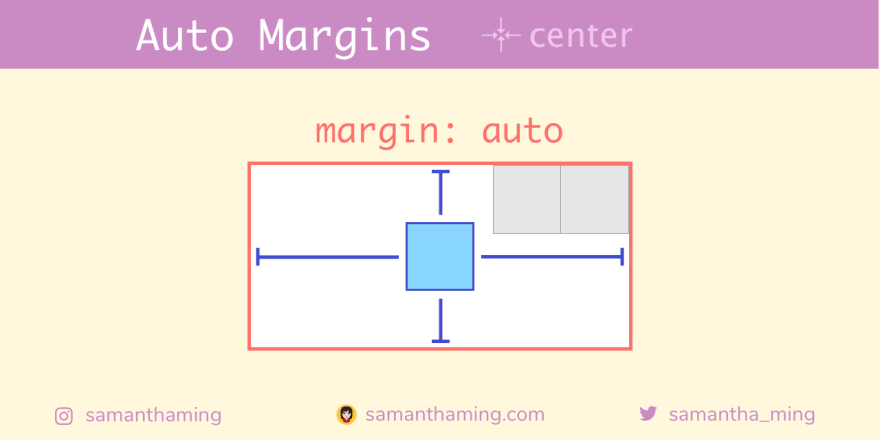
Mahmood Tareq on Twitter: "3- Combine Flexbox with margin: auto You give the parent or the container a display of flex Then you go to the flex item that you wanna center

Miguel Ángel Durán on Twitter: "Puedes usar flex y una solución un poco hacky para centrar los elementos usando un margen. No es elegante 🙈 pero te puede sacar de apuros para