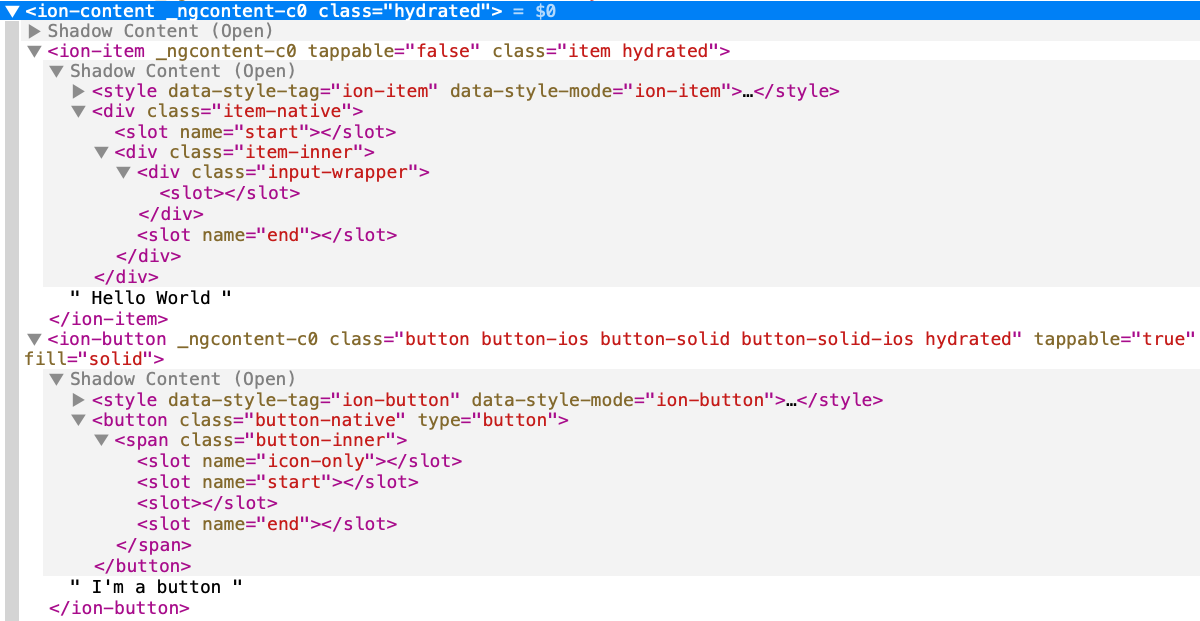
Shadow DOM Usage in Ionic Web Components | Josh Morony - Learn how to build mobile apps with web tech

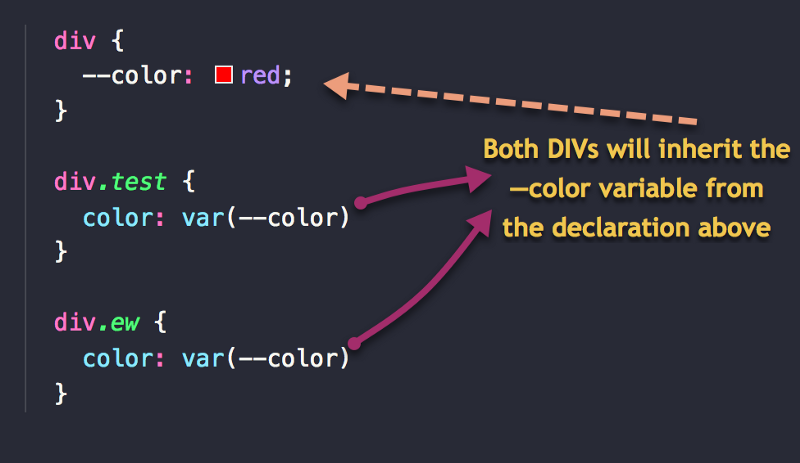
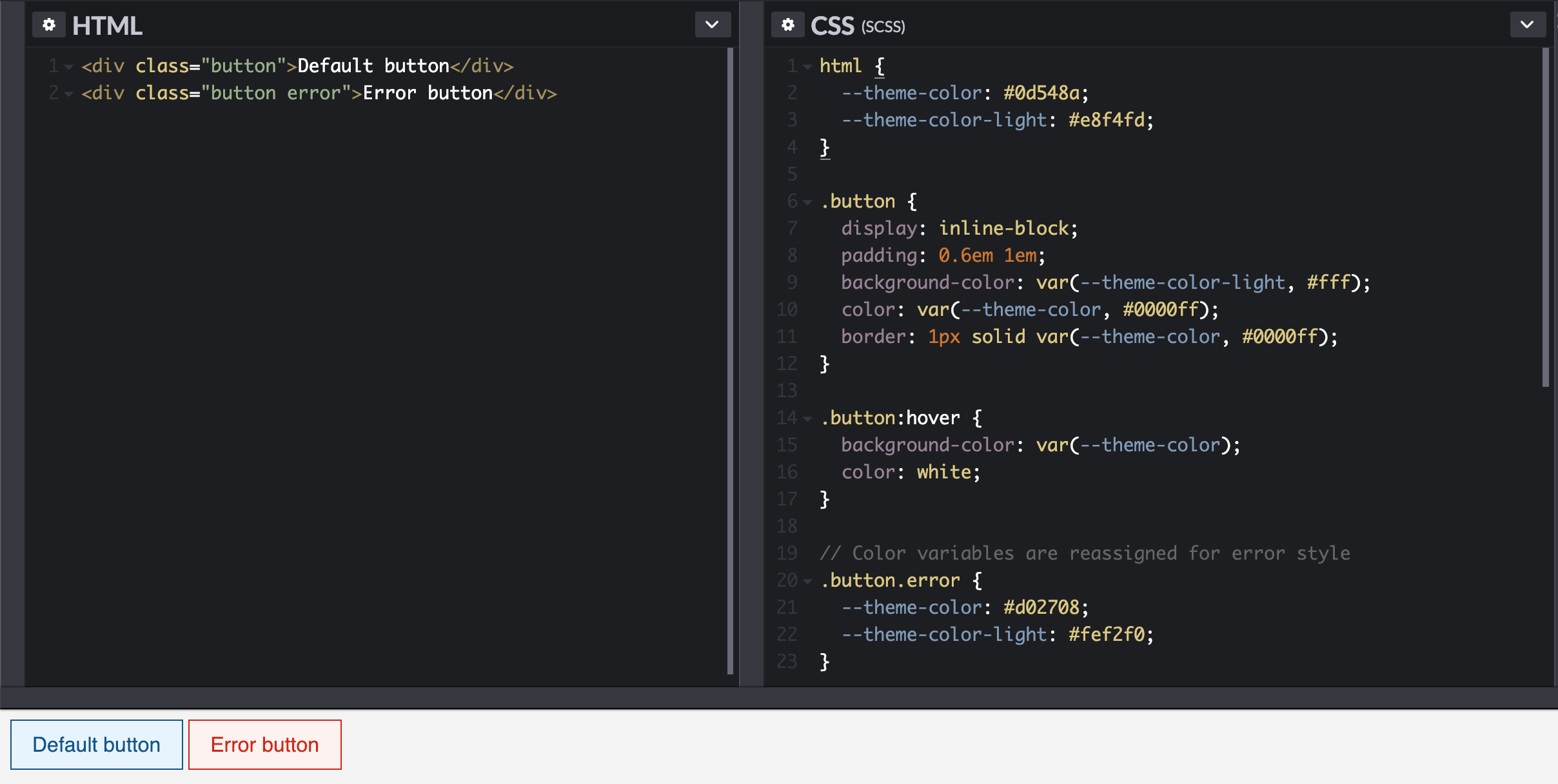
CSS variables and web components. CSS variables or Custom properties are… | by Deepak Pandey | Level Up Coding

