
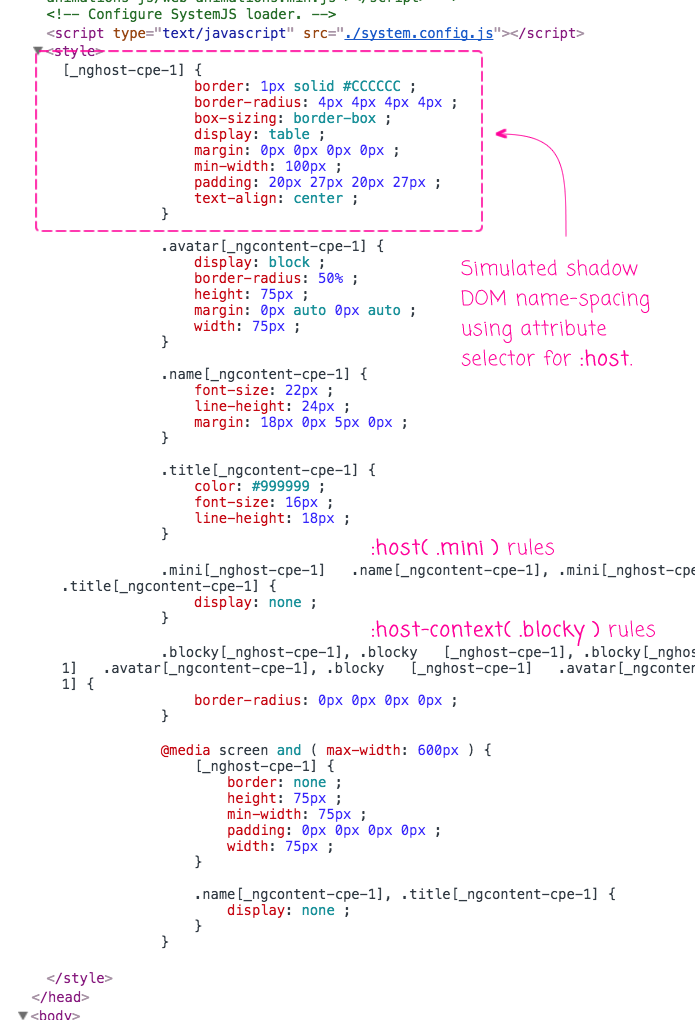
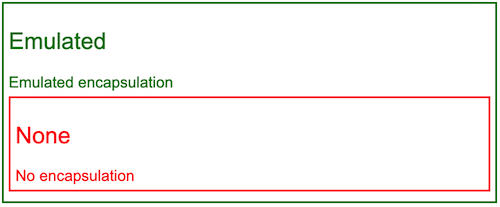
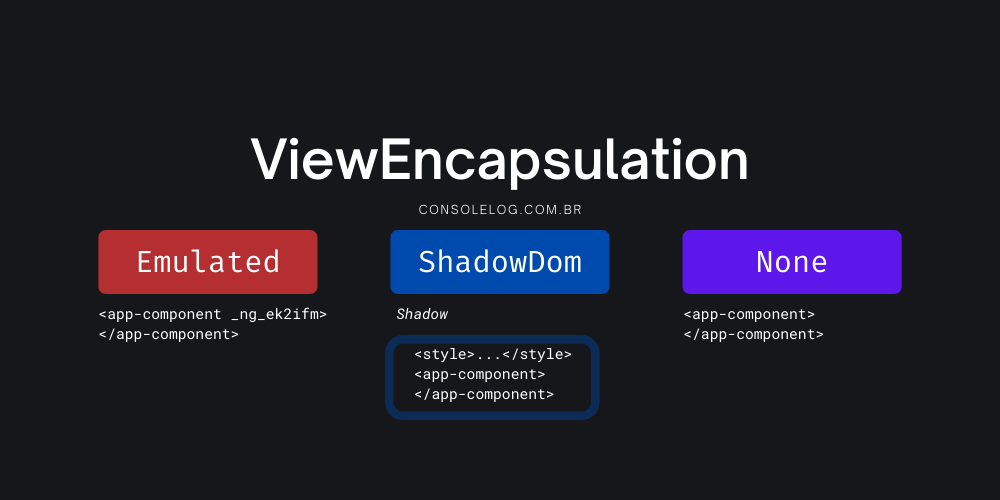
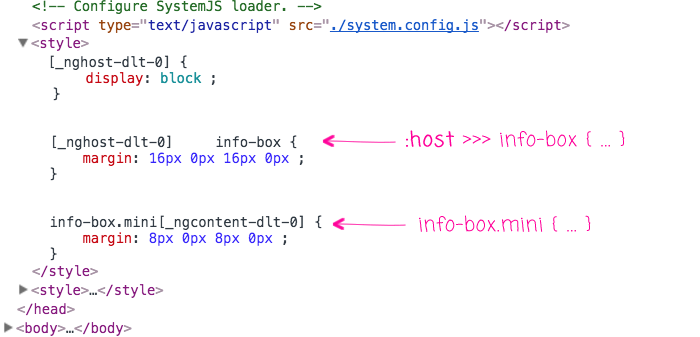
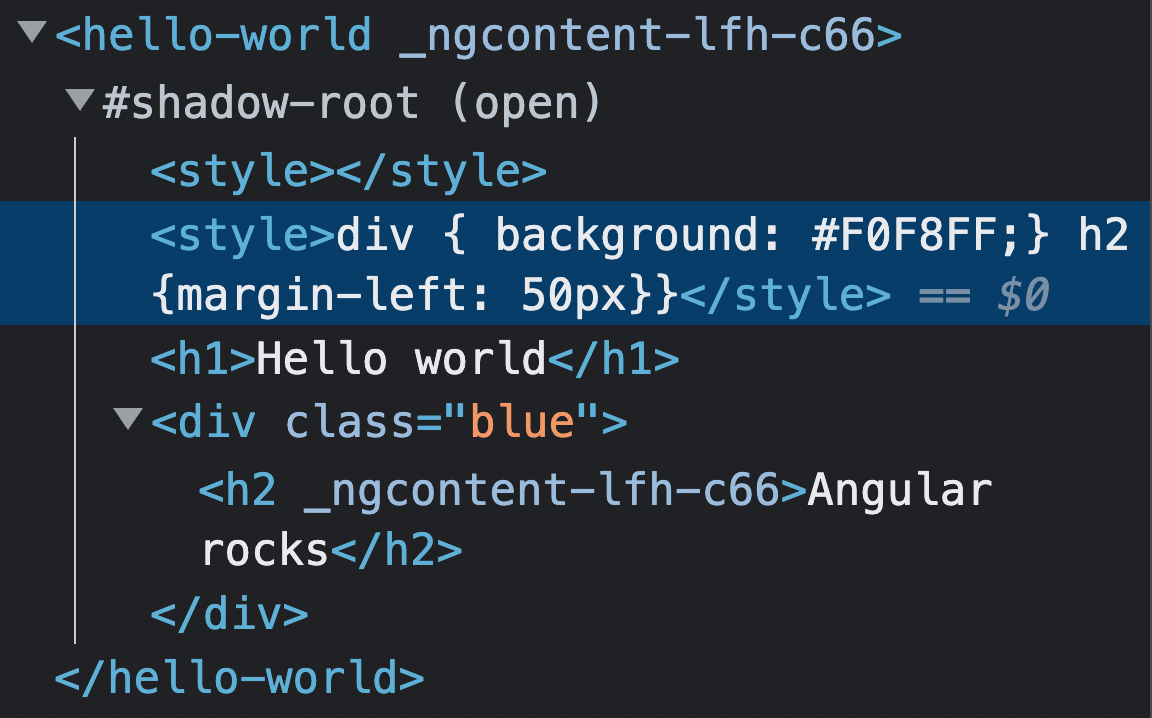
The difference between Angular's Emulated Shadow DOM and native Shadow DOM | by Kevin Kreuzer | Medium

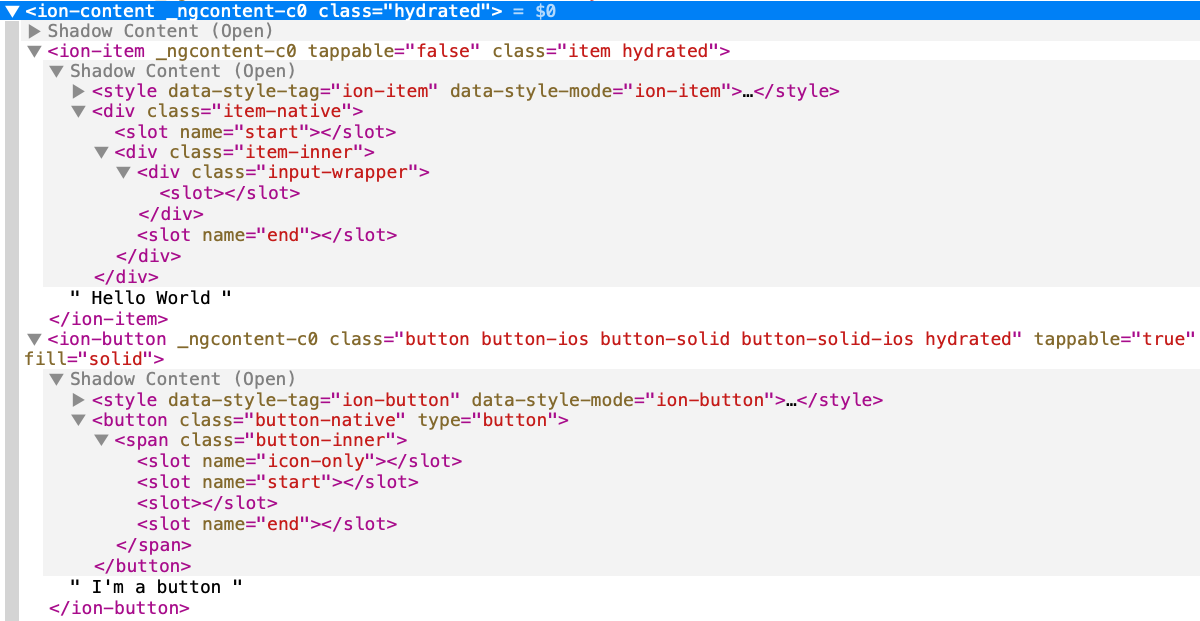
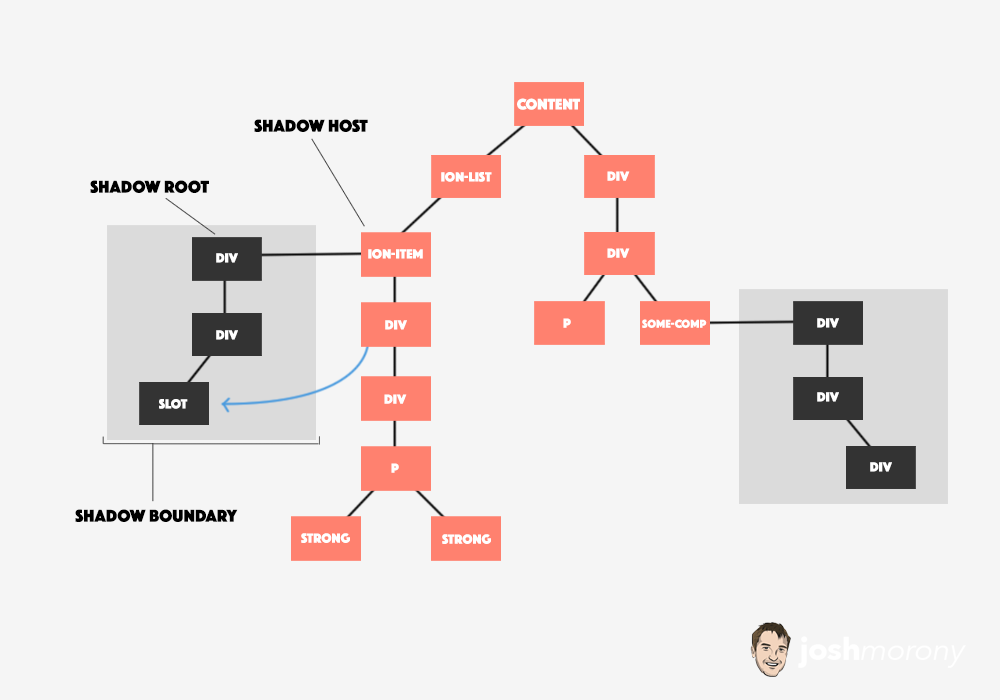
Shadow DOM Usage in Ionic Web Components | Josh Morony - Learn how to build mobile apps with web tech

javascript - How to access the nested shadow-dom Ionic angular using native element - Stack Overflow

The difference between Angular's Emulated Shadow DOM and native Shadow DOM | by Kevin Kreuzer | Medium