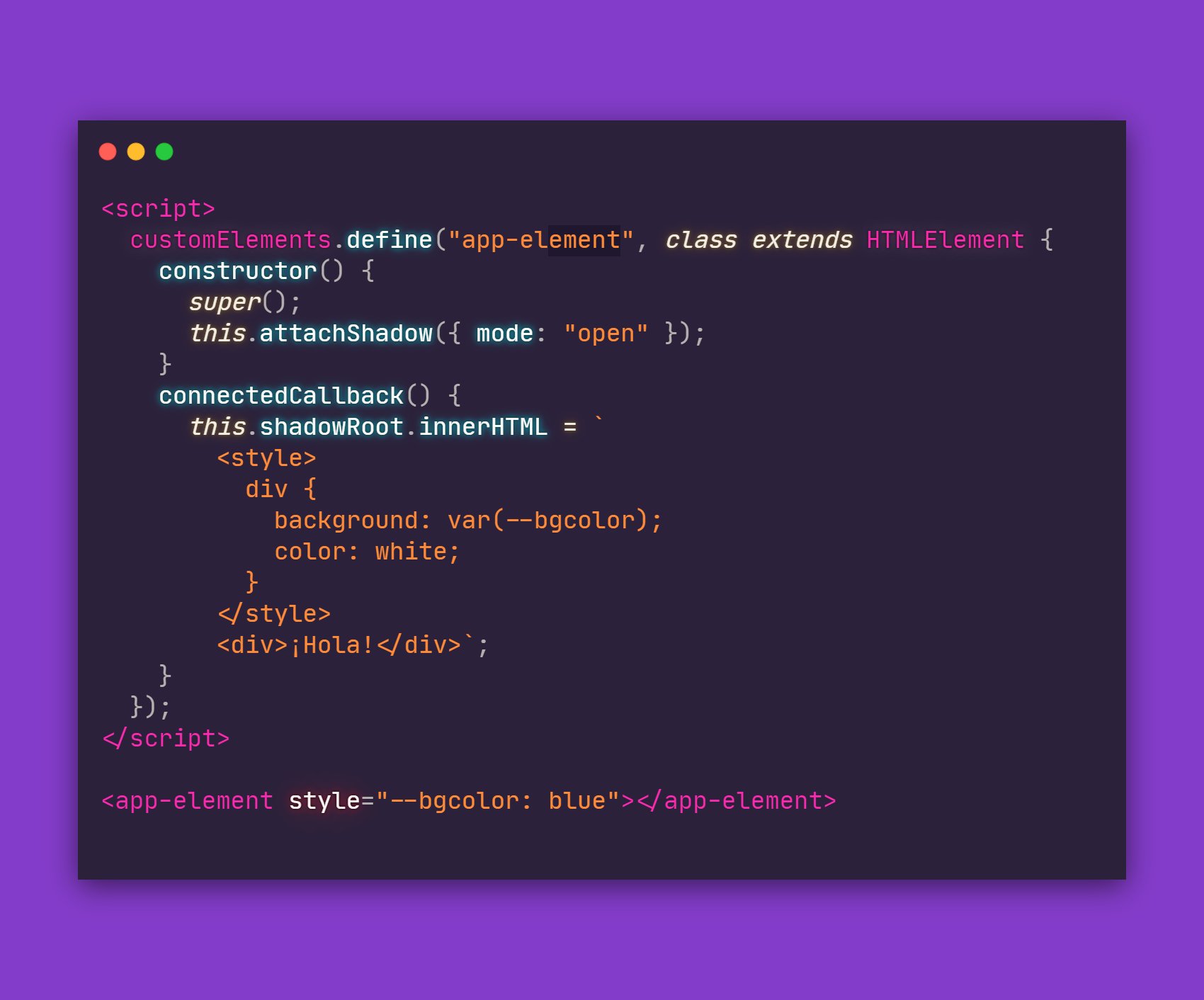
Manz 🇮🇨⚡👾 on Twitter: "En los WebComponents encapsulados con Shadow DOM, las variables CSS si pueden atravesar el Shadow DOM, por lo que son muy interesantes para dar estilo a los componentes

CSS variables and web components. CSS variables or Custom properties are… | by Deepak Pandey | Level Up Coding
bug: CSS Variables does not seem to get applied when placed within Shadow Dom of Lit Element component · Issue #20294 · ionic-team/ionic-framework · GitHub

Using Shadow Parts to Style Protected Shadow DOM Components | Josh Morony - Learn how to build mobile apps with web tech